本案例需求:
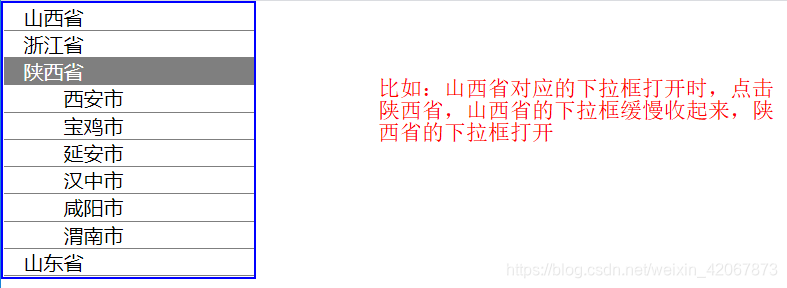
实现一个下拉列表,需要做到:一次仅有一个下拉框展开,要求点击进行下拉框打开和关闭操作
使用到:
- toggle()函数:显示或者隐藏标签,即如果显示就隐藏,如果隐藏就显示
- parent()函数:找到对应元素的父元素,只查找一层
- parents()函数:找到对应元素的父元素,不断向上查找(无极限)
- children(选择器):查找满足条件的子元素,只查找一层
- find(选择器):查找满足条件的子元素,不断向下查找(无限极)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.5.1.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
#app{
width: 200px;
border: 2px solid #0000FF;
}
dt{
padding-left: 1rem;
}
dd{
padding-left: 3rem;
}
dt, dd{
border-bottom: 1px solid #7F7F7F;
}
dt:hover, dd:hover{
background: #7F7F7F;
color: #FFFFFF;
}
</style>
</head>
<body>
<div id="app">
<dl>
<dt>山西省</dt>
<dd>太原市</dd>
<dd>运城市</dd>
<dd>阳泉市</dd>
<dd>临汾市</dd>
<dd>大同市</dd>
<dd>晋城市</dd>
</dl>
<dl>
<dt>浙江省</dt>
<dd>杭州市</dd>
<dd>宁波市</dd>
<dd>温州市</dd>
<dd>金华市</dd>
<dd>义乌市</dd>
<dd>绍兴市</dd>
</dl>
<dl>
<dt>陕西省</dt>
<dd>西安市</dd>
<dd>宝鸡市</dd>
<dd>延安市</dd>
<dd>汉中市</dd>
<dd>咸阳市</dd>
<dd>渭南市</dd>
</dl>
<dl>
<dt>山东省</dt>
<dd>济南市</dd>
<dd>青岛市</dd>
<dd>日照市</dd>
<dd>烟台市</dd>
<dd>德州市</dd>
<dd>曲阜市</dd>
</dl>
</div>
<script>
$(function(){
$("dt").click(function(){
$(this).siblings().toggle().parent().siblings().children('dd').hide(1500)
})
})
</script>
</body>
</html>