flex布局(弹性盒)
css3弹性盒
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
简单来说,平常我们在使用盒子或者容器时对盒子内的元素在进行一些操作时会感觉较为繁琐,比如我们在对盒子内的某个元素我们想要对其进行垂直居中时就需要很多行的代码才能实现,因此我们引入了弹性盒简化了这些操作。
一、弹性盒设置
我们可以对任意一个容器设定为弹性盒
div{
display:flex;
}
也可以设置成为
div{
display:inline-flex
}
设置成为弹性盒的盒子我们称为flex容器,简称‘容器’,盒子内的元素将成为其子元素,我们称为flex项目,简称‘项目’。
需要注意的是,我们设置成为flex布局后,子元素中的float、clear、vertical-align属性将会失效。
二、flex容器属性
在flex容器里面设置的属性将会对其子元素也就是项目生效,flex容器我们默认规定水平方向为其主轴,垂直方向为其侧轴(副轴)
1、设定为弹性盒之后,子元素(项目)默认在主轴上排列
2、子元素(项目)均能设置宽高等属性(针对于本来那些只占据自己内容大小的标签,不能设置宽高属性)
3、项目居中,只需要设置margin:auto;
1.flex-direction
该属性我们用来设定主轴及主轴的方向(默认为x正方向):
flex-direction:row;//默认值,x轴横向从左到右
flex-direction:row-reverse;//将与row值相反,从右到左
flex-direction:column;//设定y轴(垂直方向)为其主轴,从上到下
flex-direction:column-reverse;//与column值相反,从下到上
2.justify-content
该属性设置项目在主轴上的排列方式:
justify-content:first-start;//项目从主轴起始位置开始排列
justify-content:first-end;//项目从主轴结束位置开始排列
justify-content:center;//项目于主轴中间对齐
justify-content:space-around;//项目间的距离进行平均分配(将容器宽度进行平均分配)
justify-content:space-between;//两端对齐,且项目间距离相等
3.flex-wrap
设置项目是否换行:
flex-wrap:nowrap;//不换行(默认)

flex-wrap:wrap;//允许换行

flex-wrap:wrap-reverse;//从下换行

4.flex-flow
这是flex-direction和flex-wrap的综合写法
flex-flow:row nowrap;//默认值
5.align-items
设定项目在侧轴(副轴)上的排列方式
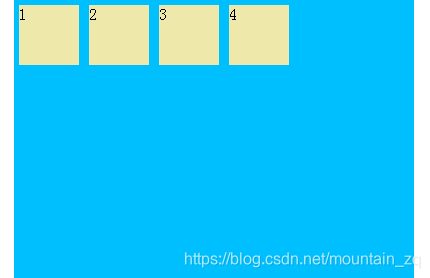
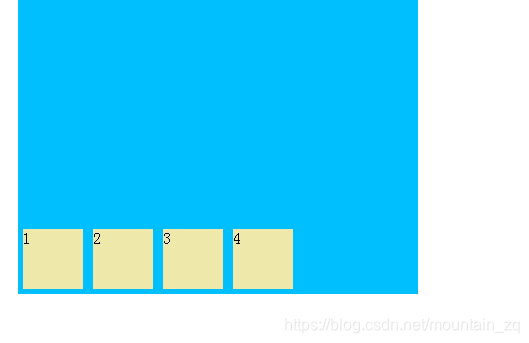
align-items:flex-start;//从侧轴开始位置开始排列
.box{
display: flex;
width: 400px;
height: 300px;
background-color: #00BFFF;
margin-left: 30px;
margin-top: 20px;
align-items: flex-start;//属性值
}

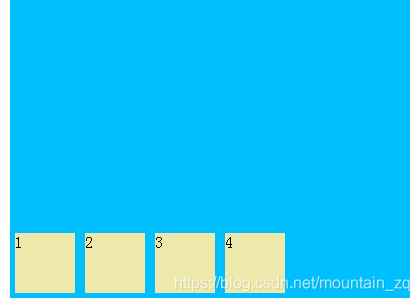
align-items:first-end;//从侧轴结束位置开始排列
.box{
display: flex;
width: 400px;
height: 300px;
background-color: #00BFFF;
margin-left: 30px;
margin-top: 20px;
align-items: flex-end;//属性值
}

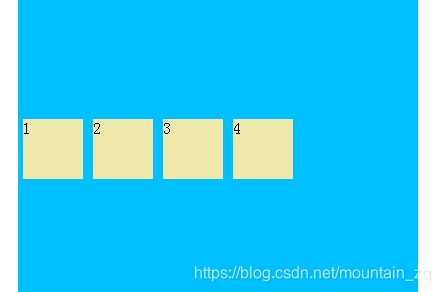
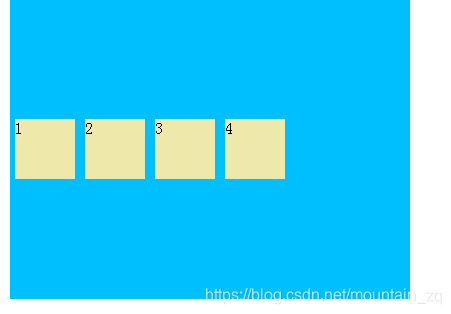
align-items:center;//从侧轴居中位置开始排列
.box{
display: flex;
width: 400px;
height: 300px;
background-color: #00BFFF;
margin-left: 30px;
margin-top: 20px;
align-items: center;//属性值
}

align-items:stretch;//默认值
6.align-content
该属性定义了多行项目在侧轴上的排列方式
align-content:first-start;//从侧轴起始位置开始排列
align-content:first-end;//从侧轴结束位置开始排列
align-content:center;//从侧轴中间位置开始排列
align-content:space-around;//平均分配侧轴间距
align-content:space-between;//在侧轴两端对齐
align-content:stretch;//默认值
三、flex项目属性
对flex项目设置的属性会对其项目本身产生效果,我们再结合容器属性进行灵活运用,能够极大的简化我们的代码,并且能够更加简便的实现我们预期的效果
1.align-self
项目在侧轴上的排列方式
align-self:auto;//默认值,
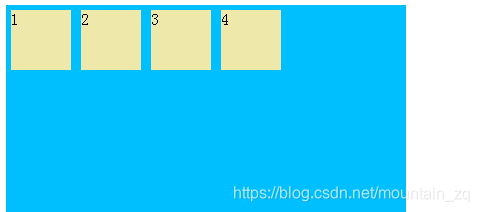
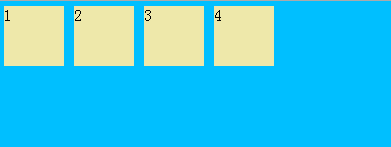
align-self:first-start;//从侧轴起始位置开始排列
.box div{
width: 60px;
height: 60px;
background-color: palegoldenrod;
margin: 5px;
align-self: flex-start;//设定值
}

align-self:first-end;//从侧轴结束位置开始排列
.box div{
width: 60px;
height: 60px;
background-color: palegoldenrod;
margin: 5px;
align-self: flex-end;
}

align-self:center;//从侧轴居中位置开始排列
.box div{
width: 60px;
height: 60px;
background-color: palegoldenrod;
margin: 5px;
align-self: center;
}

align-self:stretch;//元素拉伸以适应容器
2.order
此处可以参照盒模型里的层级的应用
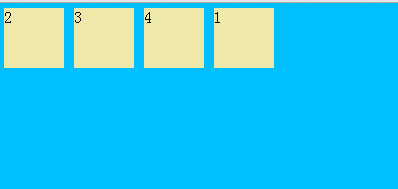
改变项目排列的位置
order:x;//x值越大,该项目越靠后排列。元素本身默认为0
默认时排列位置

使用该代码
.box1{
order: 3;
}

3.flex
该属性是flex-grow、flex-shrink、flex-basis的综合形式
flex:0 1 auto;//默认值
这三个属性分别定义了项目的放大、缩小和项目占据主轴空间的大小比例
弹性盒布局在很大程度上简化了代码,使得一些在盒模型当中不易实现的操作变得更加容易,
相比之下,flexbox需要对其本身有较好的理解,运用时才会更加方便,而在盒模型当中,我们则需要进行不断调试才能得到我们想要的数据,各有各自的优缺点,两相结合之下,不仅会使代码简单,而且实现效果也更加容易