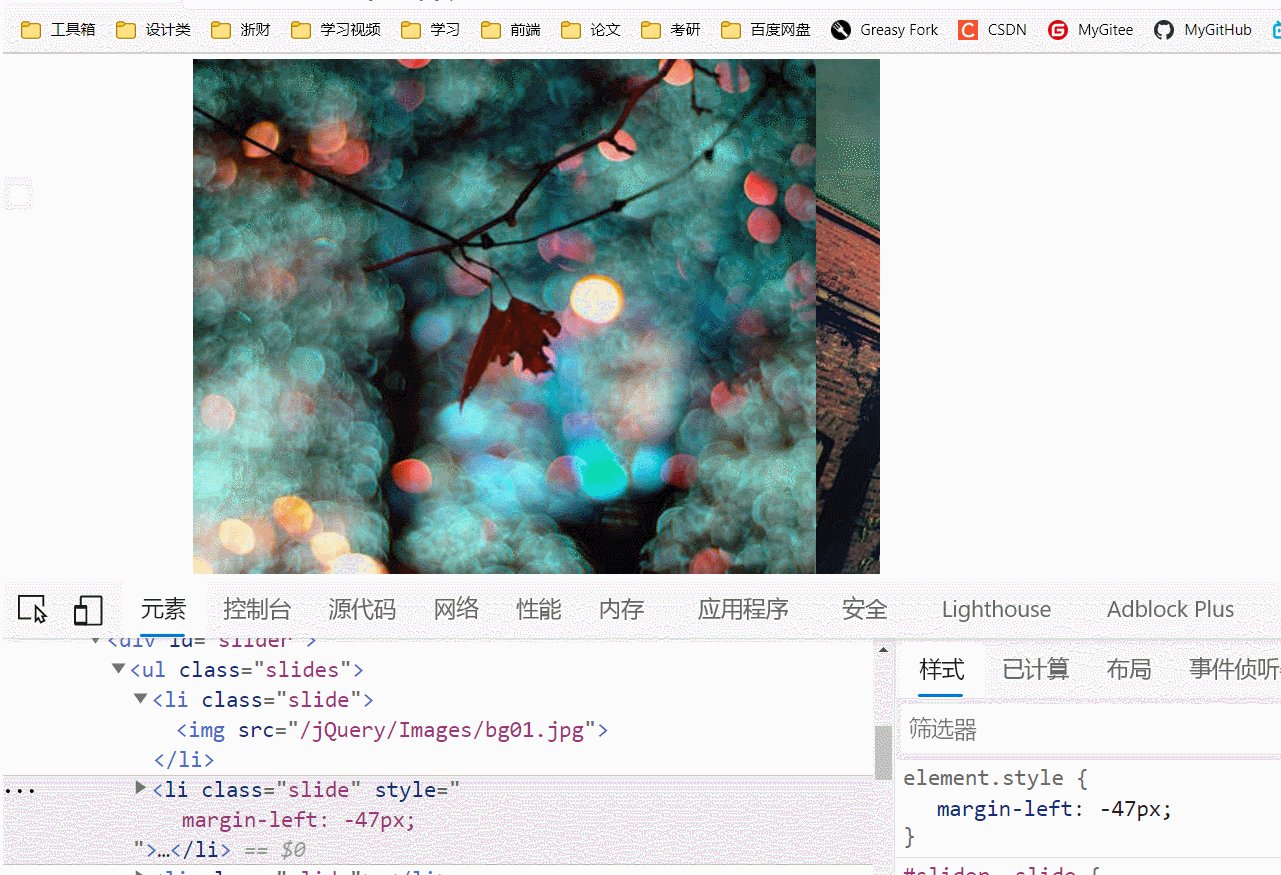
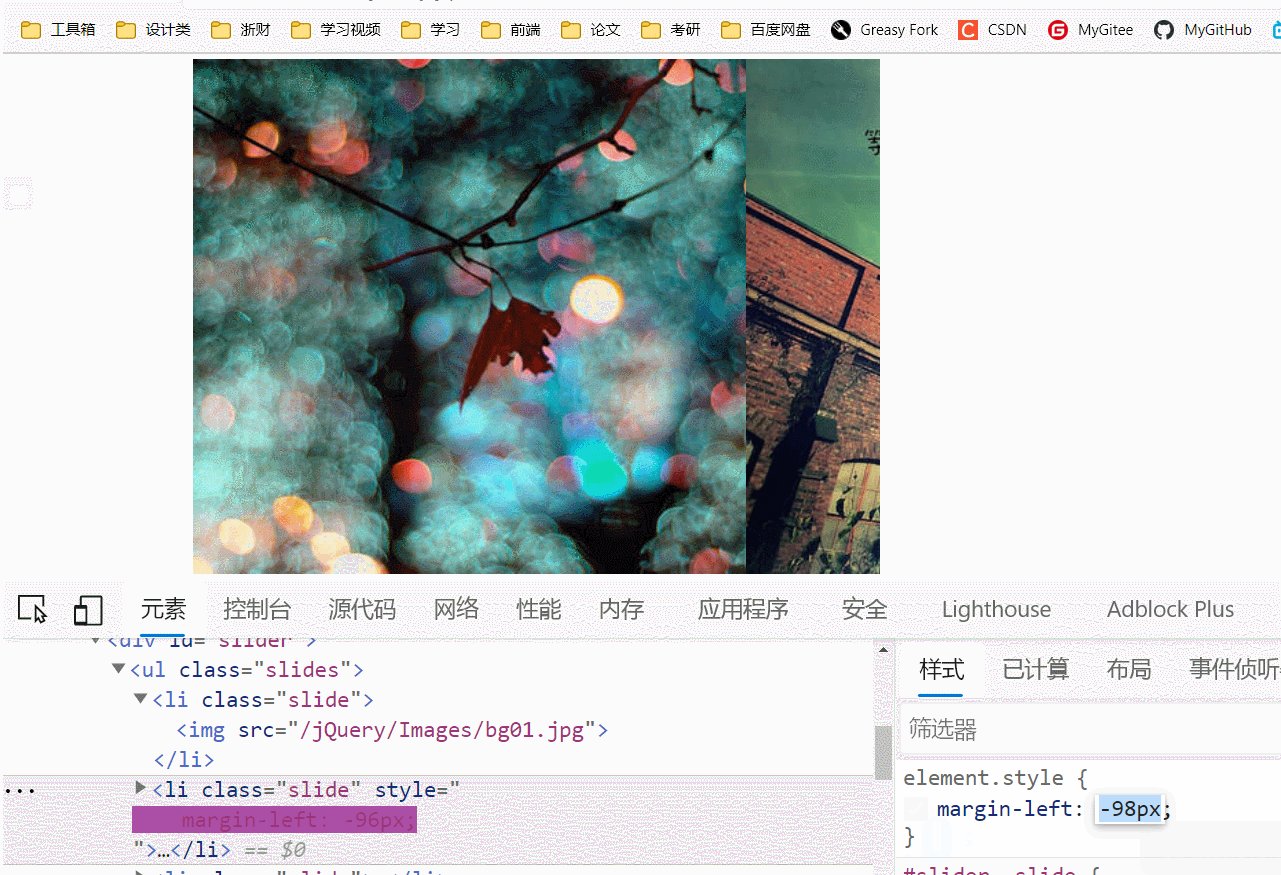
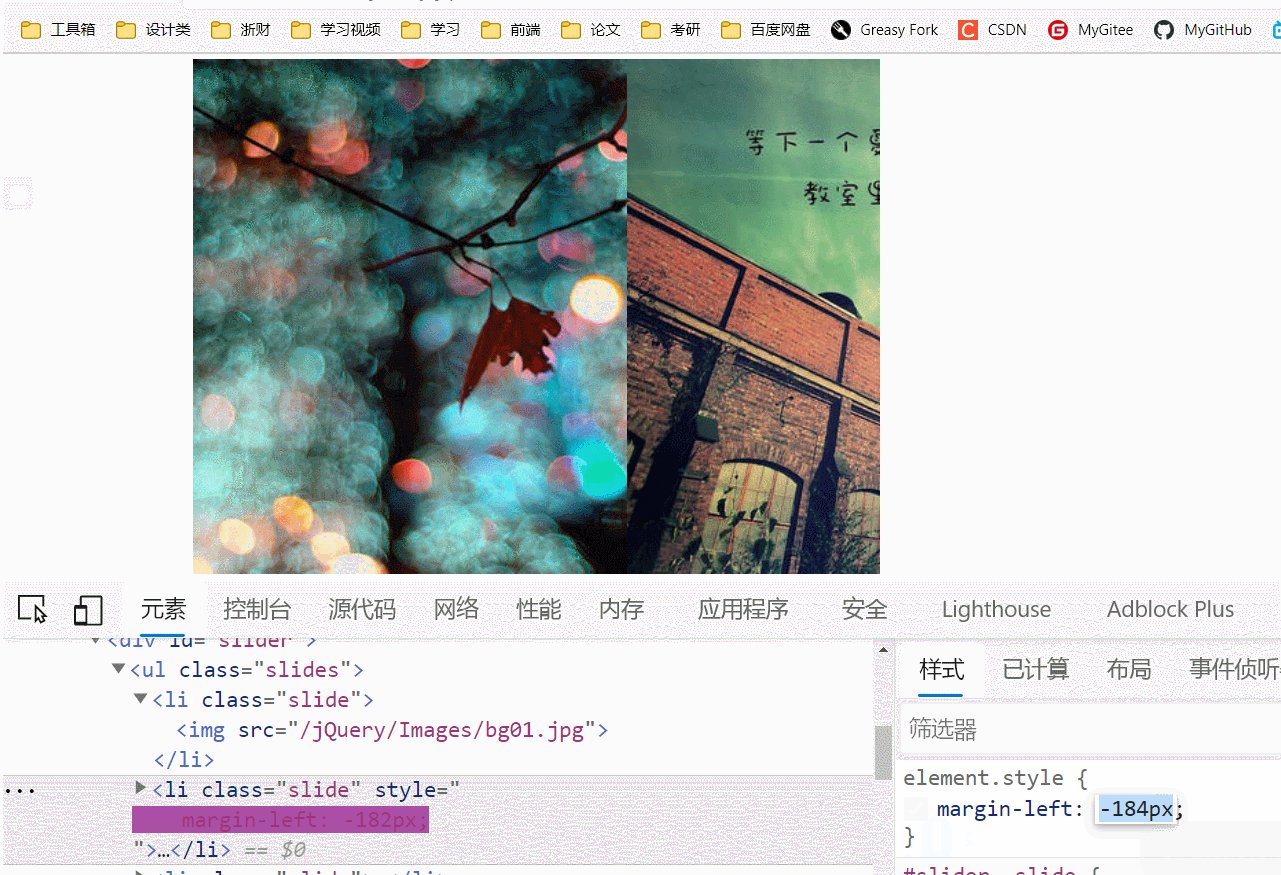
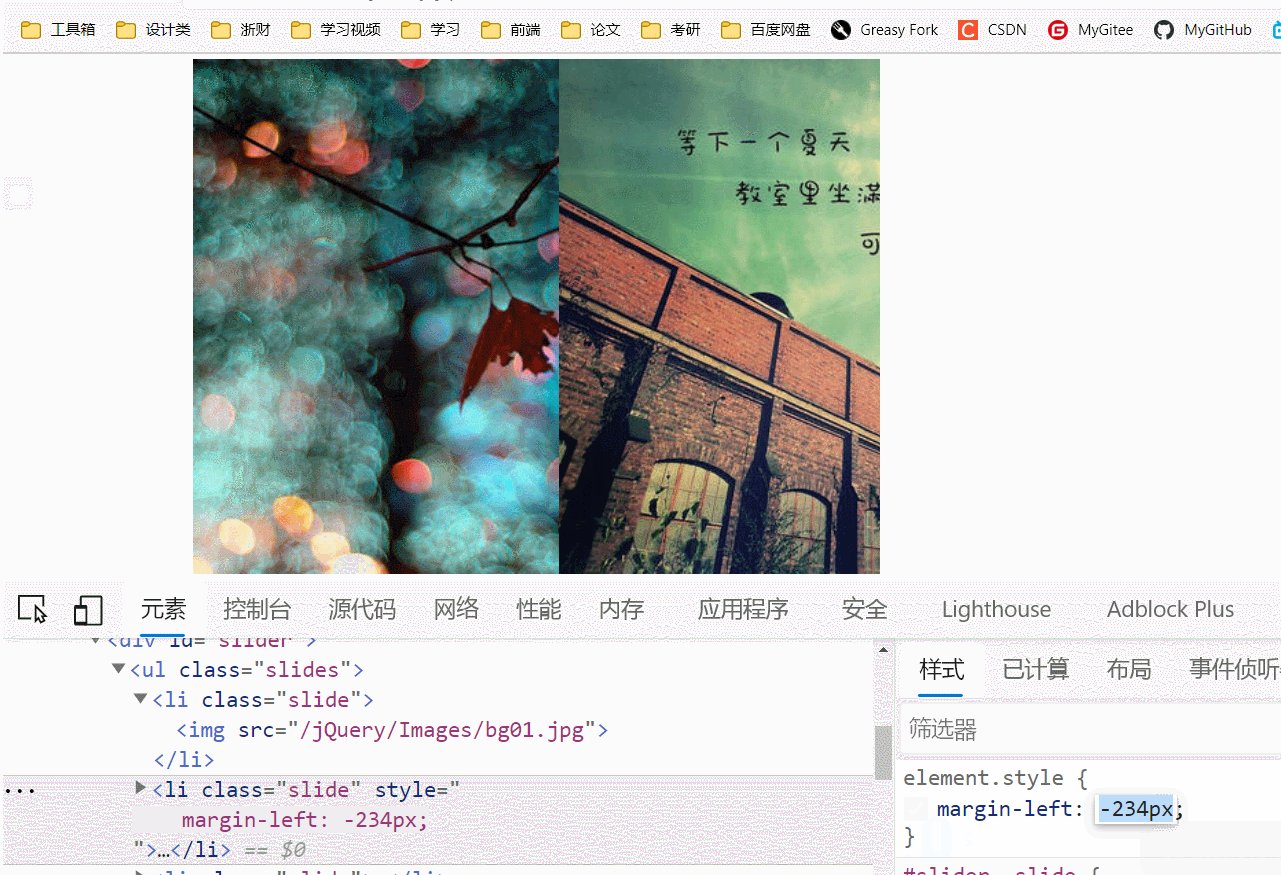
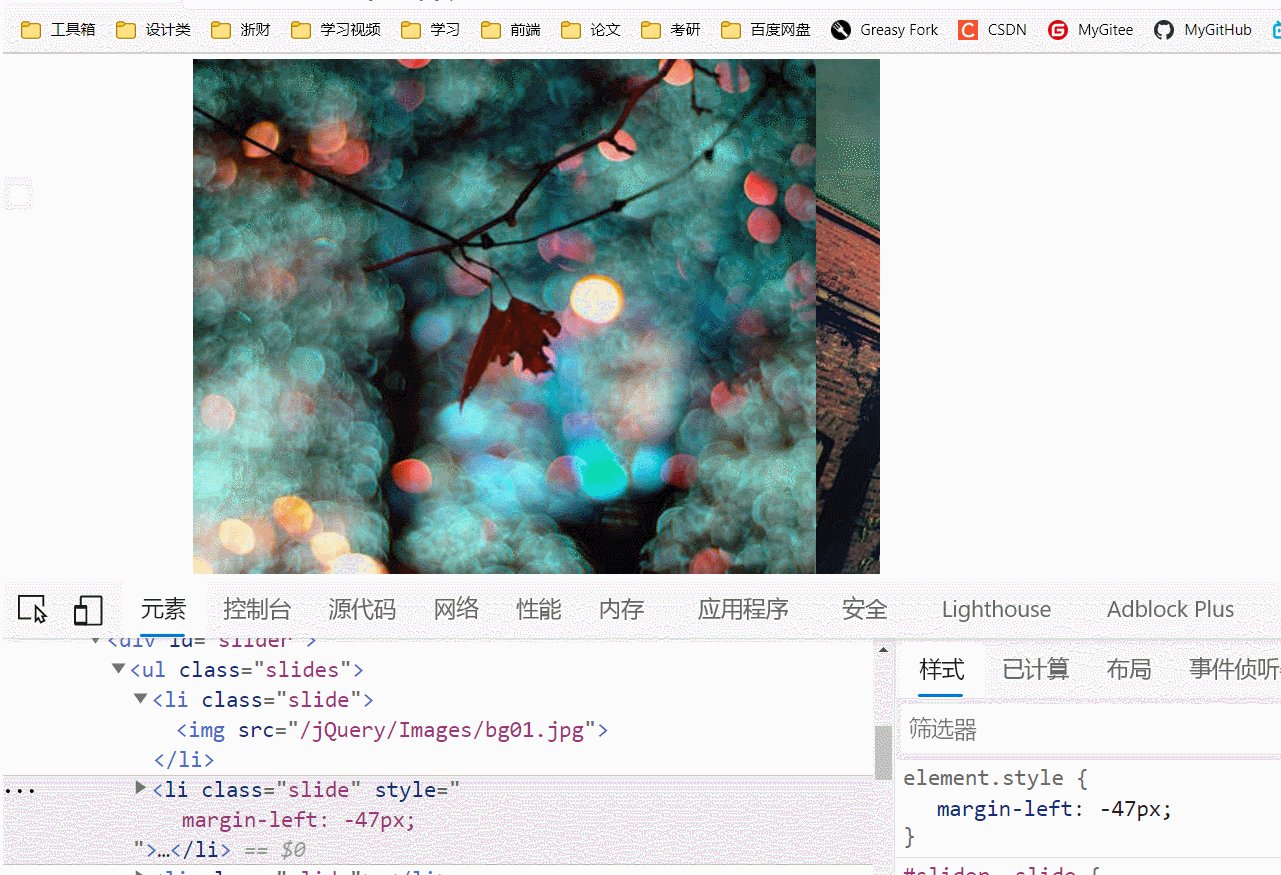
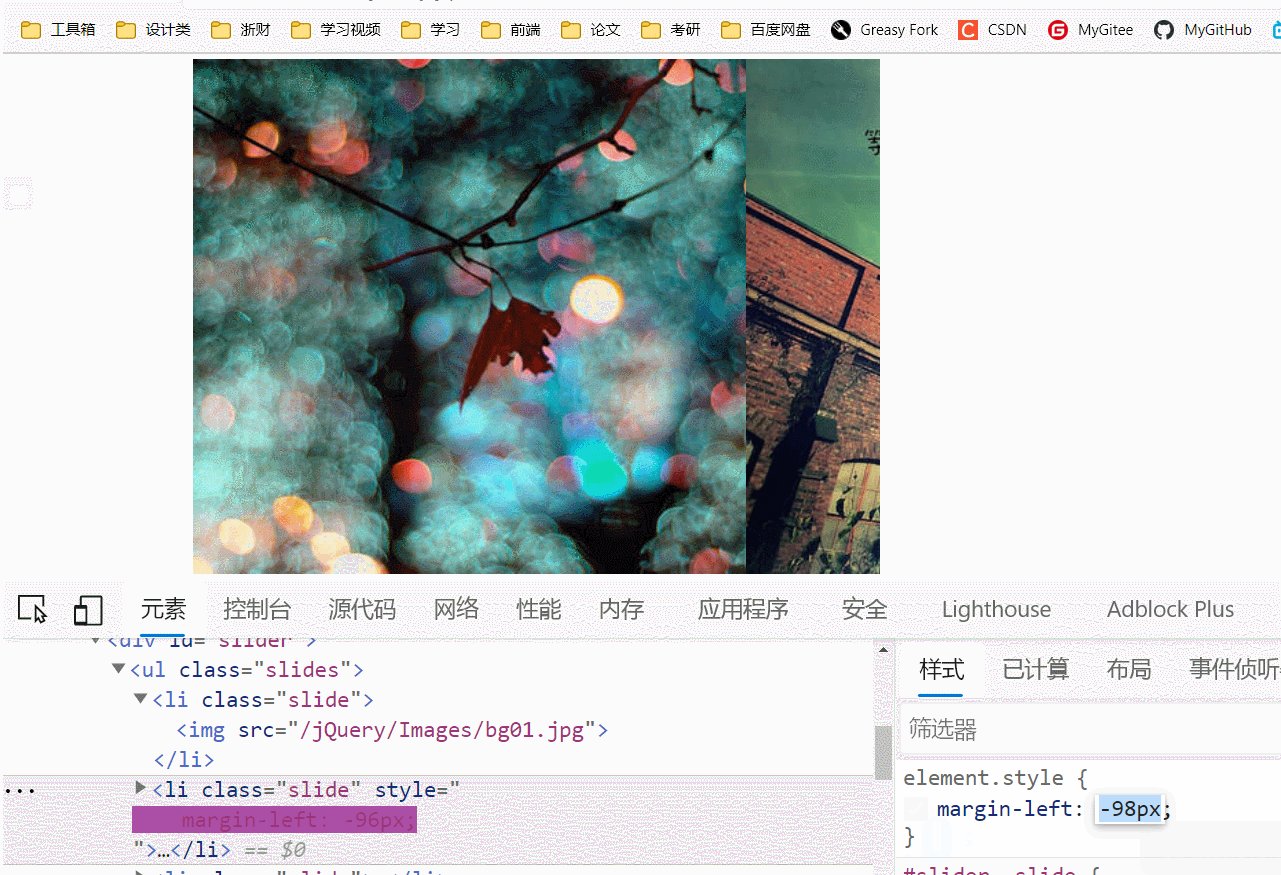
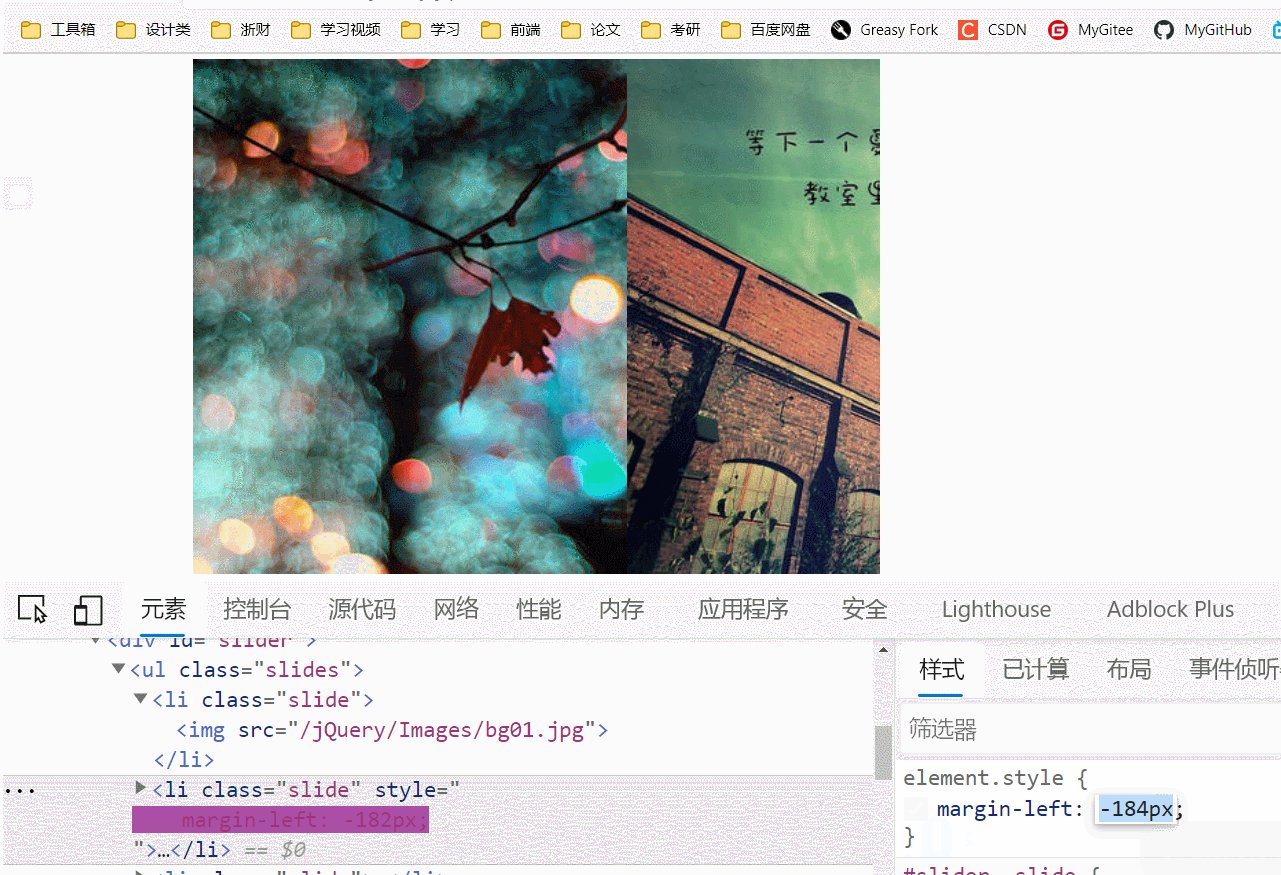
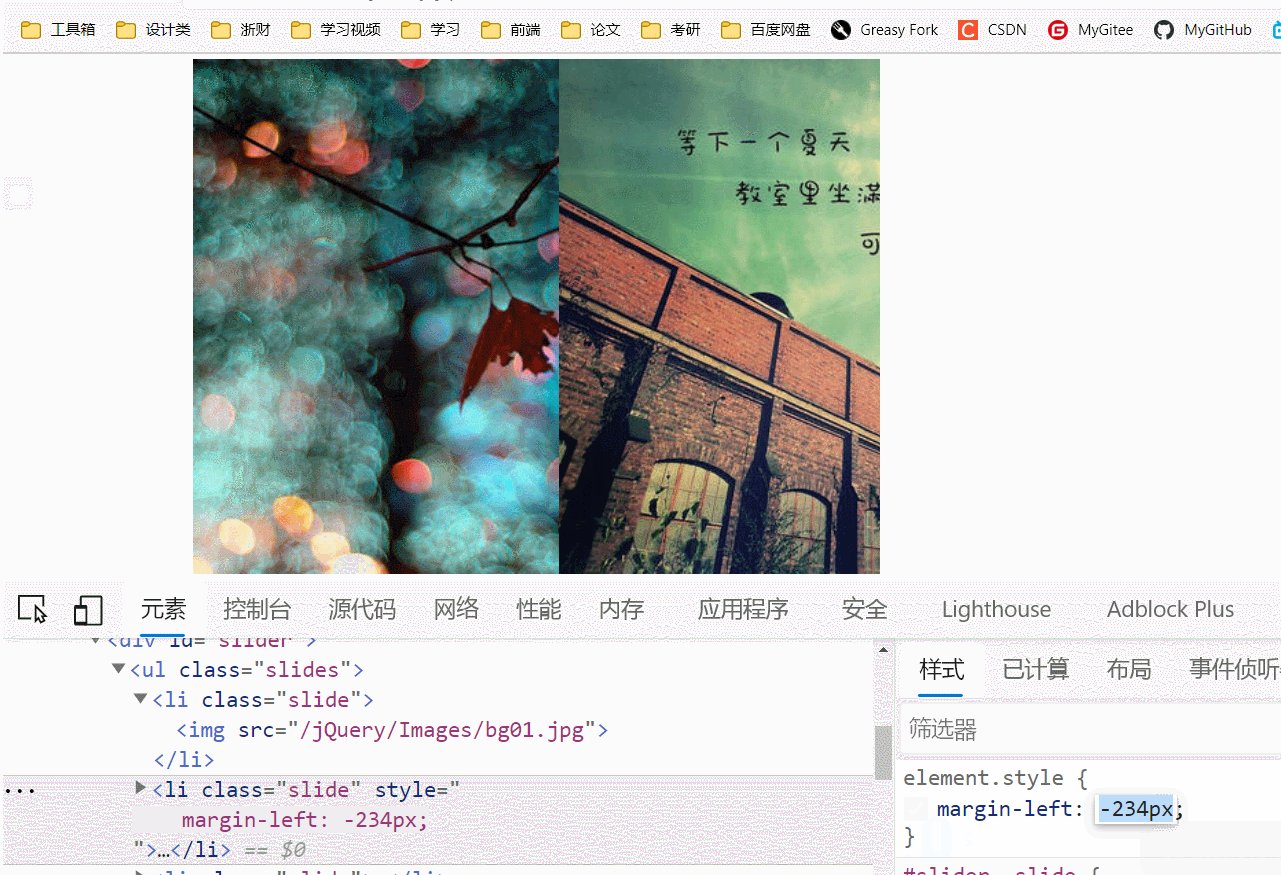
原理

效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>slider</title>
<style>
*{
margin:0;
padding:0;
}
body{
padding:10%;
font-family: Helvetica, sans-serif;
}
header{
color: rgb(187, 184, 184);
margin-bottom: 10px;
}
#slider{
width: 500px;
height: 375px;
overflow: hidden;
}
#slider .slides{
display: block;
width: 3000px;
height: 375px;
}
#slider .slide{
float: left;
list-style-type: none;
width: 500px;
height: 375px;
}
</style>
</head>
<body>
<div class="container">
<header>
<h1>jQuery Slider</h1>
</header>
<div id="slider">
<ul class="slides">
<li class="slide"><img src="/jQuery/Images/bg01.jpg"></li>
<li class="slide"><img src="/jQuery/Images/bg02.jpg"></li>
<li class="slide"><img src="/jQuery/Images/bg03.jpg"></li>
<li class="slide"><img src="/jQuery/Images/bg04.jpg"></li>
<li class="slide"><img src="/jQuery/Images/bg05.jpg"></li>
<li class="slide"><img src="/jQuery/Images/bg01.jpg"></li>
</ul>
</div>
</div>
<script src="/jQuery/js/jquery-3.5.1.js"></script>
<script>
var width = 500;
var animationSpeed = 1000;
var pause = 3000;
var currentSlide = 1;
var $slider = $('#slider');
var $sliderContainer = $slider.find('.slides');
var $slides = $sliderContainer.find('.slide');
var interval;
function startSlider(){
interval = setInterval(function(){
$("#slider .slides").animate({
'margin-left':'-='+width},animationSpeed,function(){
currentSlide++;
if(currentSlide === $slides.length){
currentSlide = 1;
$sliderContainer.css('margin-left',0);
}
});
},pause);
}
function stopSlider(){
clearInterval(interval);
}
$slides.on('mouseenter',stopSlider).on('mouseleave',startSlider);
startSlider();
</script>
</body>
</html>