Vuex入门、同步异步存取值进阶版
关注公众号,搜索Vuex入门、同步异步存取值进阶版,查看原文

- vueX介&绍安装
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化 - vueX 安装
npm install vuex --sa vuex --save - vueX使用
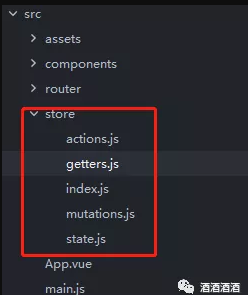
3.1 首先在src下面创建store文件
3.2在store文件下分别创建 actions.js、getters.js、index.js、mutations.js、state.js
3.3 我的实际页面逻辑页面是home.js,各位开发者可根据自己的实际业务逻辑页面使用vuex

3.3 在store文件下的index.js 里面引入 actions.js、getters.js、mutations.js、state.js ,代码如下:
// index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({
state,
getters,
actions,
mutations
})
export default store
3.3 在 mian.js 里面引入store文件 , 并且注入到VUE示例中
// mian.js
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入store文件
import store from './store'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
// 注入到vue实例中
store,
components: {
App },
template: '<App/>'
})
- state.js 中存放状态值
// state.js
export default{
//定义变量,名字自定义
name:'小米',
number:10,
}
4.1 此时可以在实际业务页面取值,我的业务页面是home.js; 通过
this.$store.state.name 取出来值为 小米 ;
在我的业务页面是home.js 里面调用
// home.js
mounted() {
console.log("state.name",this.$store.state.name); // 小米
},
- 在mutation.js里面修改值,你不能直接调用一个 mutation的函数,需要以相应的 type 调用 store.commit 方法;
commit:同步操作,写法:this.$store.commit(‘mutations方法名’,值)
修改值看步骤 5.1
// mutation.js
export default {
// 修改状态值
setname: (state, payload) => {
console.log("原始值:",state,"新值:",payload);
state.name = payload.name;
},
setNumber: (state, payload) => {
state.number = payload.number;
}
}
5.1 调用mutation.js 里面的方法,使用commit 同步修改值,修改小米为小米MAX
commit:同步操作,写法:this.$store.commit(‘mutations方法名’,值)
在我的业务页面是home.js 里面调用
// home.js
// 调用mutation.js 里面的setname修改name值为 '小米MAX'
this.$store.commit('setname', {
name: '小米MAX'
});
- Action 提交的是 mutation,而不是直接变更状态;Action 可以包含任意异步操作;
修改值看6.1
// action.js
export default {
setnameAsync: (context, payload) => {
// 触发mutations里面的setname修改状态值;可以设置某段时间后在改变数
context.commit('setname', payload);
},
setnumberAsync: (context, payload) => {
// 触发mutations里面的setNumber修改状态值;可以设置某段时间后在改变数据
context.commit('setNumber', payload);
},
}
6.1 action.js 里面提交的值都是异步的,Action 通过 store.dispatch 方法触发;
dispatch:含有异步操作,写法:this.$store.dispatch(‘action方法名’,值)
// home.js
// 调用 action.js 里面的 setnumberAsync修改number值为 1000
this.$store.dispatch('setnumberAsync', {
number: 1000
});
mapState,mapMutations 辅助函数的使用方法:
7. 借助vueX提供的辅助函数 mapState,mapMutations 可以将state和mutations里面的属性名映射到vue实例中,通过this可以直接访问state、mutations里面的函数
7.1 在实际开发页面引入mapState,mapMutations , 我的是home.js
// home.js
// 1. 引入 mapState,mapMutations
import {
mapState,mapMutations } from 'vuex'
// 2. 在 computed 里面把 state 属性值映射到VUE实例中
computed: {
...mapState(['name','number'])
}
// 3. methods 里把mutations里面的函数映射到VUE实例中
...mapMutations(['setname','setNumber'])
- 完整代码:
// home.js
<template>
<div class="hello">
<h4>name:{
{
name}}</h4>
<h4>mumber:{
{
number}}</h4>
<button @click="hscht()">修改name的值</button>
<button @click="hschtAsync()">异步修改mumber的值</button>
</div>
</template>
<script>
import {
mapState,mapMutations } from 'vuex'
export default {
name: 'HelloWorld',
data () {
return {
/*
mapState,mapMutations注册后,不能有相同的name,number存在
*/
// name,
// number,
data:'',
}
},
mounted() {
this.data = this.$store.state;
// 取值
console.log("state.name",this.$store.state.name);
},
methods: {
// commit 和dispatch的区别在于commit是提交mutatious的同步操作,dispatch是分发actions的异步操作
hscht() {
// 同步改变数据
// commit:同步操作,写法:this.$store.commit(‘mutations方法名’,值)
this.setname({
name: '小米MAX'
});
},
hschtAsync() {
// 异步改变数据
// dispatch:含有异步操作,例如向后台提交数据,写法:this.$store.dispatch(‘action方法名’,值)
this.$store.dispatch('setnumberAsync', {
number: 1000
});
},
...mapMutations(['setname','setNumber'])
},
// 利用mapState函数
computed: {
...mapState(['name','number'])
},
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
注意:
commit 和dispatch的区别在于commit是提交mutatious的同步操作,dispatch是分发actions的异步操作
使用mapState,mapMutations 将state和mutations里面的属性名映射到vue实例中,在vue的data中不能和 mapState,mapMutations 中注入的属性名称相同
文档地址:https://vuex.vuejs.org/zh/