上来渲染是没有任何问题的,当再次切换已经渲染过的页面时,会出现以下情况:

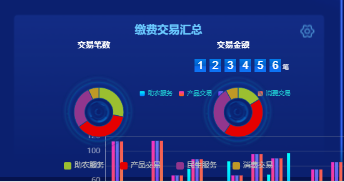
柱形图跑到了饼图下方,本来是该隐藏的,但是并没有
这时候只需要在v-if 、 v-else-if 上加一个key属性
<div class="ZhuEchartsBox" v-if="showEchartsIndexx==1" key="1" style="width: 29vw;height: 32vh">
<div id="EchartsId1" class="EchartsId1" style="width: 27vw;height: 28vh"></div>
</div>
key起到了识别作用。类似for循环中的key