element上的menu给的案例有点乱,而且数据是写死的,我做了一点点优化,可以自适应导航列表数据。(我因为需求,设置的导航层数最多为三层,所以严格来说也不算是完全能复用,应该是可以优化为不限制层数的)
首先,最外menu标签
<el-menu
default-active="2"
@open="handleOpen"
@close="handleClose"
background-color="#ebf1f6"
text-color="#606266"
active-text-color="#2f74ff">
</el-menu>之后,导航栏第一层,这一层用v-if判断,如果该层有child,渲染第二层导航,该层会有下拉功能。如果该层没有child,直接渲染为el-menu-item作为最终层,无需下拉按钮。
<el-submenu :index="item.path" v-for="item in navList" :key="item.key" v-if="subtitleIsExist(item)">
<template slot="title">
<i class="el-icon-location"></i>
<span>{
{item.title}}</span>
</template>
</el-submenu>
<el-menu-item :index="item.key" v-else>
<template slot="title">
<i class="el-icon-location"></i>
<span>{
{item.title}}</span>
</template>
</el-menu-item>methods: {
subtitleIsExist(item){
if(item.children){
return true
}else{
return false
}
}
},第二层同理,做完判断以后,再进行渲染,第三层就直接el-menu-item为最终层
<el-submenu :index="item2.path" v-for="item2 in item.children" :key="item2.key" v-if="subtitleIsExist(item2)">
<template slot="title">{
{item2.title}}</template>
<el-menu-item :index="item3.path" v-for="item3 in item2.children" :key="item3.key">
<template slot="title">{
{item3.title}}</template>
</el-menu-item>
</el-submenu>
<el-menu-item :index="item2.path" v-else>
<template slot="title">{
{item2.title}}</template>
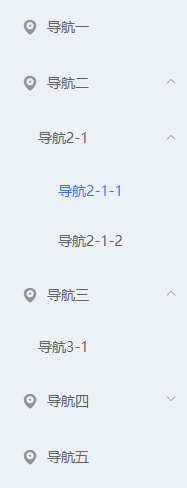
</el-menu-item>效果图

导航列表数据:
navList:[
{
title:'导航一',
key:'100',
path:'/shop',
},
{
title:'导航二',
key:'200',
path:'/1',
children:[
{
title:'导航2-1',
key:'210',
path:'/2',
children:[
{
title:'导航2-1-1',
key:'211',
path:'/3',
},
{
title:'导航2-1-2',
key:'212',
path:'/4p',
}]
}]
},
{
title:'导航三',
key:'300',
path:'/5',
children:[
{
title:'导航3-1',
key:'310',
path:'/6',
}]
},
{
title:'导航四',
key:'400',
path:'/7',
children:[
{
title:'导航4-1',
key:'410',
path:'/8',
}]
},
{
title:'导航五',
key:'500',
path:'/9',
}
],