vue组件传值
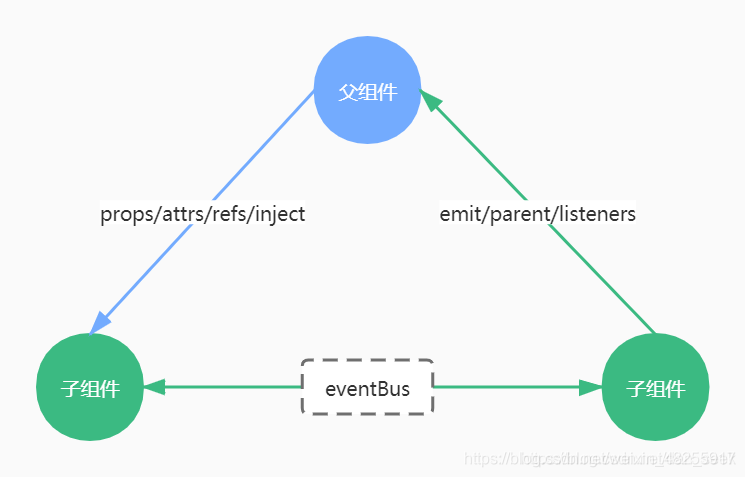
父子组件之间传值。几种常见方式

第一种方式(父传子)
父组件
<m-child :childMsg="parentMsg"></m-child>
//在父组件中的子组件<m-child>上面绑定一个msg,此时已经把父组件的值绑定在子组件上
data(){
return{
//父组件的数据
parentMsg:[]
}
}
注意:数据绑定的时候记得加 : 如果后面的数据是字符串则不用加 双引号 如果实在要加 : 的时候写法 :msg="‘i am item’" ,因为 :msg 默认把后面的识别变量,所以后面记得在字符串里面单引号,直接msg默认是字符串,后面不用加
子组件(mChild)
通过子组件props属性继承父组件的值,在通过渲染模板渲染出来{
{msg}}
<p>{
{
childMsg}}</p>
props:{
childMsg:{
type:String, //类型可以定义
default:'' //默认是空值
// type:Object, default () {return {}}
}
}
第二种方法(子传父)
简单说明一下思路,虽然很绕但很好理解,多琢磨几次,
子传父通过事件方法来传值,首先在子组件定义一个方法,当方法执行的时候调用this.$emit('自定义的方法名','要给父组件的值')的方法来提交值,在通过父组件中的子组件通过v-on或者@来绑定刚才的方法,当这个方法执行的时候后面会触发另外一个方法,在这个方法中的第一个参数就是传过来的值,然后可以处理这个值
父组件
<p>{
{
msg}}</p>
//将父组件中的子组件标签绑定事件,@子给父的事件=父组件中的事件
<m-child @childFnGetParent="parentFn"></m-child>
data(){
return {
mag:''
}
}
methods:{
//自定义父组件的方法,val就是子给父的值,第一个参数
parentFn(val){
//让父组件中的数据等于子给父的,这样msg就是传过来的值
this.msg=val
}
}
子组件(mChild)
<button @click="childFn">
methods:{
childFn(){
//自定意见$emit,传给父组件的事件名跟值
this.$emit("childFnGetParent",'要传入的值')
}
}
父传子第二种方法($children/ $parent)
这种方法就不多解释了,挺容易理解的,实在不理解可以打印this. c h i l d r e n / t h i s . children/this. children/this.parent 就可以获取到信息
mounted(){
this.$children/this.$parent //获取子组件或者父组件的组件信息
}
父传子的第三种方法(ref)
在父组件中的子组件m-child中添加一个ref=“事件名“
<button @click='togo'>
<m-child ref="childFn"></m-child>
mounted(){
//这种是可以通过方法来取得子组件的值
toGo() {
//得到的就是childFn这个子组件,childFn相当于组件名,假如这个组件中有data数据
//则写法就是this.$refs.childFn.data,而子组件无非就是定义数据即可
console.log('我是接受参数的', this.$refs.childFn);
}
this.$refs.childFn
}
这种方式跟第二种相似只不过他自己起了个事件名,方便查找
非父子组件传值
传值思想其实是一致的,先使用
$on定义一个全局事件,后面写个回调函数,触发这个事件执行的方法,可以接参数bus.$on('msg',val=>{ }),msg就是全局事件,然后在想要获取这个全局事件里面的值就调用他,不过这时候不是 this. e m i t 而 是 b u s . emit 而是 bus. emit而是bus.emit
- 事件总线
首先创建一个公共文件夹 util
其次在创建一个js文件 例如bus.js
bus.js下面的代码
import Vue from 'vue'
export default new Vue()
这是两个组件传值,在互相传值各组件中引入bus.js文件
import bus from "../bus.js"
在A组件中通过$emit调用自定义函数并且传参
<template>
<div>
A组件:
<span>{
{
elementValue}}</span>
<input type="button" value="点击触发" @click="elementByValue">
</div>
</template>
<script>
// 引入公共的bug,来做为中间传达的工具
import Bus from './bus.js'
export default {
data () {
return {
elementValue: 4
}
},
methods: {
elementByValue: function () {
Bus.$emit('val', this.elementValue)
}
}
}
</script>
B组件 用$on事件来接收参数
<template>
<div>
B组件:
<input type="button" value="点击触发" @click="getData">
<span>{
{
name}}</span>
</div>
</template>
<script>
import Bus from './bus.js'
export default {
data () {
return {
name: 0
}
},
mounted: function () {
var vm = this
// 用$on事件来接收参数
Bus.$on('val', (data) => {
console.log(data)
vm.name = data
})
},
methods: {
getData: function () {
this.name++
}
}
}
</script>
只是全局组件传值,单个组件调用
然后在所有需要用到这个文件下面的数据只需要导入这个文件就行
在APP.vue下面定义一个方法
//全局中定义的方法名
methods:{
passMsg(){
//注意这里的写法
bus.$emit('msg','要传入的数数据')//自定义事件都用emit
}
}
//子组件利用勾子函数监听事件
mounted(){
bus.$on('msg',(val)=>{
})
}
注意的是 在页面销毁的时候需要吧bus销毁掉
destroyed() {
bus.$off("child2", this.destroyedMessage);
}
- $ attrs / listeners
解决多级组件间传值的问题
attrs
在App.vue下面定义数据并且把想要的数据全部绑定到相应的子组件上面
然后在在其父组件上面绑定一个v-bind=’$attrs’ 注意这里不能简写,如果本身有的数据跟vue的数据名相同时,他会自动过滤
listeners
是通过监听事件来实现的
provide 和 inject 传值
用于祖先与后代传值
这篇文章也不错后面的几种传值方式这里面有详解