码字不易,有帮助的同学希望能关注一下我的微信公众号:Code程序人生,感谢!代码自用自取。

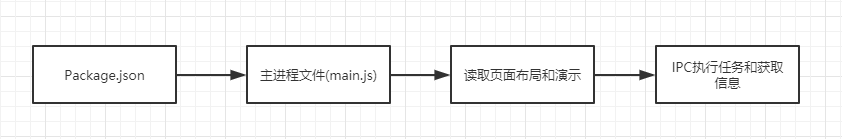
Electron的运行流程

- 读取package.json的中的入口文件,这里我们是
main.js - main.js 主进程中创建渲染进程
- 读取应用页面的布局和样式
- 使用IPC在主进程执行任务并获取信息
也许你现在还不能理解这个流程,但是你需要记住这个流程,只有我们记住这个流程后,在以后程序出现问题时,才可以很快的定位问题.
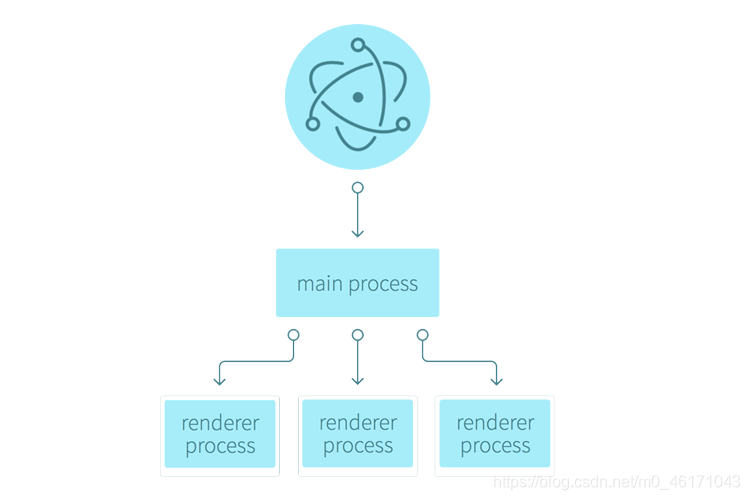
Electron的主进程和渲染进程
我们可以理解package.json中定义的入口文件就是主进程,那一般一个程序只有一个主进程,而我们可以利用一个主进程,打开多个子窗口.
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它自己的渲染进程中,也就是我们说的渲染进程.
也就是说主进程控制渲染进程,一个主进程可以控制多个渲染进程.

如果你实在不理解,也没关系,你可以简单的把main.js看成主进程,我们写的html部分看成渲染进程.虽然这样不太严谨,但是方便我们记忆,我们目的是学会使用Electron,而不是成为Electron的专家.
简单示范:读取文件内容
在我们了解主进程和渲染进程后,我们来作一个读取小姐姐案例.现在项目根目录下建立一个file.txt的文件,然后写入一些内容.

有了这个文件,我们修改一下main.js文件,因为我们要使用node里的fs模块,所以在设置窗口时,增加全量使用node.js.
var electron = require('electron')
var app = electron.app
var BrowserWindow = electron.BrowserWindow;
var mainWindow = null ;
app.on('ready',()=>{
mainWindow = new BrowserWindow({
width:500,
height:500,
webPreferences:{
nodeIntegration:true}
})
mainWindow.loadFile('index.html')
mainWindow.on('closed',()=>{
mainWindow = null
})
})
修改完主进程,然后我们到index.html里边写一下界面.这里我们写了一个按钮,然后在按钮下方加一个<div>,这个DIV用来作读取过来内容的容器.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HelloWorld</title>
</head>
<body>
<button id="btn">读取文件内容</button>
<div id="content"></div>
<script src="./render/index.js"></script>
</body>
</html>
有了界面之后,我们可以单独新建一个renderer文件夹,一般约定俗成都会起这个名字.注意起这个名字意思是渲染进程中的操作. 文件夹建立完成后,在文件里新建index.js文件,然后再index.html页面里先进行引入.
<script src="renderer/index.js"></script>
然后编写index.js里的代码,代码如下.
var fs = require('fs');
window.onload = function(){
var btn = this.document.querySelector('#btn')
var mybaby = this.document.querySelector('#mybaby')
btn.onclick = function(){
fs.readFile('xiaojiejie.txt',(err,data)=>{
mybaby.innerHTML = data
})
}
}
写完这些,就可以在中台使用electron . 命令,跳出我们的界面,点击按钮,就可以看到文件内容展示到了界面中.

有微信小程序课设、毕设需求联系个人QQ:505417246
关注下面微信公众号,可以领取微信小程序、Vue、TypeScript、前端、uni-app、全栈、Nodejs、Python等实战学习资料
最新最全的前端知识总结和项目源码都会第一时间发布到微信公众号,请大家多多关注,谢谢