7- JSON
7.1 JSON基础
7.1.1 JSON 概念
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式。
采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
在 JavaScript 语言中,一切都是对象。因此,任何JavaScript 支持的类型都可以通过 JSON 来表示。
- 对象表示为键值对,数据由逗号分隔。
- 花括号保存对象
- 方括号保存数组
JSON 键值对是用来保存 JavaScript 对象的一种方式,和 JavaScript 对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号 “” 包裹,使用冒号 : 分隔,然后紧接着值:
<script type="text/javascript">
// 1.编写一个JS对象
var user = {
name: "guardwhy",
age: 26,
sex: "男"
};
// 2.将js对象转换成JSON对象
var json = JSON.stringify(user);
console.log(json);
// 输出结果
console.log("======");
// 3.将JSON对象转换成JavaScript对象
var obj = JSON.parse(json);
console.log(obj);
</script>
7.1.2 JSON 和 JS 区别
JSON 是 JavaScript 对象的字符串表示法,它使用文本表示一个 JS 对象的信息,本质是一个字符串。
var obj = {
a: 'guard', b: 'why'}; //这是一个对象,注意键名也是可以使用引号包裹的
var json = '{
"a": "guard", "b": "why"}'; //这是一个 JSON 字符串,本质是一个字符串
7.1.3 JSON 和 JS互转
要实现从JSON字符串转换为JavaScript 对象,使用 JSON.parse() 方法:
var obj = JSON.parse('{
"a": "guard", "b": "why"}'); //结果是 {a: 'guard', b: 'why'}
要实现从JavaScript 对象转换为JSON字符串,使用 JSON.stringify() 方法:
var json = JSON.stringify({
a: 'Hello', b: 'World'}); //结果是 '{
"a": "Hello", "b": "World"}'
7.2 项目实现
7.2.1 项目目录

7.2.2 相关依赖
<!--导入JSON包-->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.11.3</version>
</dependency>
<!--导入fastjson-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.74</version>
</dependency>
<!--导入lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.16</version>
</dependency>
7.2.3 配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--1.注册DispatcherServlet-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--关联一个springmvc的配置文件-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!--启动级别-1-->
<load-on-startup>1</load-on-startup>
</servlet>
<!--所有的请求都会被springmvc拦截-->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--配置解决中文乱码的过滤器-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
7.2.4 配置springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<!--1.自动扫描包,让指定包下的注解生效,由IOC容器统一管理-->
<context:component-scan base-package="cn.guardwhy"/>
<!--2.让Spring MVC处理静态资源-->
<mvc:default-servlet-handler/>
<!--3.支持mvc注解驱动-->
<mvc:annotation-driven>
<!--JSON格式乱码处理方式-->
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<!--4.视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="InternalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
</beans>
7.2.5 持久层
- User类
package cn.guardwhy.domain;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
//需要导入lombok
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private String name; // 用户name
private int age; // 用户年龄
private String sex; // 性别
}
7.2.6 控制层(Controller)
// @Controller
@RestController // 不走视图解析器
public class UserController {
/***
* 返回JSON字符串
* @return
*/
@RequestMapping("/json1")
@ResponseBody // 该注解不会走视图解析器,会直接返回一个字符串
public String json1() throws JsonProcessingException {
ObjectMapper mapper = new ObjectMapper();
// 1.创建一个user对象
User user = new User("guardwhy", 26, "男");
//2. 将Java对象转换为json字符串
String str = mapper.writeValueAsString(user);
// 3.返回JSON字符串
return str;
}
}
执行结果

7.2.7 工具类
package cn.guardwhy.utils;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.SerializationFeature;
import java.text.SimpleDateFormat;
/**
* JSON工具类
*/
public class JsonUtils {
public static String getJson(Object object){
return getJson(object, "yyyy-MM-dd HH:mm:ss");
}
public static String getJson(Object object, String dateFormat){
// 1.创建mapper对象
ObjectMapper mapper = new ObjectMapper();
// 2.不使用时间差方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS, false);
// 3.定义自定义日期格式对象
SimpleDateFormat sdf = new SimpleDateFormat(dateFormat);
// 4.指定日期格式
mapper.setDateFormat(sdf);
try {
// 5.返回该值
return mapper.writeValueAsString(object);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
return null;
}
}
7.2.8 集合输出(JOSN)
/***
* 集合输出
* @return
* @throws JsonProcessingException
*/
@RequestMapping("/json2")
@ResponseBody
public String json2() throws JsonProcessingException {
// 1.创建list集合
List<User> list1 = new ArrayList<>();
// 2.给User对象添加属性
User user1 = new User("kobe", 41, "男");
User user2 = new User("James", 35, "男");
User user3 = new User("Curry", 10, "男");
// 3.将对象添加到集合中
list1.add(user1);
list1.add(user2);
list1.add(user3);
// 4.返回集合
return new ObjectMapper().writeValueAsString(list1);
}
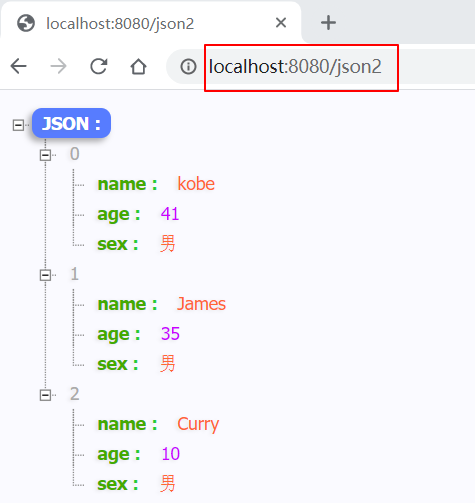
执行结果:

7.2.9 输出时间对象
/***
* 输出时间对象
* @return
* @throws JsonProcessingException
*/
@RequestMapping("/json3")
@ResponseBody
public String json3() throws JsonProcessingException {
// 1.创建时间对象
Date date = new Date();
// 2.得到json时间对象
String json = JsonUtils.getJson(date);
// 3.返回JSON时间对象
return json;
}
执行结果:

7.3 FastJson
fastjson.jar是阿里开发的一款专门用于Java开发的包,可以方便的实现json对象与JavaBean对象的转换,实现JavaBean对象与json字符串的转换,实现json对象与json字符串的转换。
7.3.1 fastjson主要的类
JSONObject 代表 json 对象
- JSONObject实现了Map接口, 猜想 JSONObject底层操作是由Map实现的。
- JSONObject对应json对象,通过各种形式的get()方法可以获取json对象中的数据,也可利用诸如size(),isEmpty()等方法获取"键:值"对的个数和判断是否为空。
- 其本质是通过实现Map接口并调用接口中的方法完成的。
JSONArray 代表 json 对象数组
- 内部是有List接口中的方法来完成操作的。
JSON 代表 JSONObject和JSONArray的转化
JSON类源码分析与使用。
仔细观察这些方法,主要是实现json对象,json对象数组,javabean对象,json字符串之间的相互转化。
7.3.2 FastJson(Controller)
/***
* fastjson
* @return
* @throws JsonProcessingException
*/
@RequestMapping("/json4")
@ResponseBody
public String json4() throws JsonProcessingException {
// 1.创建list2集合
List<User> list2 = new ArrayList<>();
// 2.给User对象添加属性
User user1 = new User("kobe", 41, "男");
User user2 = new User("yaoMing", 42, "男");
User user3 = new User("Curry", 10, "男");
// 3.将对象添加到集合中
list2.add(user1);
list2.add(user2);
list2.add(user3);
// 4.将集合对象转成JSON字符串
String str = JSON.toJSONString(list2);
// return "str";
System.out.println("*******Java对象 转 JSON字符串*******");
String str1 = JSON.toJSONString(list2);
System.out.println("JSON.toJSONString(list)==>"+str1);
String str2 = JSON.toJSONString(user1);
System.out.println("JSON.toJSONString(user1)==>"+str2);
System.out.println("\n****** JSON字符串 转 Java对象*******");
User jp_user1=JSON.parseObject(str2,User.class);
System.out.println("JSON.parseObject(str2,User.class)==>"+jp_user1);
System.out.println("\n****** Java对象 转 JSON对象 ******");
JSONObject jsonObject1 = (JSONObject) JSON.toJSON(user2);
System.out.println("(JSONObject) JSON.toJSON(user2)==>"+jsonObject1.getString("name"));
System.out.println("\n****** JSON对象 转 Java对象 ******");
User to_java_user = JSON.toJavaObject(jsonObject1, User.class);
System.out.println("JSON.toJavaObject(jsonObject1, User.class)==>"+to_java_user);
return "success";
}
}
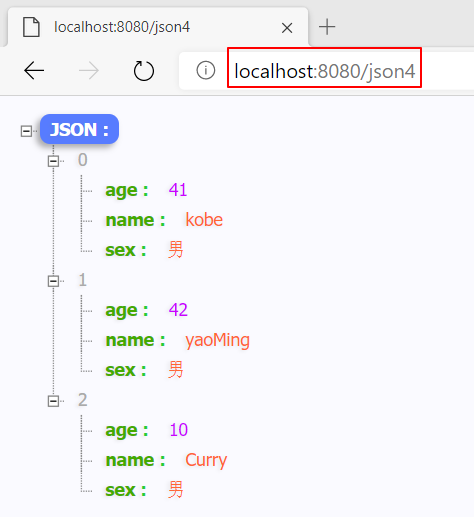
执行结果

8-Ajax
8.1 什么是ajax
异步JavaScript和XML (Asynchronous Javascript And XML)
特点:
1、异步的访问方式。
2、使用到的技术:JavaScript和XML
- JavaScript:用于后台请求的发送和响应数据的接收,(以前提交表单或在浏览器上输入地址)。
- XML:用于封装服务器发送的大量的数据,因为XML无关的数据太多,而且解析比较麻烦。所以目前几乎不再使用了,使用JSON格式来代替。
8.2 同步和异步的区别
同步方式:浏览器与服务器是串行的操作,浏览器发工作的时候,服务器没有处理数据的。服务器在工作的时候,浏览器只能等待。以前使用JSP开发的方式都是同步的方式。
缺点:执行效率低,用户体验差。
异步方式:以后逐渐会使用异步的开发,浏览器与服务器是并行工作的。
优点:执行效率高,用户体验更好。
很大企业开发中,是同步和异步并存的方式。
8.3 Ajax项目
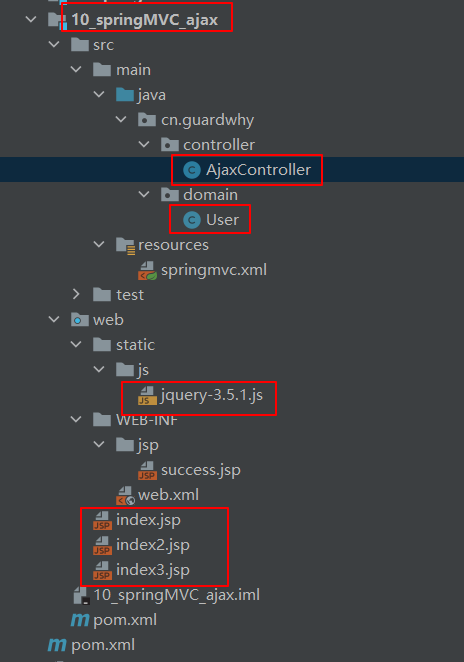
8.3.1 项目目录

8.3.2 配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--1.注册DispatcherServlet-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--关联一个springmvc的配置文件-->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<!--启动级别-1-->
<load-on-startup>1</load-on-startup>
</servlet>
<!--所有的请求都会被springmvc拦截-->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--配置解决中文乱码的过滤器-->
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
8.3.3 配置springMVC.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd">
<!--1.自动扫描包,让指定包下的注解生效,由IOC容器统一管理-->
<context:component-scan base-package="cn.guardwhy"/>
<!--2.让Spring MVC处理静态资源-->
<mvc:default-servlet-handler/>
<!--3.支持mvc注解驱动-->
<mvc:annotation-driven>
<!--JSON格式乱码处理方式-->
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
<!--4.视图解析器 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="InternalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
</beans>
8.3.4 控制器(Controller)
@RestController
public class AjaxController {
/***
* 判断用户名是否存在
* @param name
* @param response
* @throws IOException
*/
@RequestMapping("/ajax1")
public void ajax1(String name, HttpServletResponse response) throws IOException {
// 1.条件判断
if("guardwhy".equals(name)){
response.getWriter().print("true");
}else {
response.getWriter().print("false");
}
}
8.3.5 视图层
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>AJAX技术</title>
<%--引入jquery--%>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.5.1.js"></script>
<script type="text/javascript">
function ajax1(){
$.post({
url:"${pageContext.request.contextPath}/ajax1",
data:{'name':$("#username").val()},
success: function (data, status){
console.log(data);
console.log(status);
}
});
}
</script>
</head>
<body>
<%--onblur:失去焦点触发事件--%>
用户名:<input type="text" id="username" οnblur="ajax1()"/>
</body>
</html>
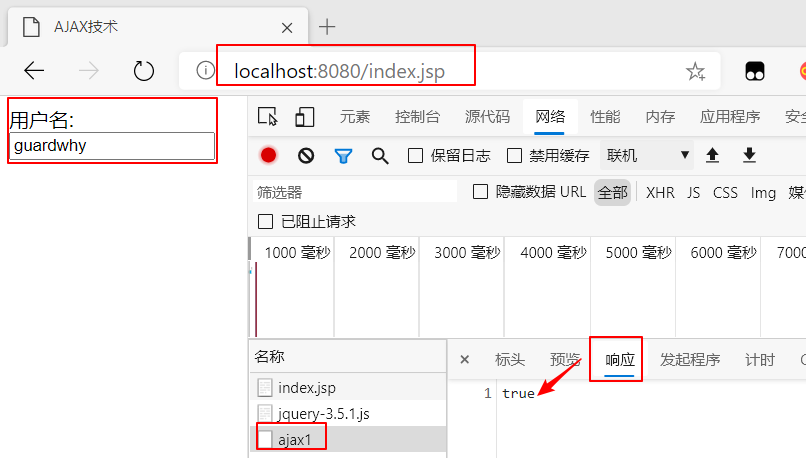
执行结果

8.3.6 控制器(Controller)
/***
* 返回集合数据
* @return
*/
@RequestMapping("/ajax2")
public List<User> ajax2() {
// 1.创建list集合
List<User> list = new ArrayList<User>();
// 2.将对象添加到集合中
list.add(new User("kobe", 41, "男"));
list.add(new User("James", 35, "男"));
list.add(new User("Curry", 10, "男"));
// 3.将集合转换成JSON格式返回
return list;
}
8.3.7 视图层
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>异步请求获取集合元素</title>
</head>
<body>
<input type="button" id="btn" value="获取集合数据"/>
<table width="100%" align="center">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content"></tbody>
</table>
<%--引入jquery--%>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.5.1.js"></script>
<script type="text/javascript">
$(function (){
$("#btn").click(function (){
$.post("${pageContext.request.contextPath}/ajax2", function (data){
console.log(data);
let html= "";
for (let i = 0; i < data.length; i++) {
html += "<tr>" +
"<td>" + data[i].name + "</td>" +
"<td>" + data[i].age + "</td>" +
"<td>" + data[i].sex + "</td>" +
"</tr>"
}
$("#content").html(html);
});
})
})
</script>
</body>
</html>
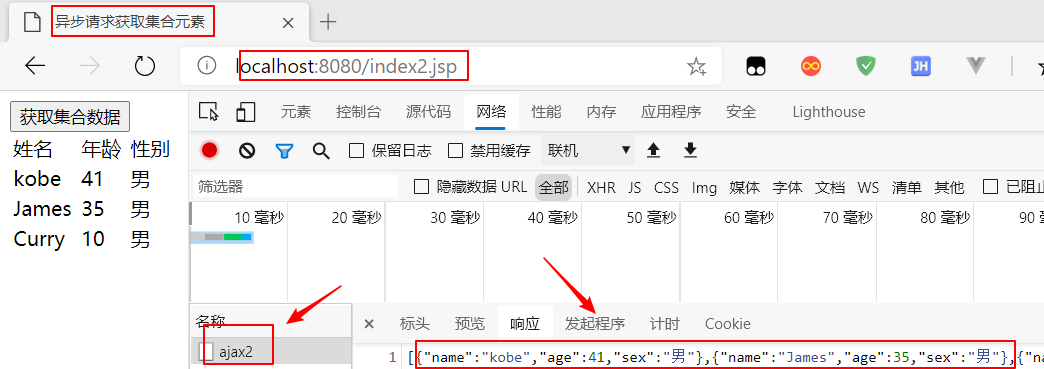
执行结果

8.3.8 控制器(Controller)
/***
* 用户名密码是否正确案例
* @param name
* @param pwd
* @return
*/
@RequestMapping("/ajax3")
public String ajax3(String name, String pwd){
// 1.定义str字符串
String str = "";
// 2.判断用户名是否正确
if(name != null){
if("guardwhy".equals(name)){
str = "ok";
}else {
str = "用户名错误";
}
}
// 3.判断密码是否正确
if(pwd != null){
if("123".equals(pwd)){
str = "ok";
}else {
str = "密码错误";
}
}
// 4.将str转换成JSON格式返回
return str;
}
8.3.9 视图层
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户名和密码判断</title>
<%--引入Jquery--%>
<script src="${pageContext.request.contextPath}/static/js/jquery-3.5.1.js"></script>
<script type="text/javascript">
function fun1(){
$.post({
url:"${pageContext.request.contextPath}/ajax3",
data:{'name':$("#name").val()},
success:function (data){
if(data.toString()=='ok'){
$("#userInfo").css("color","green");
}else {
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
});
}
function fun2(){
$.post({
url:"${pageContext.request.contextPath}/ajax3",
data:{'pwd':$("#pwd").val()},
success:function (data){
if(data.toString()=='ok'){
$("#pwdInfo").css("color","green");
}else {
$("#pwdInfo").css("color","red");
}
$("#pwdInfo").html(data);
}
});
}
</script>
</head>
<body>
<p>
用户名:<input type="text" id="name" οnblur="fun1()">
<span id="userInfo"></span>
</p>
<p>
密码:<input type="text" id="pwd" οnblur="fun2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
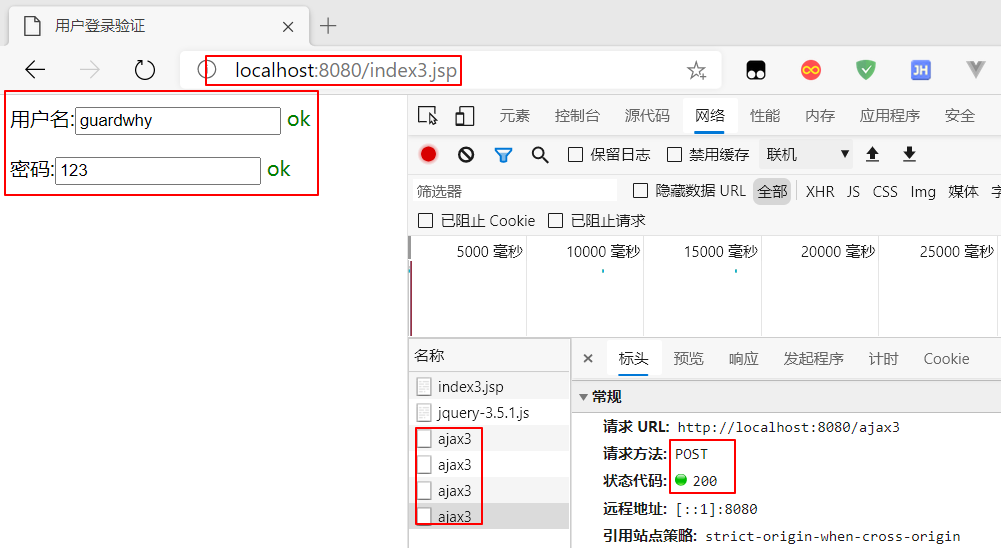
执行结果