首先截图一波,本人今天初学,所以如果有问题,欢迎指教。这里仅做记录。
学习资料包括下图都来源于:http://cesium.xin/wordpress/archives/category/document

首先来说一下如何创建一个cesium.js项目
首先第一步:https://github.com/CesiumGS/cesium/releases
下载下面的1.76版本,然后解压。(因为下载比较慢,所以在此也把百度网盘链接分享给你们。)
链接:https://pan.baidu.com/s/1X-tRrvoRALJOzbVZ7sBDiA
提取码:l0wt
复制这段内容后打开百度网盘手机App,操作更方便哦

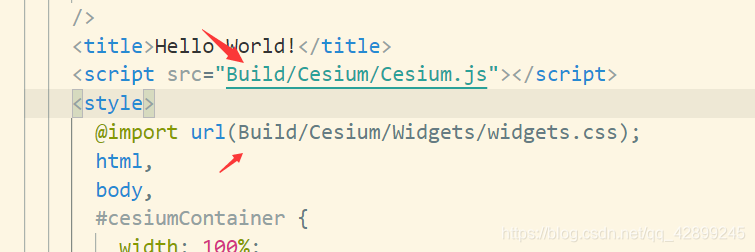
第二步:创建一个Cesium-demo1空文件夹,然后把你第一步的解压拿到里面的Build文件夹然后放到Cesium-demo1里面来,然后再把Apps文件夹底下的HelloWorld.html文件放到Cesium-demo1。(记得要把HelloWorld.html底下的内容改成下图,主要是这两个地方)

第三步:创建server.js里面的内容
var http = require("http");
var express = require("express");
const path = require('path');
var app = express();
app.use(express.static(path.join(__dirname, '')));
app.listen(4111, () => {
console.log(`App listening at port 4111`)
})
第四步:npm add express
cnpm install express --save(安装了cnpm才可以执行这个命令)
第五步:node server.js
出现下图即成功

用下面访问。即可出现
http://localhost:4111/HelloWorld.html