bootstrap常用样式——排版
标题
bootstrap对原生h1-h6进行了覆盖,
且可为非标题元素设置类名(.h1-.h6)获取其样式
副标题(放在h中) small标签 或.small类名
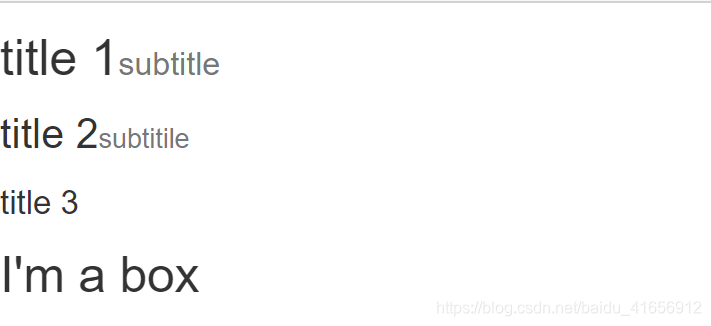
<!-- 标题 -->
<h1>title 1<small>subtitle</small></h1>
<h2>title 2<span class="small">subtitile</span></h2>
<h3>title 3</h3>
<div class="h1">I'm a box</div>

段落
通过.lead来突出强调内容(增大字号,加粗文本,对行高和margin也进行了处理)
<small>:小号字
<b><strong>:加粗
<i><em>:斜体
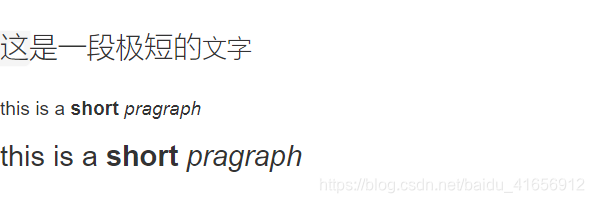
<!-- 段落 -->
<p class="lead">这是一段极短的<small>文字</small> </p>
<p>this is a <strong>short</strong> <em>pragraph</em> </p>
<p class="lead">this is a <b>short</b> <i>pragraph</i> </p>

强调
提供一系列类名,通过颜色来强调
.text-muted:提示,浅灰色
.text-primary:主要,蓝色
.text-success:成功,浅绿色
.text-info:通知,浅蓝色
.text-warning:警告,黄色
.text-danger:危险,褐色
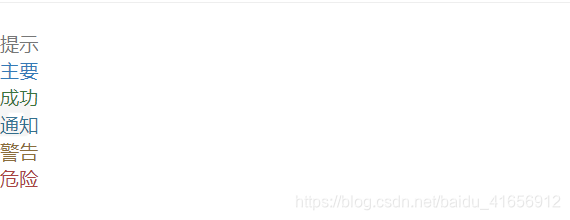
<!-- 强调 -->
<div class="text-muted">提示</div>
<div class="text-primary">主要</div>
<div class="text-success">成功</div>
<div class="text-info">通知</div>
<div class="text-warning">警告</div>
<div class="text-danger">危险</div>

对齐
boostrap通过四个类名来控制文字的对齐效果
| 方式 | 原生写法 | bootstrap |
|---|---|---|
| 左 | text-align:left | .text-left |
| 中 | text-align:center | .text-center |
| 右 | text-align:right | .text-right |
| 两端 | text-align:justify | .text-justify |
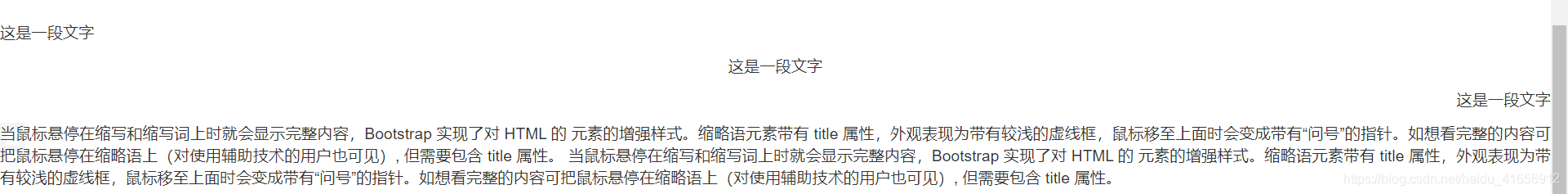
<!-- 对齐 -->
<p class="text-left">这是一段文字</p>
<p class="text-center">这是一段文字</p>
<p class="text-right">这是一段文字</p>
<p class="text-justify">
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
当鼠标悬停在缩写和缩写词上时就会显示完整内容,Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
</p>