
一、官方回答:
Token 是在服务端产生的。如果前端使用用户名/密码向服务端请求认证,服务端认证成功,那么在服务端会返回 Token 给前端。前端可以在每次请求的时候带上 Token 证明自己的合法地位。
二、基于工程师的理解:
token就相当于客户端登录的账号的唯一标识,在做一些数据请求的时候,后台会要求在请求头中携带token,如果没有token,或者token过期了,那么这时候就会对这个客户端进行返回响应的数据,然后前端在解析这些数据,判断是token过期,还是没有携带token,然后让用户进行相应的操作。
总而言之,token是在向后台请求数据的时候必不可少的。如果没有token,那么后台要么不会返回响应的数据,要么就会返回一些无关紧要的数据。
三、验证本地token
有些数据如果请求头不携带token是请求不到的,服务器会给我们返回空的数据或者是直接报错,这时候我们就可以在请求数据的时候进行前端验证本地token是否存在;
如果存在的话就发送请求,如果不存在就让提醒用户前去登录或者没有登录无法查看数据,而我们在用户等了之后就把后台返回给我们的token值保存在本地。
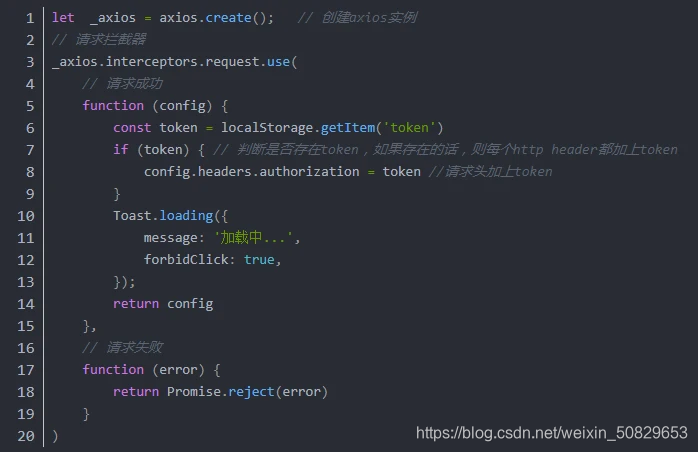
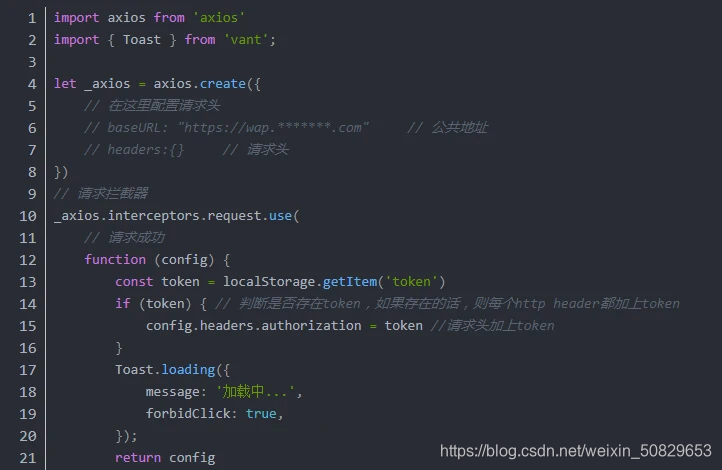
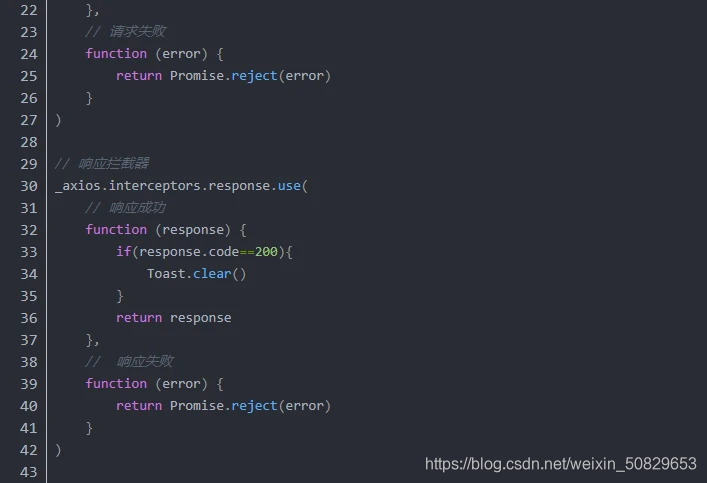
四、请求头携带token

五、关于登录注册
登录注册一直都是前端程序员绕不开的一个需求,不管你是写什么项目都会用到登录注册 ,当你写代码到登录注册的时候大概会分为两个模块:
1、密码登录
在写密码登录的时候就进行验证用户名、账号、手机号中的一种,当然这些验证都要写在前端,不然每一次都发送请求给服务器占用服务器性能,一般都是在写非空、格式的判断还有密码的长短判断。
2、手机号验证码登录
这种登录方式又涉及到了第一次登录那就相当于注册了,而注册之后是前往设置密码、个人信息,还是前往某个页面这些就根据项目需求来决定,不同的项目需求也不一样。
六、关于封装axios和封装接口
1、封装axios


2、封装接口
首先新建一个request.js文件,一般建在utils下,然后倒入刚才封装的axios.js文件;
新建一个对象,在对象中添加方法,方法就是请求接口的函数封装,然后默认导出对象;
在main.js中导入requeat.js文件,然后将对象挂载在vue原型上。,然后倒入刚才封装的axios.js文件,新建一个对象,在对象中添加方法;
方法就是请求接口的函数封装,然后默认导出对象,在main.js中导入requeat.js文件,然后将对象挂载在vue原型上。
…
最后:测试资料送上一波
技术行业,一定要提升技术功底,丰富自动化项目实战经验,这对于你未来几年职业规划,以及测试技术掌握的深度非常有帮助。
这份资料整体是围绕着【软件测试】来进行整理的,主体内容包含:python自动化测试专属视频、Python自动化详细资料、全套面试题等知识内容。对于软件测试的的朋友来说应该是最全面和完整的备战仓库了,这个仓库也陪伴我走过了很多坎坷的路,希望也能帮助到你。关注微信公众号:【伤心的辣条】,就可以直接获取了! 交流学习裙:902061117

如果文章对你有帮助,麻烦伸出发财小手点个赞,感谢您的支持,你的点赞是我持续更新的动力。