物理像素: 设置了完美视口之后,像素比=物理像素/设备独立像素=物理像素/CSS逻辑像素,从而推导出:物理像素=像素比 * CSS逻辑像素;例如,DPR为2的iphone6S,设置高度为1px(CSS逻辑像素),所以占用的物理个数=2 * 1px=2px,即是说高度为1px的CSS像素在DPR为2的移动设备上,占用了2个物理像素
分辨率: 分辨率则一般用像素来度量 px,表示屏幕水平和垂直方向的像素数,例如1920*1080指的是屏幕垂直方向和水平方向分别有1920和1080个像素点而构成
逻辑像素: css像素 设备独立像素
当你在html设置了<meta name="viewport" content="width=device-width">,那么页面就会以移动设备的dpis width作为逻辑像素。
实际开发中使用的像素
.box{
width: 2px; /* 逻辑像素 */
height: 2px; /* 逻辑像素 */
}
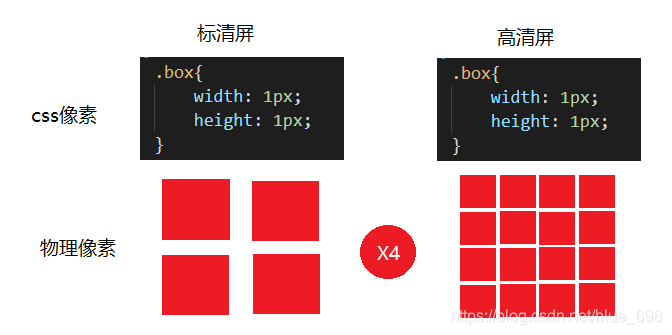
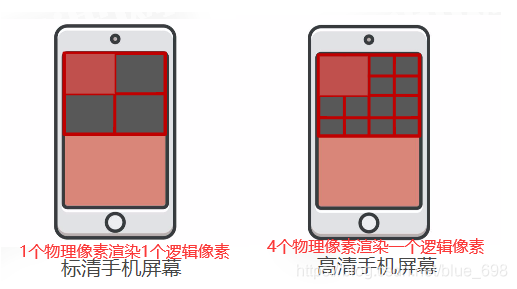
但标清屏和高清屏显示则不同

总结
- 在标清屏下,1个逻辑像素,使用一个物理像素表示,所以盒子最中使用 2*2 个物理象时表示
- 在高清屏下,1个逻辑像素,用2个物理像素表示,所以盒子最终使用4*4个物理像素表示
- 整体来说,表示同样的一个盒子,高清屏使用的物理像素是标清屏的4倍
- 如果从一个方向上来说,高清屏使用的物理像素是标清屏的2倍(这也是后面说到的2倍图的由来)
- css 代码在浏览中运行时,浏览器根据当前设备屏幕情况,自己选择到底使用几个物理像素表示1个逻辑像素,不需要开发者参与

设备像素比: dpr=设备像素/css像素
缩放: 物理像素是不能改变大小 但缩放其实是改变1css像素等于多少物理像素
放大:
- 原来,1个css像素=1个物理像素
- 放大2倍,就是让1个css像素的宽和高都放大2倍
- 所以,放大2倍后,1个css像素=2x2个物理像素
缩小:

- 原来1个css像素=1个物理像素
- 缩小到1/2后,1个css像素的宽和高都缩小到原来的1/2
- 所以,缩小1/2后,2x2个css像素=1个物理像素
ppi: ![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AbTz8S6b-1610757813542)(C:\Users\yijiu\AppData\Local\Temp\1610003451122.png)]](https://img-blog.csdnimg.cn/20210116084752924.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2JsdWVfNjk4,size_16,color_FFFFFF,t_70)
ppi也就是像素密度,表示每英寸的物理像素点
二倍图:
对于一张50x50的图片在标清屏下打开,1css像素=1个物理像素
如果在 Retina 屏幕中打开,在单一方向上,1css像素=2个物理像素,这样会造成图片模糊
解决方案就是使用倍图提高图片质量,解决在高清设备中存在的模糊问题
核心思路
- 比如希望在手机屏幕中显示一张100x100的图片
- 先制作一张200x200 的图片
- 通过css设置其逻辑尺寸为100x100
- 高清屏下手机浏览器会放大2倍显示,正好是200x200,正好是图片本身尺寸
- 注意:放大2倍,并不是图片的css尺寸放大2倍,而是使用2倍的物理像素点显示图片,会造成图片中的暗区等都爆露出来,造成模糊效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SE5FBPHO-1610757813547)(C:\Users\yijiu\AppData\Local\Temp\1610003561098.png)]](https://img-blog.csdnimg.cn/20210116084810553.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2JsdWVfNjk4,size_16,color_FFFFFF,t_70)
视口: 视口(viewport)就是浏览器显示页面内容的屏幕区域。 视口可以分为布局视口、视觉视口和理想视口
-
布局视口
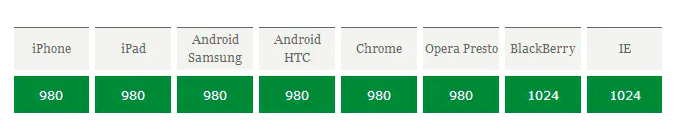
早期的网页都是为PC端设置的 PC端屏幕相较手机屏幕要宽 为了在手机上也能够显示这些为PC端专门设置的网页,出现了布局视口的概念 布局视口的宽度一般为980,也有 1024 的

-
视觉视口
- 字面意思,它是用户正在看到的网站的区域。注意:是网站的区域。
-
理想视口
布局视口>视觉视口,所以会在视觉视口中出现横向滚动条
但很明显,这种体验太差劲了
meta标签:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box{ width: 300px; height: 300px; background-color: #000; } </style> </head> <body> <div class="box"></div> </body> </html>注意将自动生成的下面代码删除
<meta name="viewport" content="width=device-width, initial-scale=1.0">如何解决视口问题?
我们通常加这样代码
<meta name="viewport" content="width=device-width">缩放解决?
加这个
<meta name="viewport" content="initial-scale=1">考虑兼容性问题 所以这两个可以合并
<meta name="viewport" content="width=device-width, initial-scale=1.0">用户缩放问题
上面是开发者设置的页面初始缩放比例,手机端浏览器默认是允许用户通过触摸动作进行页面缩放的
可以通过下面的属性控制
user-scalable=no完整写法
<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">也可以使用下面的两个属性替代上面的属性
aximum-scale=1,minimum=1完整写法
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum=1">建议: 两种都写上
最标准的viewport设置
- 视口宽度和设备保持一致
- 视口的默认缩放比例1.0
- 不允许用户自行缩放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
完整版 viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum=1,user-scalable=no"/>
放
- 最大允许的缩放比例1.0
- 最小允许的缩放比例1.0
完整版 viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1,minimum=1,user-scalable=no"/>