码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

打开文件对话框和保存文件对话框我们都学习过了,这节学习一下最为普通的消息对话框dialog.showMessageBox(),它的属性还是比较多的,所以我们先来看一下他的相关属性。
showMessageBox相关属性
它有太多的属性,这里我们也只挑一些常用的属性来讲解,如果你在工作中具体使用,可以先到官网查询相关的API后,再根据需求具体使用。
- type :String类型,可以选,图标样式,有
none、info、error、question和warning - title: String类型,弹出框的标题
- messsage : String 类型,必选 message box 的内容,这个是必须要写的
- buttons: 数组类型,返回的是一个索引数值(下标)
制作一个确认对话框
先在index5.html中增加一个按钮。
<button id="msgBtn">弹出对话框</button>
然后这个对话框的内容也非常简单,就是简单的弹出一句话,用户可以点击“确定”或者“取消”。代码如下:
var msgBtn = document.getElementById('msgBtn')
msgBtn.onclick = () => {
dialog.showMessageBox({
type:'warning',
title:'Hello World',
message:'你好吗',
buttons:['好','不好']
}).then(res => {
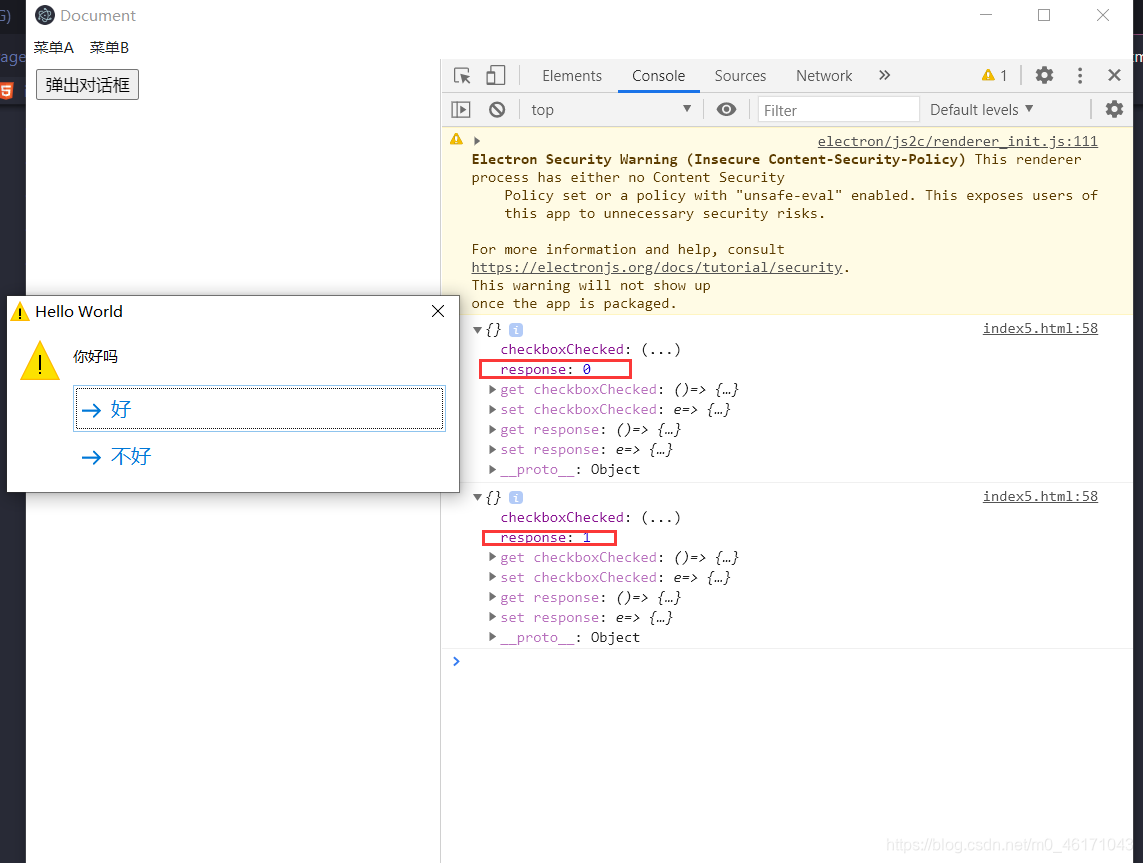
console.log(res);
})
}
可以看到回调中res里有一个response这个里会给我们返回按钮的数组下标,这样我们就可以知道用户点击的是哪个按钮,然后做出相应交互。

为什么会鼓励使用showMessageBox,因为这样比JS里的alert更加灵活,比如可以设置按钮,可以设置title。最常用的对话框就是这三种了,当然还有两个不常用的,我在这里就不讲了。
有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢