码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

对话框通过三小节的学习,小伙伴们已经掌握的非常好了,接下来学习一下消息通知。Electron的消息通知是通过H5的window.Notification来实现的。
window.Notification的属性参数
- title: 通知的标题,可以显示在通知栏上
- option: 消息通知的各种属性配置,以对象的形式进行配置
如果想详细的学习,可以直接看H5的NotificationAPI进行学习。
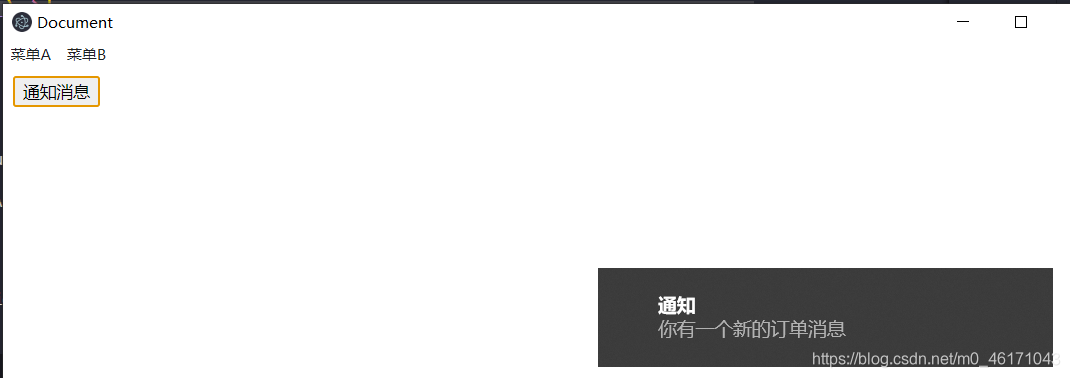
点击按钮提示消息
那直接来作一个实例,当我们点击一个按钮时,会自动给我i们弹出提示消息,告诉我们有新的订单。 新建一个index7.html,然后编写如下代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="myBtn">通知消息</button>
<script>
const myBtn = document.querySelector('#myBtn');
var option = {
title:'通知',
body:'你有一个新的订单消息'
};
myBtn.onclick = () => {
new window.Notification(option.title,option);
}
</script>
</body>
</html>
然后改变一下main.js中的代码,让他渲染index7.html。
mainWindow.loadFile("index7.html");
然后在终端中输入electron . 进行查看效果就可以了。这期就到这里。

有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢