-
建立好文件夹

-
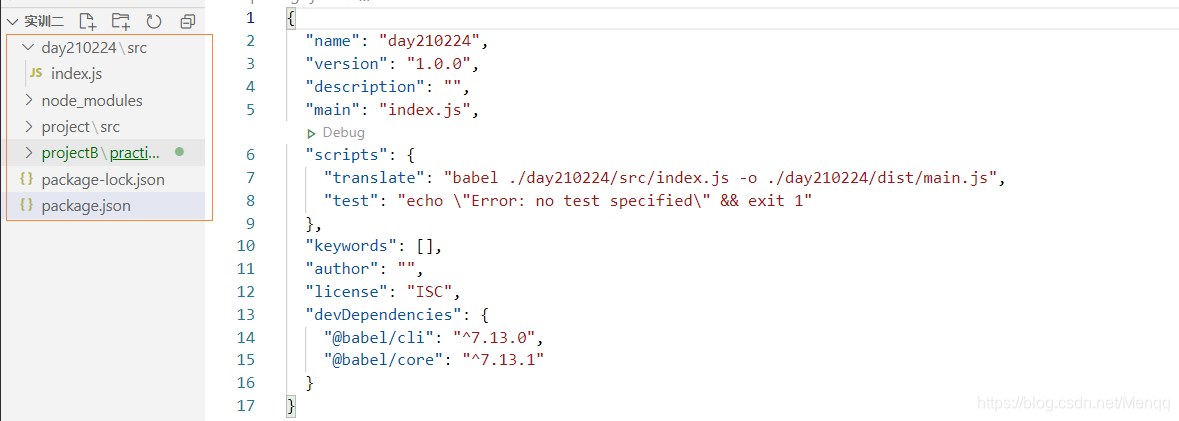
npm init -y生成json文件

-
希望执行一个命令就直接转码,
script中写translate
// 要转码的index.js文件 相对于package.json有/day210224/src
// 要输出的文件-o是output缩写 转码到的文件地址day210224/dist/main.js

-
想要使用
babel包前下载@babel/cil,主要作用是提供命令,及babel的核心包@babel/core

-
接下来直接
npm run translate直接就可以转码了

- 向
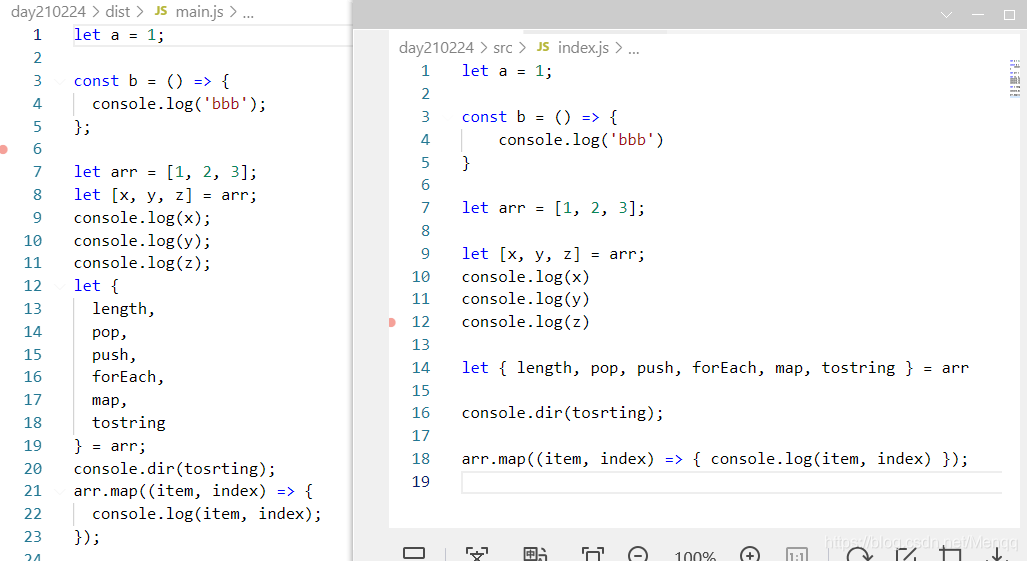
src/index.js中写要转译的代码并执行npm run translatedist/main.js中转译成功

- 想要转码那些需去官网找到指定转码的插架进行转码,例如箭头函数转码:

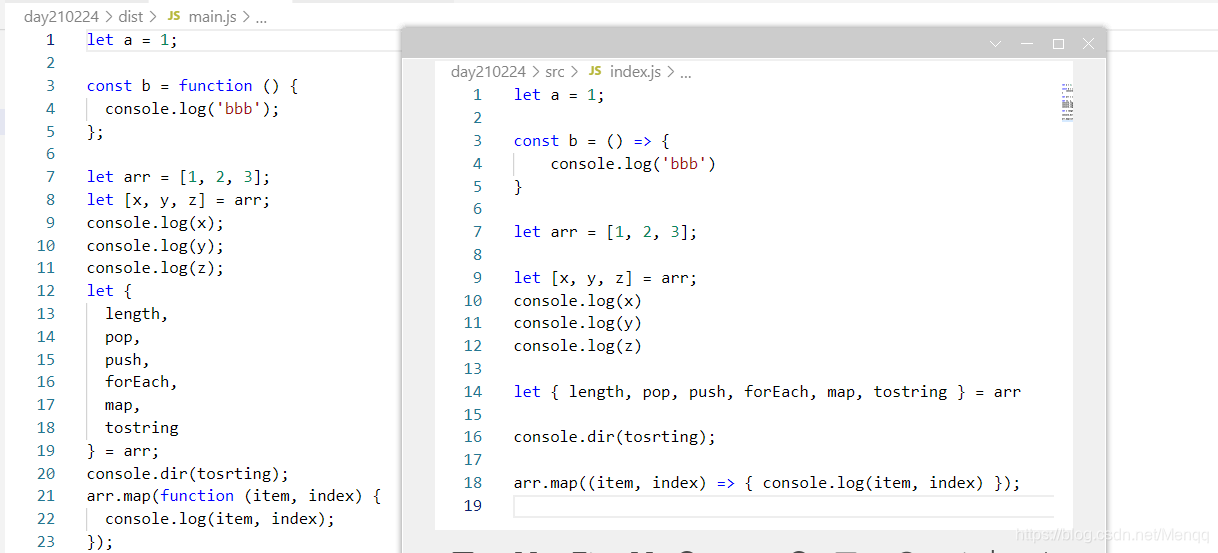
- 箭头函数转码

这种转码方式使用过于不方便,babel提供了更加便捷的方式,可以将大部分ES6代码转码为ES5:


常用转码插件可看:https://blog.csdn.net/Menqq/article/details/114036943?spm=1001.2014.3001.5502