1.变量提升和函数提升
变量提升
通过var声明的变量,在定义语句之前就可以访问到
值:undefined
function test () {
console.warn(a) // 不会报错,值为undefined
var a = 3
}
函数提升
通过function声明的函数,在之前就可以使用
值:函数定义(对象)
test() // 可以调用test()
function test () {
console.warn('aa')
}
注:若函数以变量的形式赋值,则为变量提升
console.warn(test1) // 该为变量提升,不能调用函数,结果为undefined
let test1 = function () {
console.warn('bbb')
}
2.执行上下文
2.1 代码分类
- 全局代码
- 函数(局部)代码
2.2 全局执行上下文
-
在执行全局代码前将window确定为全局执行上下文
-
对全局数据进行预处理
var定义的全局变量==>undefined,添加为window的属性
function声明的全局函数==>赋值(fun),添加为执行上下文的属性
var定义的局部变量==>undefined,添加为执行上下文的属性
function声明的函数==>赋值(fun),添加为window的方法
this==>赋值(window) -
开始执行全局代码
2.3 函数执行上下文
-
在调用函数,准备执行函数体之前,创建对应的函数执行上下文对象(虚拟的,存在于栈中)
-
对局部数据进行预处理
形参变量==>赋值(实参)>添加为执行上下文的属性
arguments>赋值(实参列表),添加为执行上下文的属性
var定义的局部变量==>undefined,添加为执行上下文的属性
function声明的函数==>赋值(fun),添加为执行上下文的属性
this==>赋值(调用函数的对象) -
开始执行函数体代码
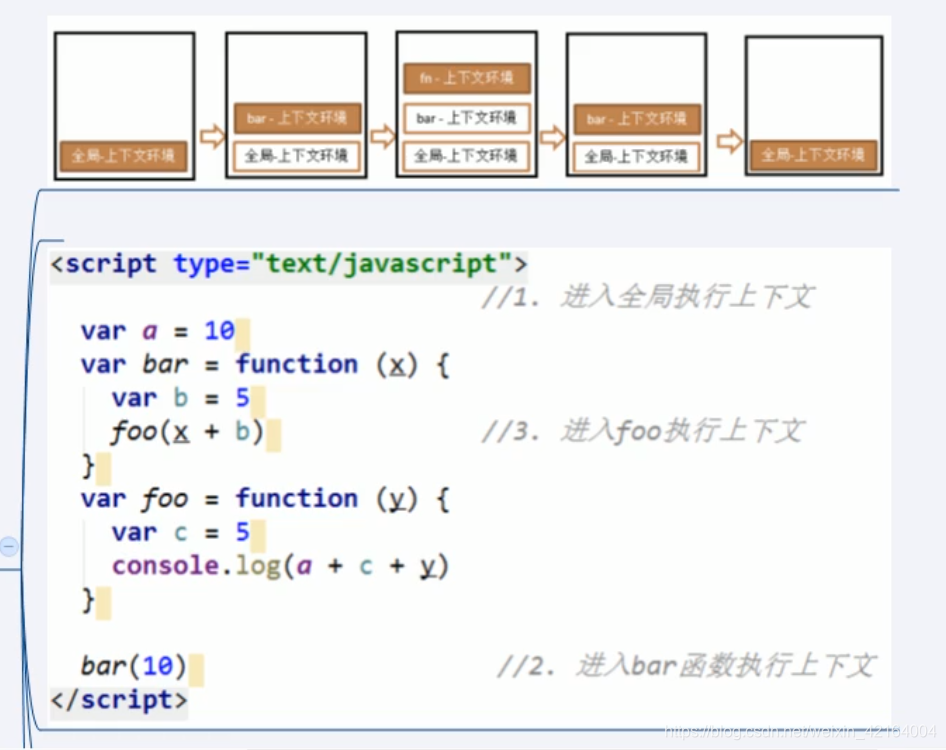
3.执行上下文栈
- 在全局代码执行前,JS引擎就会创建一个栈来存储管理所有的执行上下文对象
- 在全局执行上下文(window)确定后,将其添加到栈中(压栈)
- 在函数执行上下文创建后,将其添加到栈中(压栈)
- 在当前函数执行完后,将栈顶的对象移除(出栈)
- 当所有的代码执行完后,栈中只剩下window