引入依赖库:
implementation 'androidx.recyclerview:recyclerview:1.1.0'一、ItemDecoration概念
给recyclerView的item设置分割线的。
1、itemDecoration允许应用给具体的View添加具体的图画或者layout的偏移,对于绘制View之间的分割线,视觉分组边界等等是非常有用的。
2、当我们调用addItemDecoration()方法添加itemDecoration的时候,RecyclerView就会调用该类的onDraw方法去绘制分割线,也就是说,分割线是绘制出来的。
3、RecyclerView.ItemDocoration,该类为抽象类,官方目前只提供了一个实现类DivideItemDecoration。
二、ItemDocoration的源码,里面提供了三个废弃的方法和三个可用的方法(onDraw、onDrawOver、getItemOffsets)
public abstract static class ItemDecoration {
/**
* Draw any appropriate decorations into the Canvas supplied to the RecyclerView.
* Any content drawn by this method will be drawn before the item views are drawn,
* and will thus appear underneath the views.
*
* @param c Canvas to draw into
* @param parent RecyclerView this ItemDecoration is drawing into
* @param state The current state of RecyclerView
*/
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull State state) {
onDraw(c, parent);
}
/**
* @deprecated
* Override {@link #onDraw(Canvas, RecyclerView, RecyclerView.State)}
*/
@Deprecated
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent) {
}
/**
* Draw any appropriate decorations into the Canvas supplied to the RecyclerView.
* Any content drawn by this method will be drawn after the item views are drawn
* and will thus appear over the views.
*
* @param c Canvas to draw into
* @param parent RecyclerView this ItemDecoration is drawing into
* @param state The current state of RecyclerView.
*/
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent,
@NonNull State state) {
onDrawOver(c, parent);
}
/**
* @deprecated
* Override {@link #onDrawOver(Canvas, RecyclerView, RecyclerView.State)}
*/
@Deprecated
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent) {
}
/**
* @deprecated
* Use {@link #getItemOffsets(Rect, View, RecyclerView, State)}
*/
@Deprecated
public void getItemOffsets(@NonNull Rect outRect, int itemPosition,
@NonNull RecyclerView parent) {
outRect.set(0, 0, 0, 0);
}
/**
* Retrieve any offsets for the given item. Each field of <code>outRect</code> specifies
* the number of pixels that the item view should be inset by, similar to padding or margin.
* The default implementation sets the bounds of outRect to 0 and returns.
*
* <p>
* If this ItemDecoration does not affect the positioning of item views, it should set
* all four fields of <code>outRect</code> (left, top, right, bottom) to zero
* before returning.
*
* <p>
* If you need to access Adapter for additional data, you can call
* {@link RecyclerView#getChildAdapterPosition(View)} to get the adapter position of the
* View.
*
* @param outRect Rect to receive the output.
* @param view The child view to decorate
* @param parent RecyclerView this ItemDecoration is decorating
* @param state The current state of RecyclerView.
*/
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view,
@NonNull RecyclerView parent, @NonNull State state) {
getItemOffsets(outRect, ((LayoutParams) view.getLayoutParams()).getViewLayoutPosition(),
parent);
}
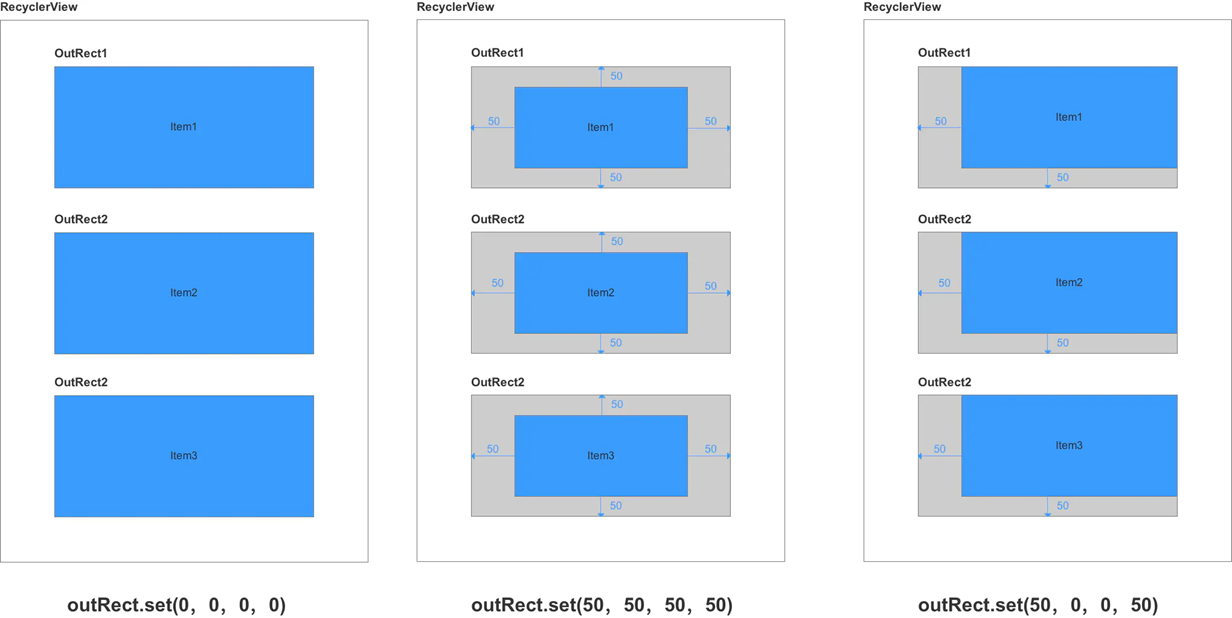
}有6个方法,其中三个有注解@Deprecated表示不能用的,其中OnDraw和onDrawOver代表的是绘制,getItemOffsets设置item的偏移量,通过outRect.set(0, 0, 0, 0);来设置的。
1、getItemOffsets方法
- getItemOffsets方法,主要就是给itemView设置偏移量,比如RecyclerView的设置LinearLayoutManger,使用Vertical垂直方向,那上下item之间的分隔线的空间,就可以在这设置。
- outRect.set(0, 5, 0, 0),就代表top方向偏移5像素点,然后就预留出了5像素点高度的空间,给你绘制分隔线,而不会影响itemView(即垂直的时候设置了上下不会影响item高度,设置了左右会影响item宽度)。
- 看注释,设置偏移量要在后面,就是super要么不写,要么写在前面,看源码super把全部设置为0。

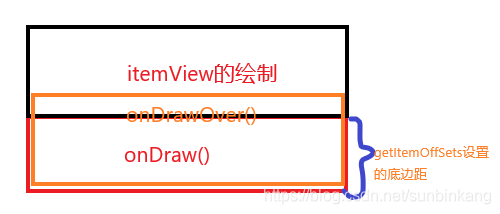
2、onDraw方法
这个方法绘制的东西,会在RecyclerView的item绘制之前绘制,所以onDraw绘制的东西可能会被压在item的下面,如果设置了getItemOffsets间距,绘制的距离在这个间距内就不会被遮住,如果onDraw绘制的东西的边距超过了Offsets设置的间距,就会被遮住。
3、onDrawOver方法
onDrawOver跟onDraw刚好相反,他是在RecyclerView绘制之后绘制,会盖在RecyclerView上面(如果设置了getItemOffsets间距,onDrawOver绘制的距离在这个间距内就不会遮住itemView,如果onDrawOver绘制的东西的边距超过了Offsets设置的间距,就会遮住ItemView。)

二、RecyclerView利用ItemDecoration实现吸顶效果
1.继承RecyclerView.ItemDecoration,重写getItemOffsets方法
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
if (parent.getAdapter() instanceof StarAdapter) {
StarAdapter adapter = (StarAdapter) parent.getAdapter();
//RecyclerView的LayoutParams,是有viewHolder的,所以可以通过View 获取LayoutParams,再拿到ViewHolder
//获取当前view对应的position
int childLayoutPosition = parent.getChildLayoutPosition(view);
//判断是否是头部
boolean isGroupHeader = adapter.isGroupHeader(childLayoutPosition);
if (isGroupHeader) {
//如果当前item是头部,则预留更大的空间
outRect.set(0, groupHeaderHeight, 0, 0);
} else {
//不是头部隔开:1像素
outRect.set(0, 1, 0, 0);
}
}
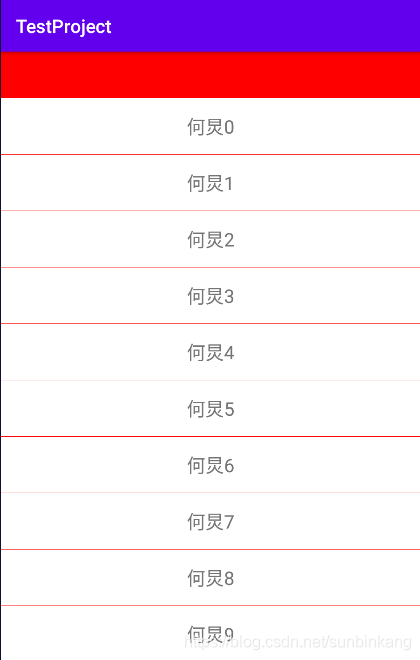
}如果此时给RecyclerView设置个背景,就可以看到间隔处有颜色了。记住这是recyclerView的背景,并不是我们画的分割线,我还没重写onDraw和onDrawOver呢。(分割线有清晰和不清晰应该是模拟器的问题,我在真机上都是清晰的)

2.重写onDraw方法,开始在上一步item之间分割出来的间距进行绘制。把画笔的颜色改成BLUE,即分割线绘制成蓝色,并绘制相关字符串。
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
if (parent.getAdapter() instanceof StarAdapter) {
StarAdapter adapter = (StarAdapter) parent.getAdapter();
//当前屏幕的item个数
int childCount = parent.getChildCount();
//recyclerView的左边padding值作为绘制分割线的左
int left = parent.getPaddingLeft();
//分割线的右边
int right = parent.getWidth() - parent.getPaddingRight();
for (int i = 0; i < childCount; i++) {
//获取对应i的View
View childAt = parent.getChildAt(i);
int childLayoutPosition = parent.getChildLayoutPosition(childAt);
boolean isGroupHeader = adapter.isGroupHeader(childLayoutPosition);
//是否为头部
if (isGroupHeader && childAt.getTop() - groupHeaderHeight - parent.getPaddingTop() >= 0) {
c.drawRect(left, childAt.getTop() - groupHeaderHeight, right, childAt.getTop(), headerPaint);
String groupName = adapter.getGroupName(childLayoutPosition);
Log.i("BK", groupName + " " + childAt.getTop());
textPaint.getTextBounds(groupName, 0, groupName.length(), textRect);
c.drawText(groupName, left + 20, childAt.getTop() - groupHeaderHeight / 2
+ textRect.height() / 2, textPaint);
} else if (childAt.getTop() - groupHeaderHeight - parent.getPaddingTop() >= 0){
//分割线
c.drawRect(left, childAt.getTop() - 1, right, childAt.getTop(), headerPaint);
}
}
}
}
3.重写OnDrawOver方法,实现吸顶的效果:因为吸顶效果是覆盖在itemView上的,所以只能用个这个方法来实现。
@Override
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDrawOver(c, parent, state);
if (parent.getAdapter() instanceof StarAdapter) {
StarAdapter adapter = (StarAdapter) parent.getAdapter();
//屏幕可视的第一个itemView的位置
int firstVisibleItemPosition = ((LinearLayoutManager) parent.getLayoutManager()).findFirstVisibleItemPosition();
//获取position对应的view
View itemView = parent.findViewHolderForAdapterPosition(firstVisibleItemPosition).itemView;
int left = parent.getPaddingLeft();
int right = parent.getWidth() - parent.getPaddingRight();
int top = parent.getPaddingTop();
//当屏幕可视范围内,第二个itemView是下一组的头部的时候
boolean isGroupHeader = adapter.isGroupHeader(firstVisibleItemPosition + 1);
if (isGroupHeader) {//这种情况就要将上一个吸顶的慢慢往上顶的效果
Log.i("BK", "onDrawOver1: " + firstVisibleItemPosition);
//bottom会随着上滑越来越小
int bottom = Math.min(groupHeaderHeight, itemView.getBottom()-parent.getPaddingTop());
c.drawRect(left, top, right, top + bottom, headerPaint);
String groupName = adapter.getGroupName(firstVisibleItemPosition);
textPaint.getTextBounds(groupName, 0, groupName.length(), textRect);
c.drawText(groupName, left + 20, top + bottom - groupHeaderHeight / 2
+ textRect.height() / 2, textPaint);
} else {//固定在顶部的效果
Log.i("BK", "onDrawOver2: " + firstVisibleItemPosition);
c.drawRect(left, top, right, top + groupHeaderHeight, headerPaint);
String groupName = adapter.getGroupName(firstVisibleItemPosition);
textPaint.getTextBounds(groupName, 0, groupName.length(), textRect);
c.drawText(groupName, left + 20, top + groupHeaderHeight / 2
+ textRect.height() / 2, textPaint);
}
}
}每行代码的注释也清楚了,可以自己运行体会体会。其实在getItemOffsets把控件预留出来了,剩下的分割线绘制就和自定义View的绘制差不多了。

