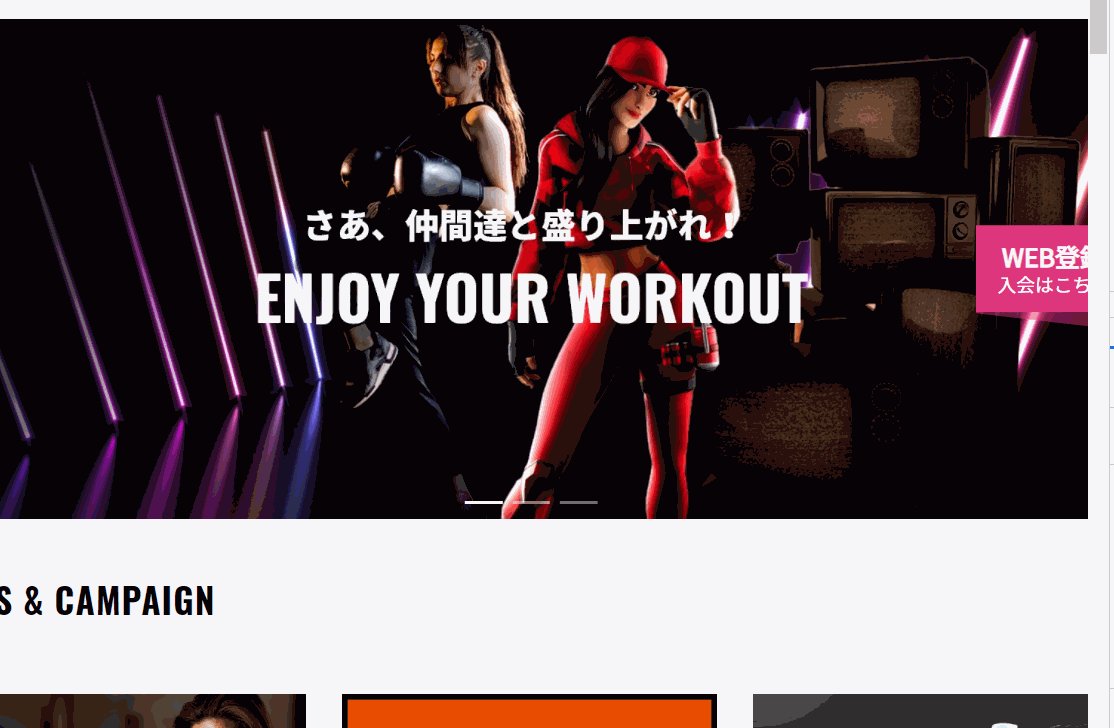
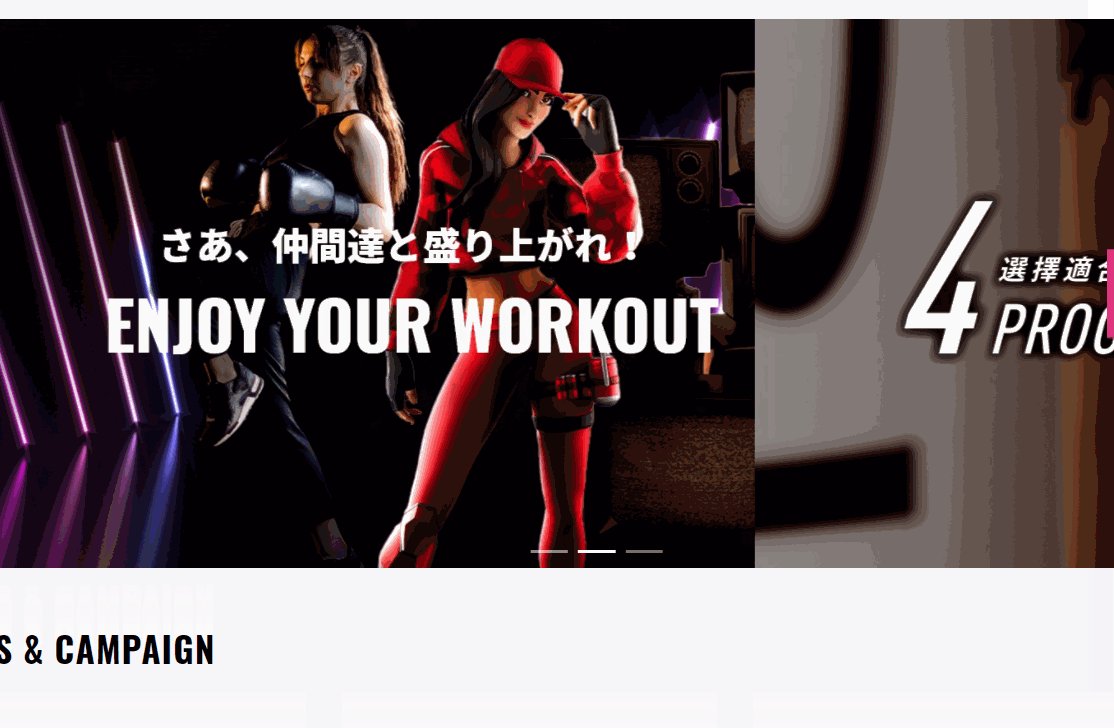
官网给的例子是<el-carousel height="150px">,高度写死的话,不会自适应屏幕宽度,banner就会被挤扁,尤其是pc切换到移动端效果最为明显。

因此,给高度设置变量
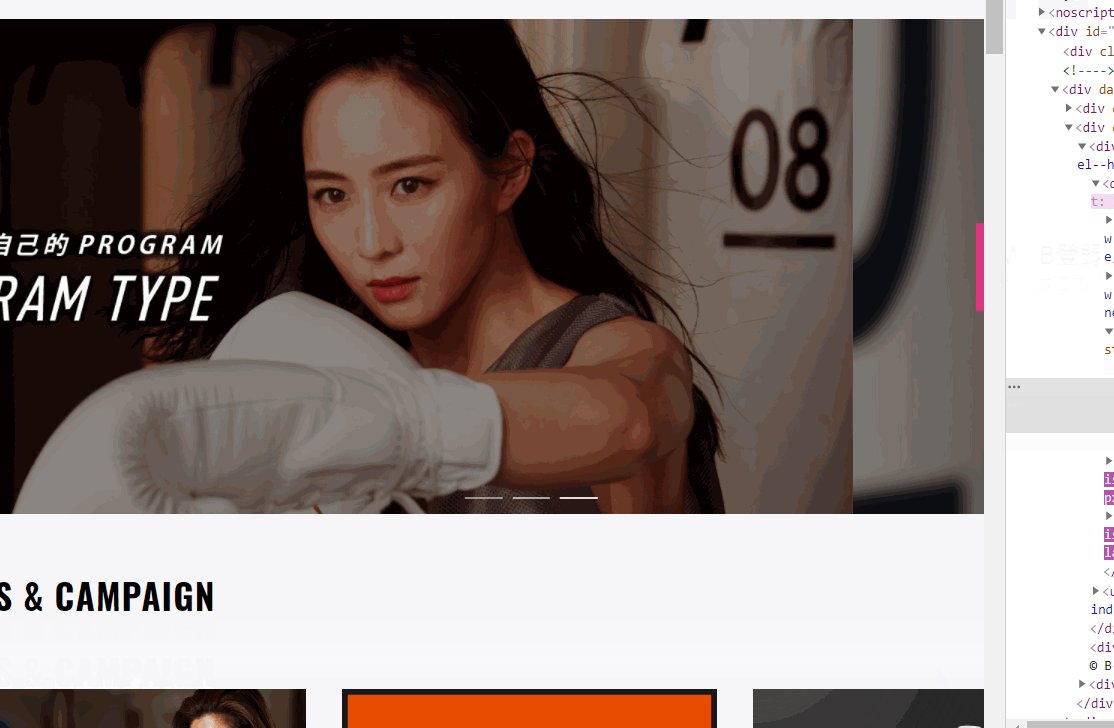
<el-carousel trigger="click" :height="screenwidth">
<el-carousel-item v-for="(item, index) in banner" :key="index">
<img :src="item.banner_image" alt="" width="100%" height="100%" />
</el-carousel-item>
</el-carousel>screenwidth: (document.documentElement.clientWidth * 668) / 1620 + "px"
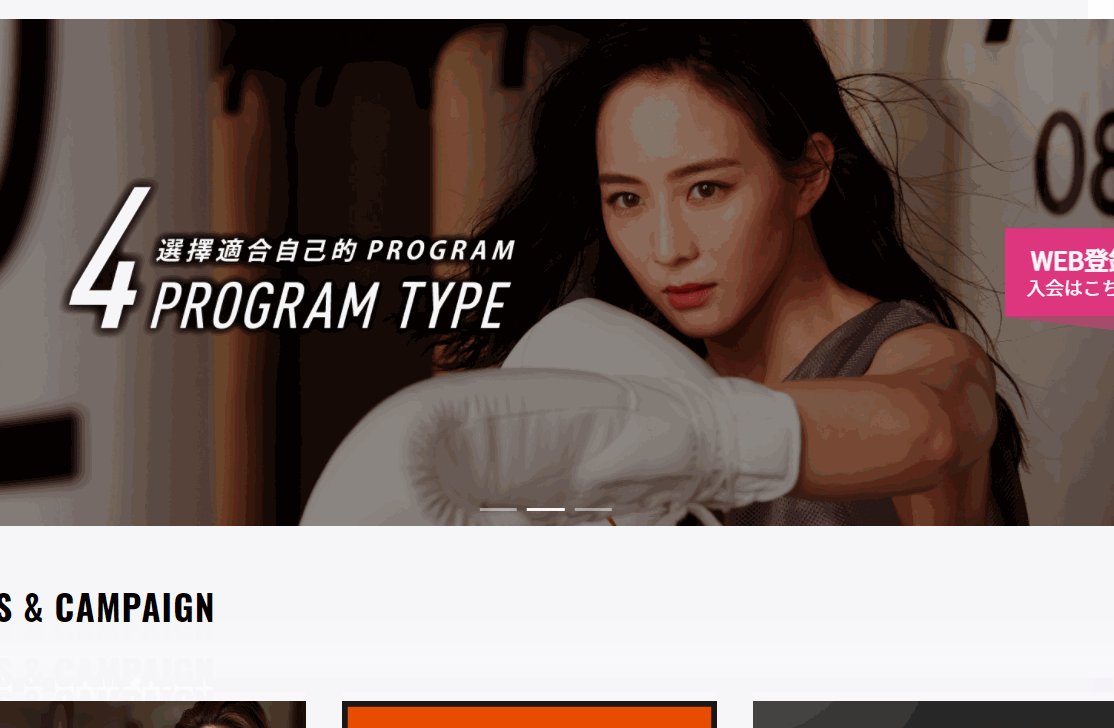
根据默认banner图片的长宽高和当前屏幕宽度算出的高度,这样每次都会自动计算出banner高度来自适应。
当缩放屏幕时,高度没有实时更新。所以在mounted钩子内定义onresize事件:onresize 事件会在窗口或框架被调整大小时发生。
window.onresize = () => {
return (() => {
if (document.documentElement.clientWidth > 960) {
this.screenwidth =
(document.documentElement.clientWidth * 668) / 1620 + "px";
}
})();
};效果图: