小程序中基本的循环输出,根据数据多次循环输出控件:
.xml
<block wx:for="{
{testArr}}" wx:for-index="index" wx:for-item="cell" wx:key="index">
<view>我是view{
{index}}</view>
<view catchtap="click" data-name="{
{cell.name}}">名字是{
{cell.name}}</view>
</block>.js
data: {
testArr:[{
name:'张三'
},{
name:'李四'
},{
name:'王五'
}]
},
click:function(e){
console.log(e)
var name = e.currentTarget.dataset.name;
console.log('点击姓名'+name)
},根据代码可以看出wx:for-index 可以知道当前循环的是第几个 index可以拿来直接用 0开始
wx:for-item 可以指定任何名字 替代每一次循环的值 当前cell 就代表数组中的每一个对象
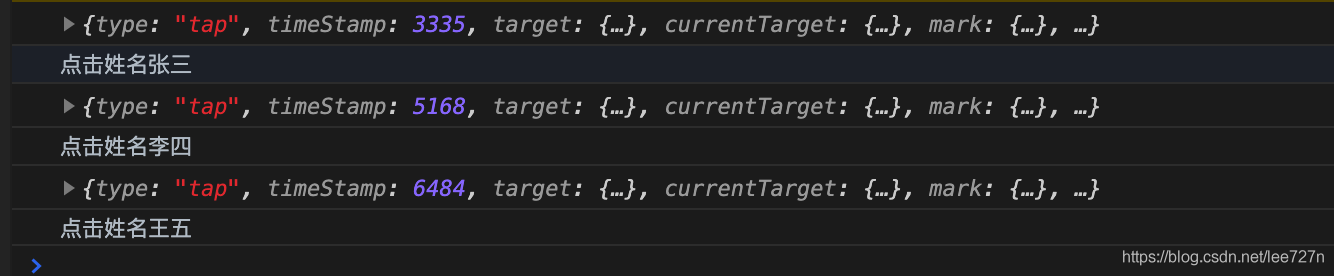
data-name -后面的名字可以随便取 叫什么 就在js中取这个名字 就可以拿到 要传给js的值,例如demo中 我们传送了当前点击的名字 接的时候就要dataset.name拿到 输出结果如下