码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

这期博客开始我们讲解Electron下的对话框操作,对话框一般会有选择文件对话框,保存文件对话框和确认对话框。这节我们先来学习文件选择对话框的相关操作。
对话框相关API讲解
我们先来看一下打开对话框的相关API,打开文件选择对话框可以使用dialog.showOpenDialog()方法来打开,它有两个参数,一个是设置基本属性,另一个是回调函数,如果是异步可以使用then来实现。
- title : String (可选),对话框的标题
- defaultPath : String (可选),默认打开的路径
- buttonLabel : String (可选), 确认按钮的自定义标签,当为空时,将使用默认标签
- filters : 文件选择过滤器,定义后可以对文件扩展名进行筛选
- properties:打开文件的属性,比如打开文件还是打开文件夹,甚至是隐藏文件。
对基本的API了解以后,就可以写代码看看具体的效果了。
选择对话框练习
在根目录新建一个index5.html文件,然后编写一个按钮,点击按钮可以打开窗口选择文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="openBtn">打开文件</button>
</body>
<script>
const {
dialog} = require('electron').remote
var openBtn = document.getElementById('openBtn');
openBtn.onclick = function(){
dialog.showOpenDialog({
title:'请选择你喜欢的图片'
})
}
</script>
</html>
写完后记得把main.js中的引入页面改成index5.html代码如下:
mainWindow.loadFile('index5.html');
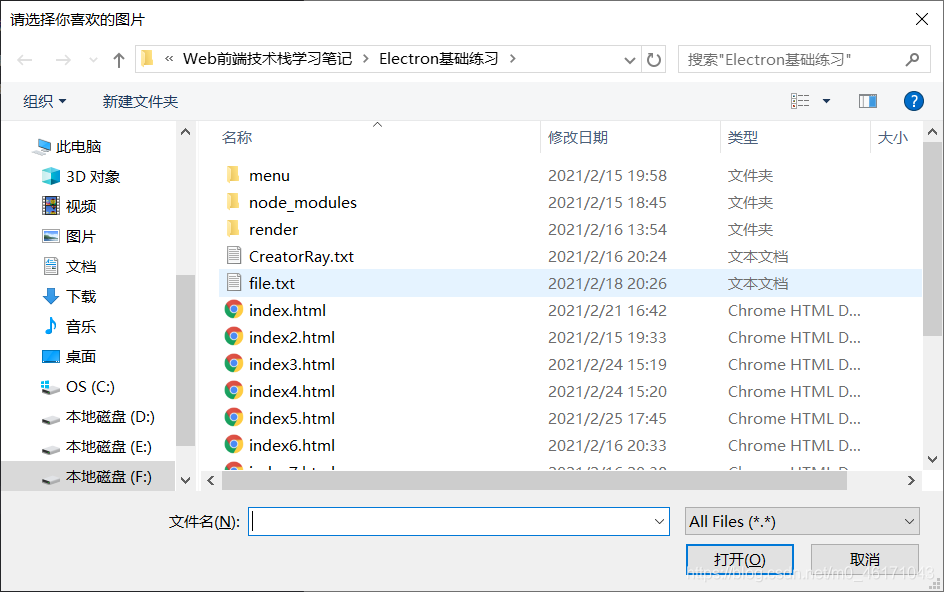
使用electron . 预览一下,可以看到,已经可以顺利打开文件选择窗口了。

默认路径的设置
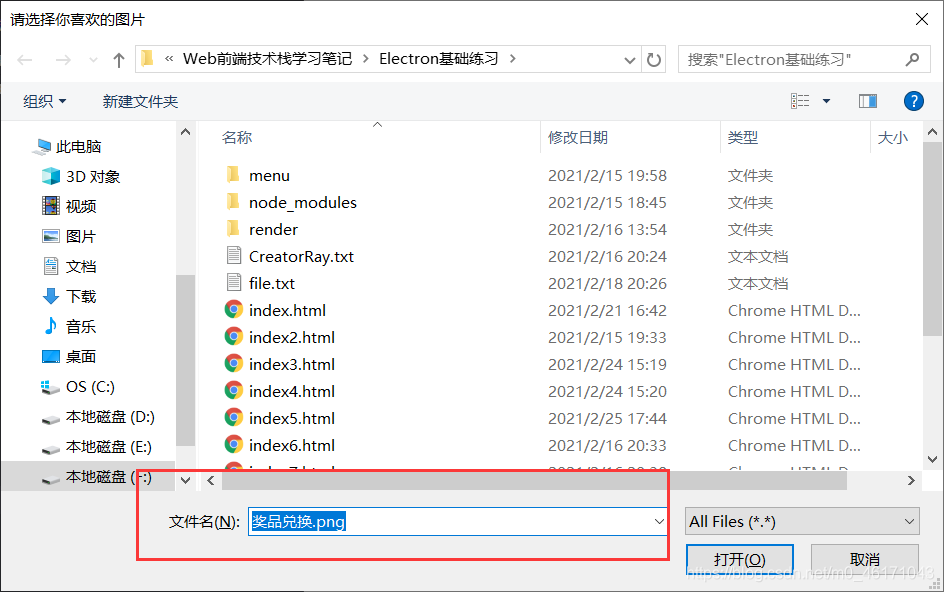
这时打开的窗口是没有默认文件的,比如我们想直接定位到文件奖品兑换.png,就可以用defaultPath来进行制作。 代码如下:
dialog.showOpenDialog({
title:'请选择你喜欢的图片',
defaultPath:'奖品兑换.png'
})

过滤器的使用
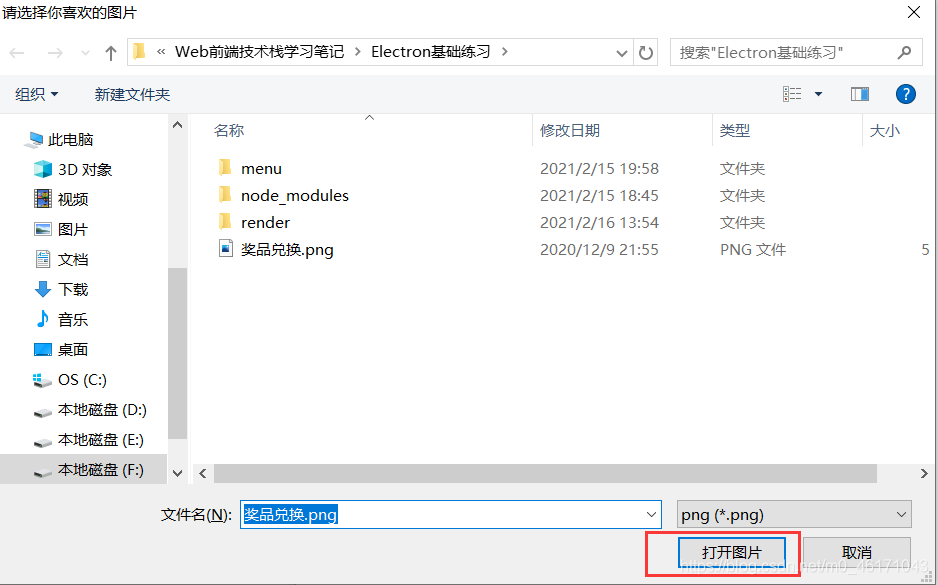
现在程序还是可以看到很多其他的文件,我们的原则就是想选择一个照片,然后显示在界面上,这时候就需要用到过滤器了。
openBtn.onclick = function(){
dialog.showOpenDialog({
title:'请选择你喜欢的图片',
defaultPath:'奖品兑换.png',
filters:[
{
name:'png',extensions:['png']}
]
})
}

自定义确定按钮
可以直接使用buttonLabel来自定义确定按钮的文字,比如现在把文字改成’打开图片’。
dialog.showOpenDialog({
title:'请选择你喜欢的图片',
defaultPath:'奖品兑换.png',
filters:[
{
name:'png',extensions:['png']}
],
buttonLabel:'打开图片',
})

把图片放到应用中
当我们选择到了一个文件后,showOpenDialog提供了回调函数,也就是我们的第二个参数。现在来看一下回调函数如何获得图片路径。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="openBtn">打开图片</button>
<img src="" alt="" id="img" style="width: 100px;" />
<script>
const {
dialog} = require('electron').remote;
const openBtn = document.querySelector('#openBtn');
const img = document.querySelector('#img');
openBtn.onclick = () => {
dialog.showOpenDialog({
title:'请选择你喜欢的图片',
defaultPath:'奖品兑换.png',
filters:[
{
name:'png',
extensions:['png']
}
],
buttonLabel:'打开图片'
}).then(res => {
console.log(res);
img.setAttribute('src',res.filePaths[0]);
}).catch(err => {
console.log(err);
})
};
</script>
</body>
</html>
这样完成了选择照片,并显示在界面上的功能。

有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢