- jQuery 是集成的js脚本,可以到jQuery官网下载并在项目中保存,且使用必须引用

- 示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>the use of jQuery</title>
<style>
*{
margin: 0;
padding: 0;
}
h1{
height: 300px;
line-height: 300px;
}
header{
width: 100%;
height: 400px;
text-align: center;
background-color: gray;
font-size: 40px;
color: white;
}
button{
width: 80px;
height: 40px;
border: none;
border-radius: 5px;
}
main{
display: flex;
padding: 20px;
width: 100%;
height: 120px;
}
.col-xs-3{
margin: auto;
width: 25%;
height: 120px;
}
.box{
width: 100px;
height: 100px;
}
.box-head{
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
background-color: cornflowerblue;
border-radius: 5px 5px 0 0 ;
border: cornflowerblue 1px solid;
}
.box-content{
width: 100px;
height: 60px;
text-align: center;
line-height: 60px;
border-radius: 0px 0px 5px 5px;
border: cornflowerblue 1px solid;
}
</style>
</head>
<body>
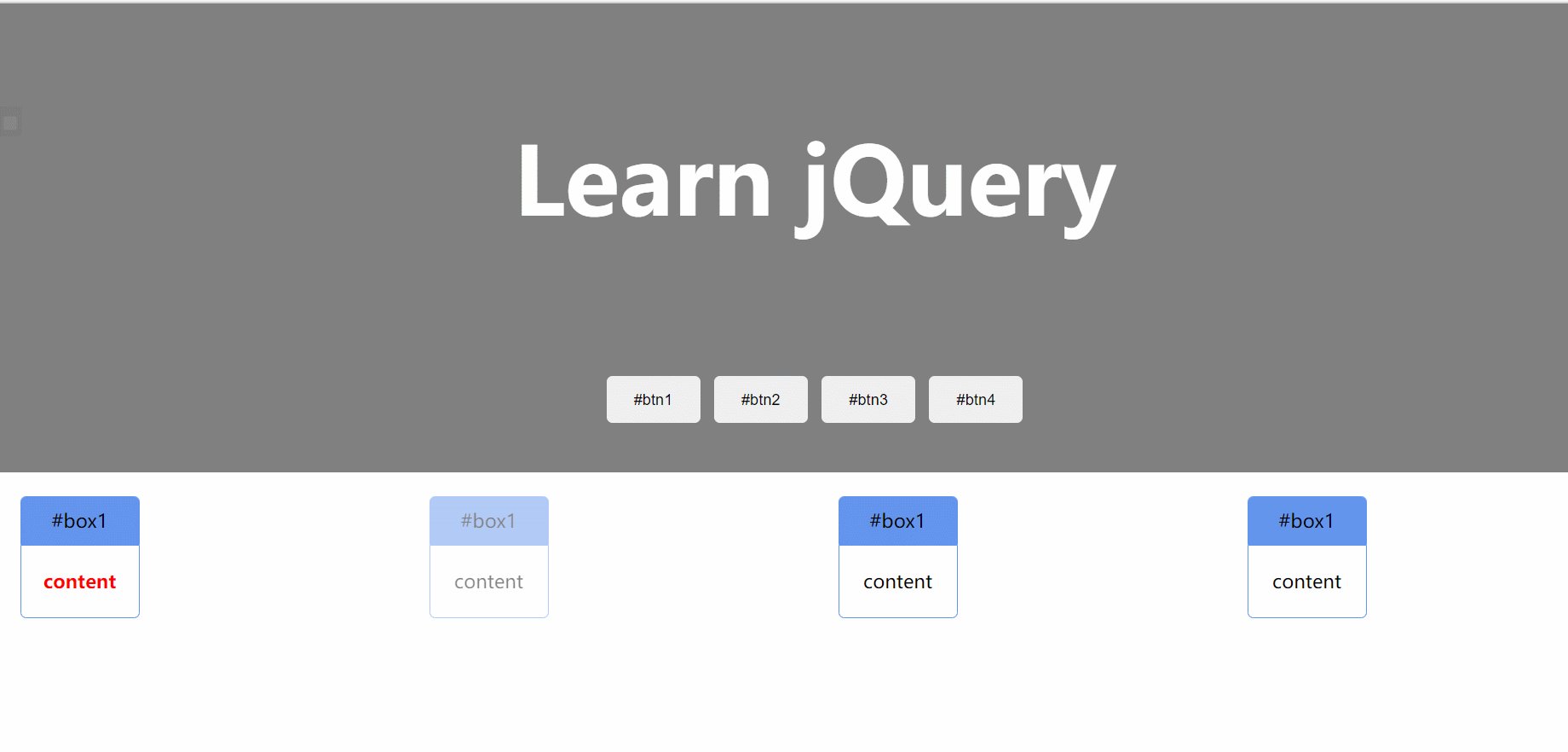
<header>
<div class="jumbotron">
<h1>Learn jQuery</h1>
<button id="btn1">#btn1</button>
<button id="btn2">#btn2</button>
<button id="btn3">#btn3</button>
<button id="btn4">#btn4</button>
</div>
</header>
<main>
<div class="col-xs-3">
<div id="box1" class="box">
<div class="box-head">#box1</div>
<div class="box-content">content</div>
</div>
</div>
<div class="col-xs-3">
<div id="box2" class="box">
<div class="box-head">#box1</div>
<div class="box-content">content</div>
</div>
</div>
<div class="col-xs-3">
<div id="box3" class="box">
<div class="box-head">#box1</div>
<div class="box-content">content</div>
</div>
</div>
<div class="col-xs-3">
<div id="box4" class="box">
<div class="box-head">#box1</div>
<div class="box-content">content</div>
</div>
</div>
</main>
<script src="/jQuery/js/jquery-3.5.1.js"></script>
<script>
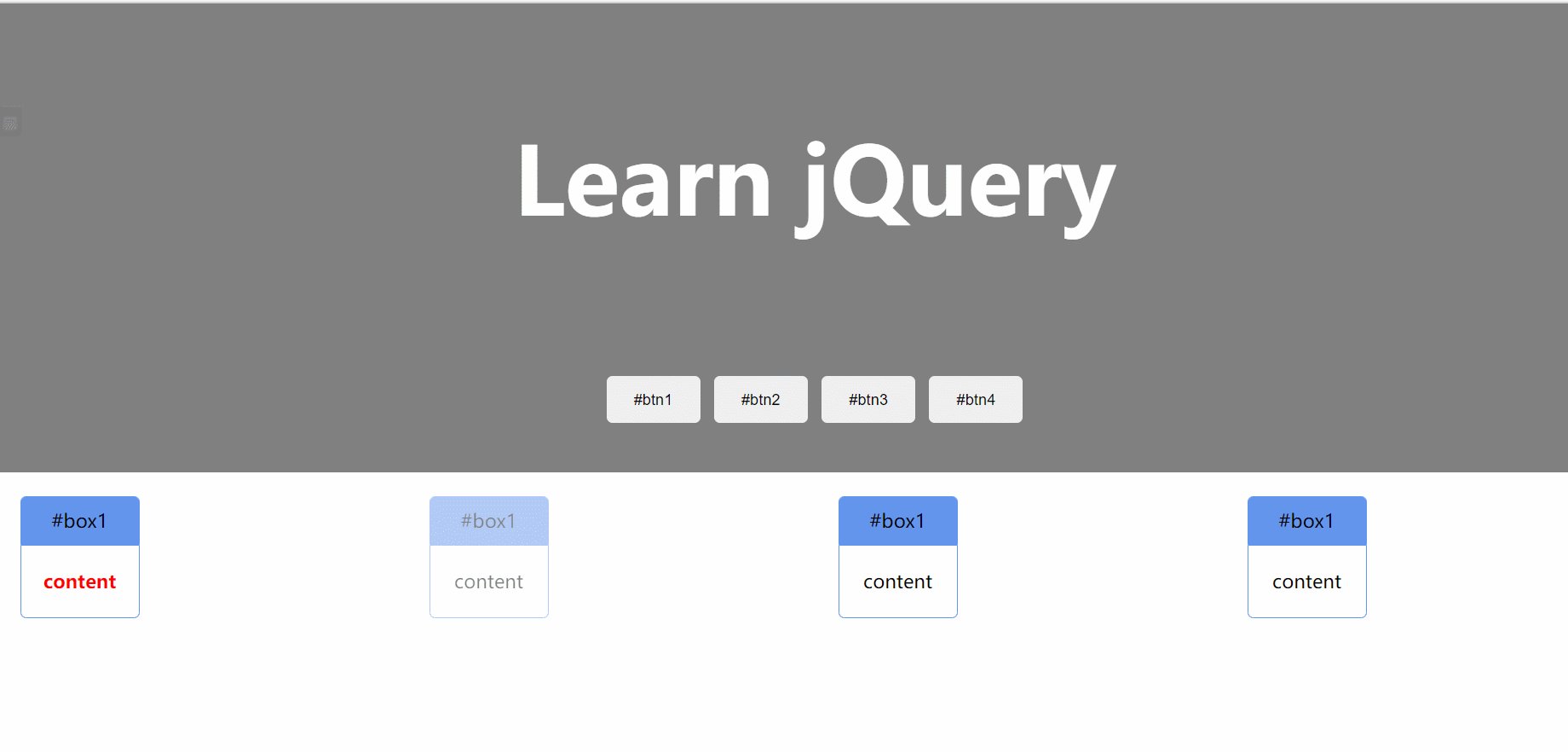
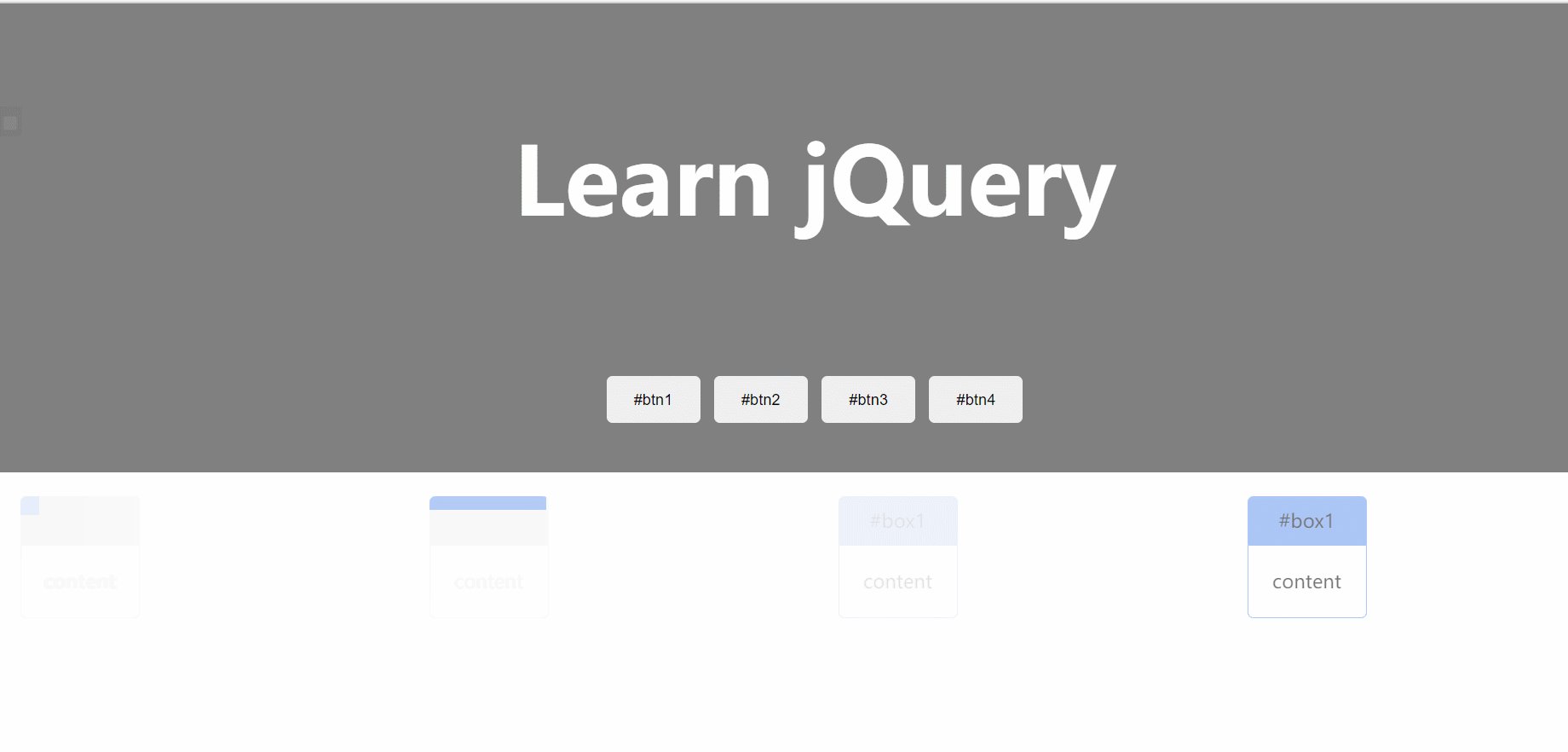
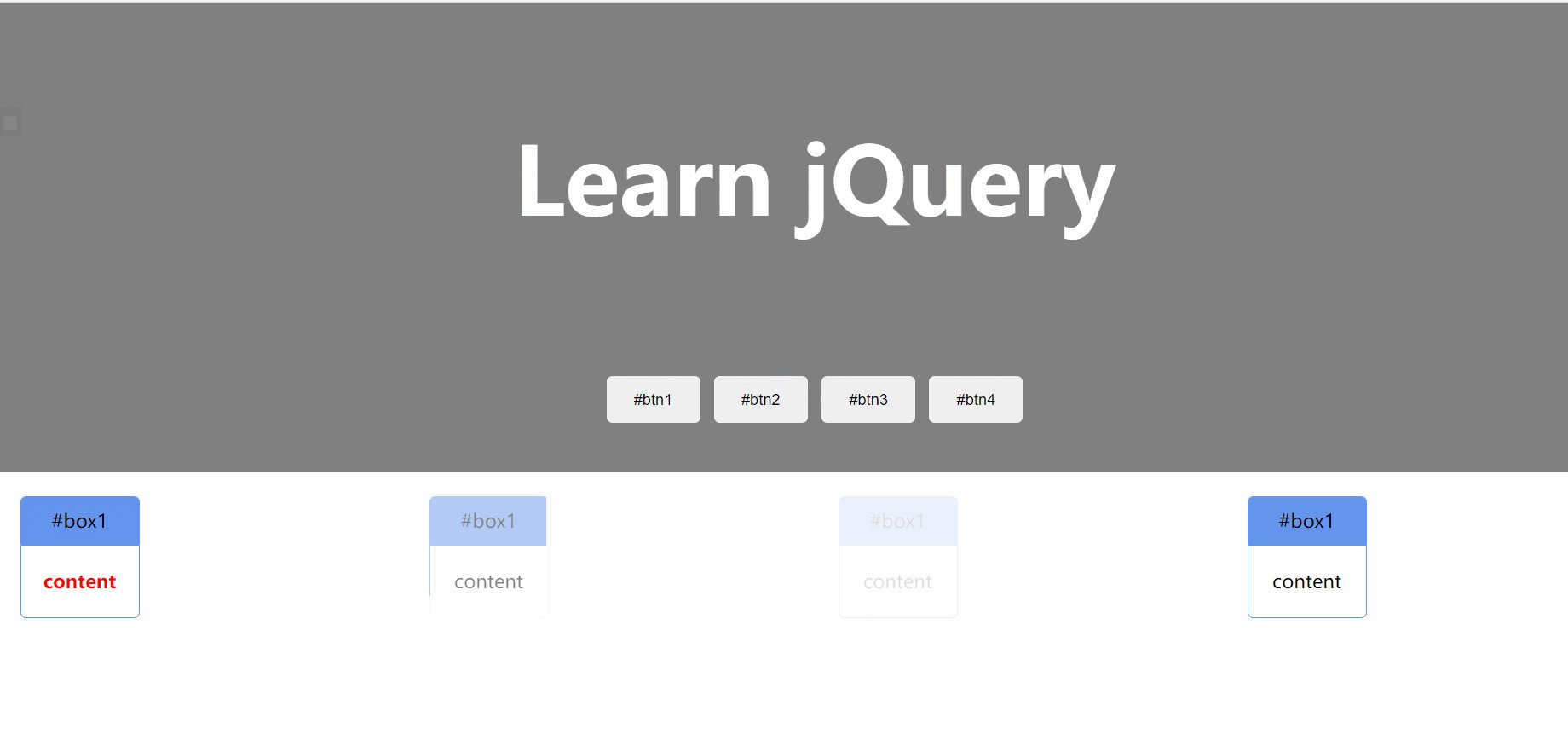
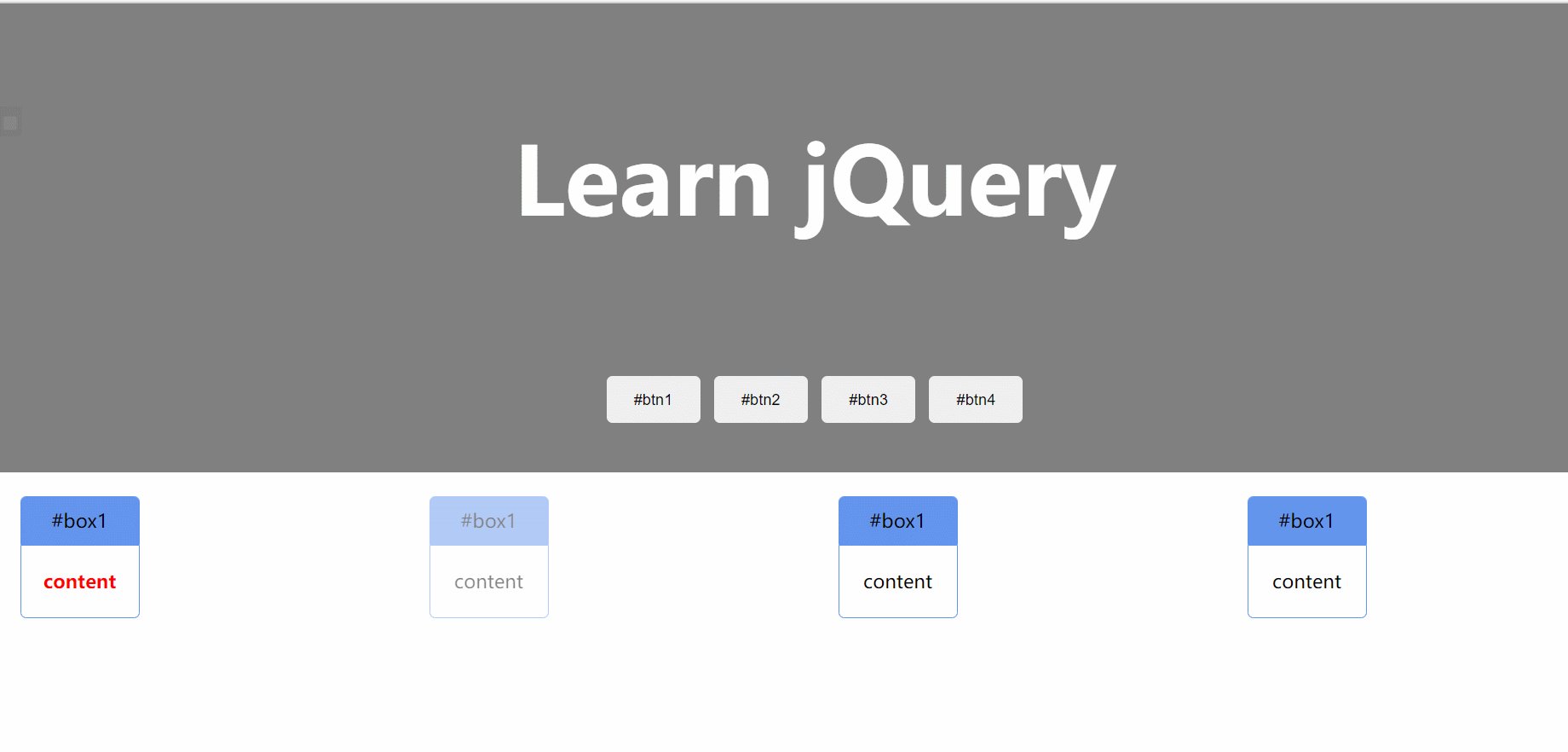
$(function (){
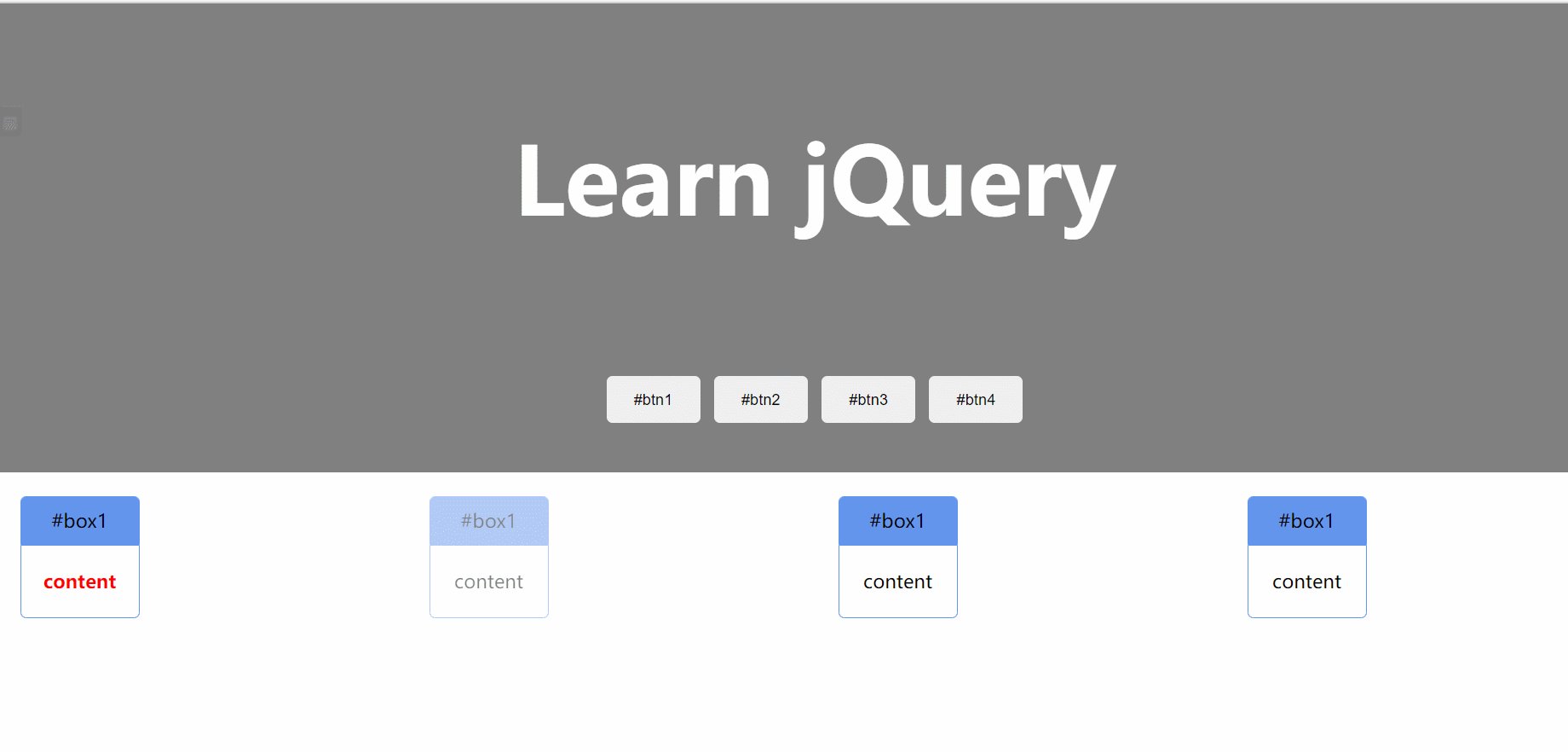
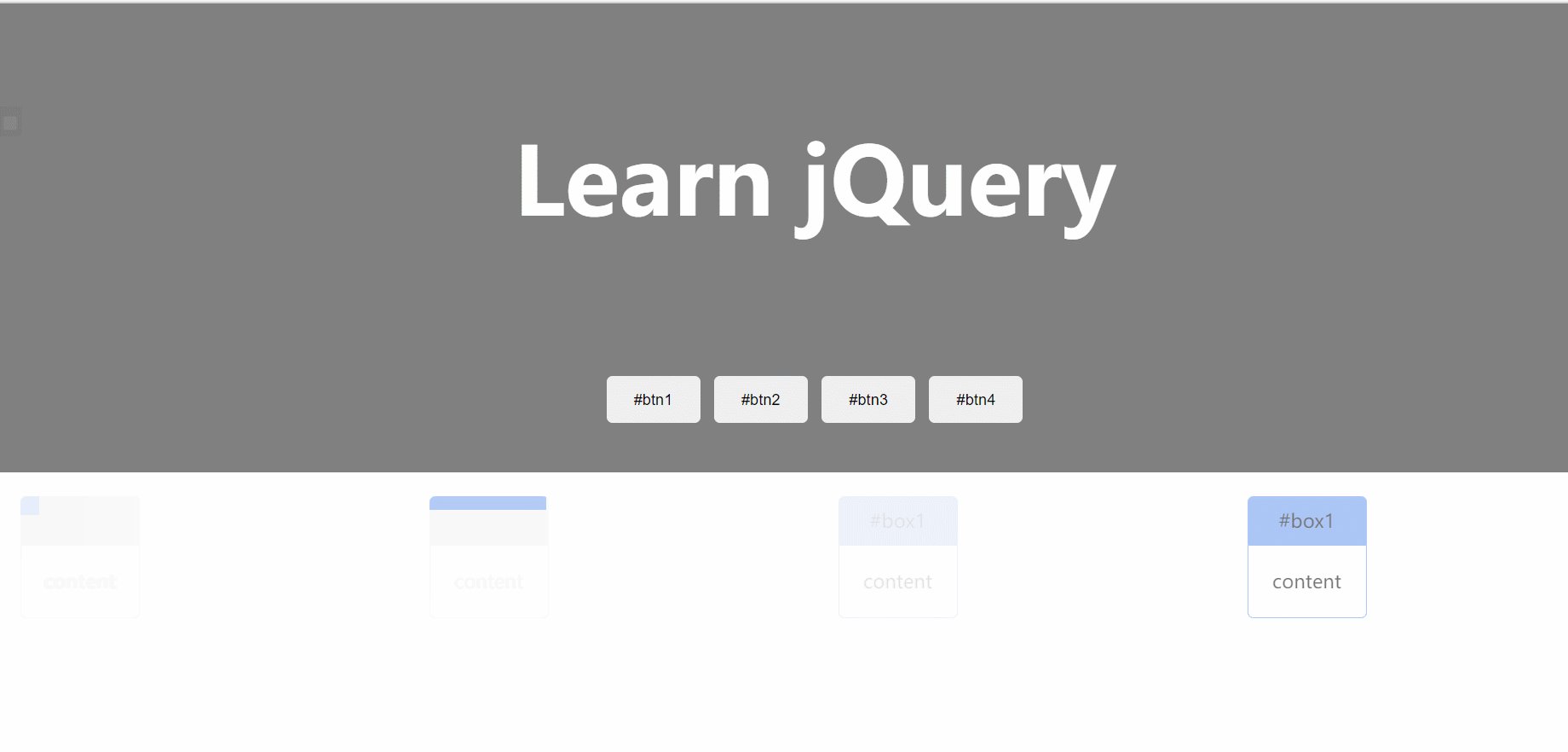
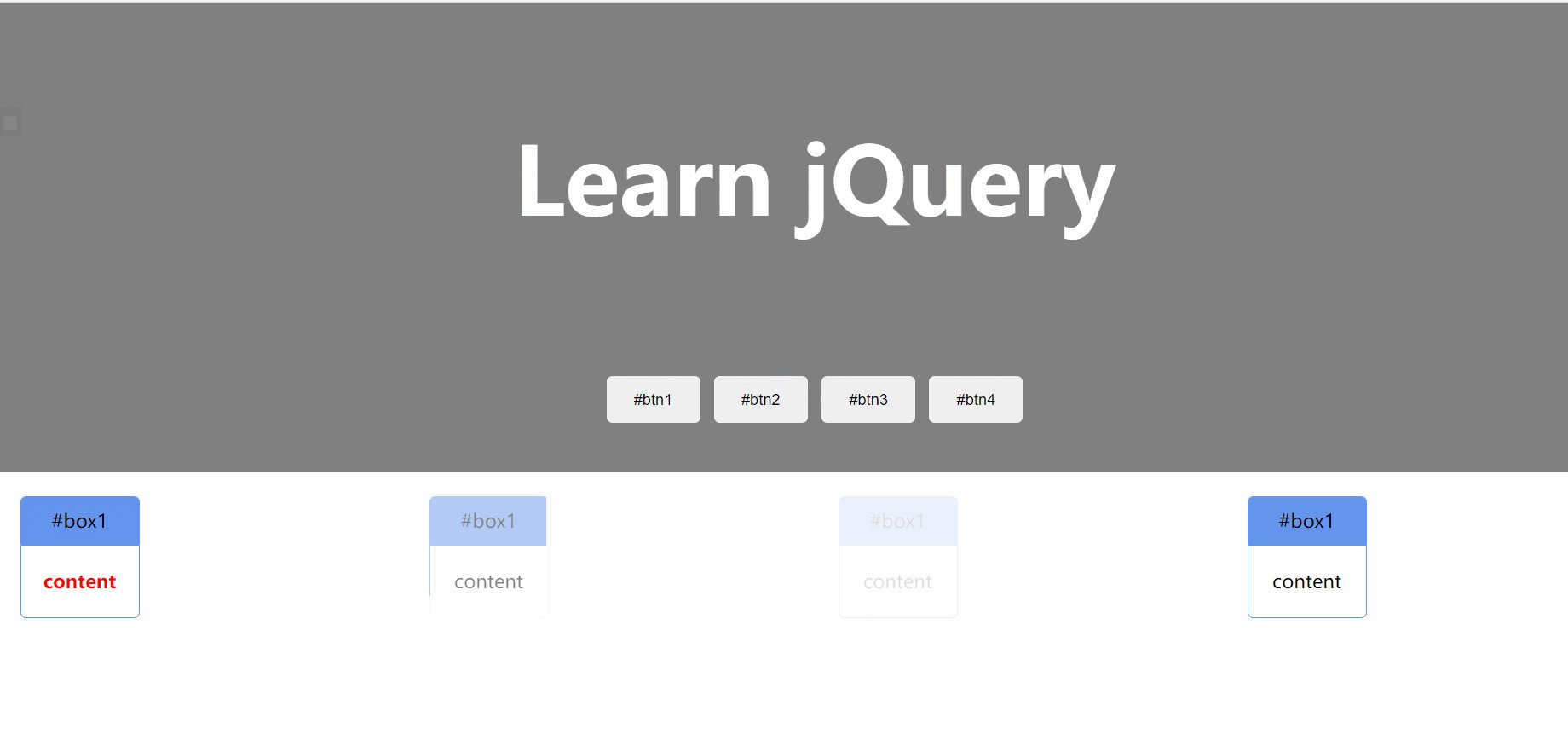
$("#box1").hide(500).show(1000);
$('#box2').slideToggle(1000).slideToggle(1000)
$('#box3').fadeOut(1000).delay(500).fadeIn(1000)
$("#box4").fadeToggle(500).fadeToggle(500)
$("#box1 .box-content").css({
color:'red',
fontWeight:'Bold'
})
$("#box2").css({
opacity:'0.5'
})
});
</script>
</body>
</html>