关于微信小程序如何去掉顶部
-
今天工作要求去掉小程序顶部,做成自定义样式,百度后看到一码友写的不错,附上链接:自定义小程序顶部
-
下面是我新建后做的例子:
-
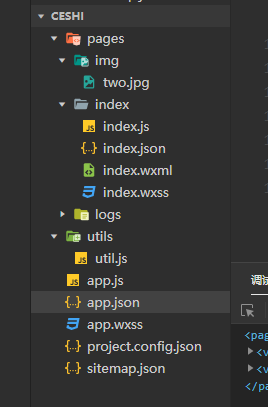
首先新建后结构如下:(图片是我自己添加的,用于顶部背景图)

-
找到app.json文件

-
原文档:

将default默认样式改成custom即可
"navigationStyle": "custom",
- 示例:
未修改(可以看到顶部是默认的文字,背景我改成了粉色,下面自己加了图)

修改后:(有没有很神奇,顶部默认的文字样式会将你添加的样式顶上去,就可以达到想要的效果了)

附上wxml代码(红色框出来的是我自己添加的代码,其他部分未修改):

<view style="overflow:hidden;height:250upx">
<image src="../img/two.jpg" ></image>
</view>
结束啦~希望对你有所帮助!