<div>
<select name="classes_subject_select" onchange="sum(this);" id="showtips_subject">
<option value="你好">你好</option>
<option value="世界">世界</option>
</select>
</div>
<div><input type="text" name="basic_date" id="showtips_date" onkeyup="sum(this);"></div>
<div><input type="text" name="basic_title" id="showtips_title" onkeyup="sum(this);"></div>
<div><input type="text" name="basic_title" id="showtips_all"></div>
<!--<div><span id="showtips_all"></span></div>-->
<script>
function sum(obj) {
var sub = document.getElementById('showtips_subject'),
date = document.getElementById('showtips_date'),
title = document.getElementById('showtips_title'),
all = document.getElementById('showtips_all')
if (date.value != '' || title.value != '') {
all.value = sub.value + date.value + title.value
}
all.value = sub.value + date.value + title.value
}
</script>
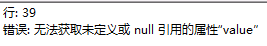
小总结: JS还是挺好玩的,但有一些疑惑,为什么 变量一定要定义到方法体内?【有时候可以 有时候 不可以?阿西吧,搞什么思密达???】【如下例】
定义到外面的话为什么识别不出来?全局变量不好么?
每次执行代码,重新定义变量的话是不是占用时间或空间?
<script> var sub = document.getElementById('showtips_subject'),
date = document.getElementById('showtips_date'),
title = document.getElementById('showtips_title'),
all = document.getElementById('showtips_all')
function sum(obj) {
if (date.value != '' || title.value != '') {
all.value = sub.value + date.value + title.value
}
all.value = sub.value + date.value + title.value
}
</script>