Vuex
当我们项目中各个页面或者说多个组件之间进行复杂的数据传值很困难的时候,我们这样想如果我们能帮一些公用的数据放到一个公共的存储空间去存储,某一个组件改变了这个公共的数据,其他的组件就能感知到
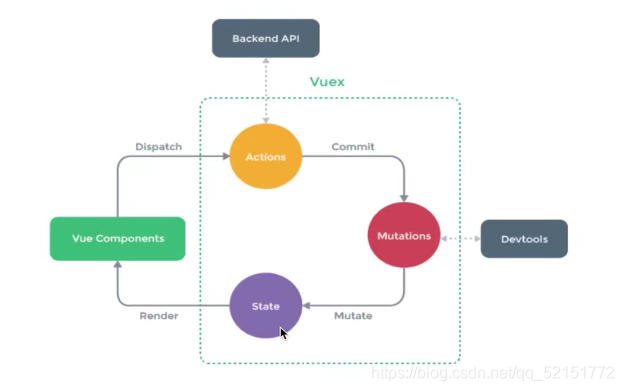
看这张图,右侧vuex绿色虚线部分内容就是一个公用数据存储的区域,大家可以把这个区域理解成一个仓库,这个仓库是由几部分组成的,首先有State区域,他的作用是我们所有的公用数据都存放在State中,那如果组件想用一个公用的数据,直接去调用State就可以了,接着我们再看,有的使用我们需要改变State里的数据,怎么去改变数据呢,我们不能让组件直接去改变,必须走一个流程,如果我有一些异步操作,那么我把异步操作放到Actions中,或者是一下复杂的同步操作,批量的同步操作,我们也可以放到Actions里面,组件去调用Actions,Actions去调用Mutations,Mutations里面放的是一个一个同步的对State的修改
// 使用vuex 首先安装vuex
npm install vuex --save
// 再src目录下创建store 引入vuex vue
import Vuex from 'vuex'
Vue.usr(Vuex)
// 创建仓库
export default new Vuex.Store({
state: {
city: '北京'
}
})
// 再main.js中引入
import store from './store'
// 挂载了vue的根实例 这里挂载的就是根目录下index.html中的id=app的div
new Vue({
el: '#app',
// es6写法 key value
router,
store,
// es6写法 key value 一样 写一个就行 定义一个局部组件的使用
components: {
App },
// 模板是把app这个局部组件给渲染出来
template: '<App/>'
})
调用
// 使用state
{
{
this.$store.state.city}}
// 使用Actions是一定要调用Dispatch这个方法
// 触发一个changeCity这样的一个Actions 把要修改的参数作为第二个参数传过来
// 当然这样写是没有效果的,你要在你创建的store中写一个actions对象
this.$store.dispatch('changeCity', city)
//actions 他里面需要有一个和上面触发的一样的内容
actions: {
//他是一个方法,会接收俩个参数 第一个参数是上下文ctx,第二个参数就是传递过来的那个数据
changeCity (ctx, city) {
console.log(ctx)
}
}
// actions已经接收到数据,那么他需要调用Mutations去改变公用的数据,所以同理我们先创建一个Mutations
// 我想在actions执行是调用mutations就需要执行commit 之所以第一个参数为ctx 就是因为他可以帮助我们拿到commit方法
actions: {
changeCity (ctx, city) {
// 意思是去执行哪一个mutations 传过去一个值,这样就会执行changeCity这个mutations
ctx.commit('changeCity',city)
}
}
mutations: {
//mutations也对于俩个参数 第一个是state:指所有的公用数据 第二个是传过来的参数
changeCity () {
state.city = city
}
//在没有异步操作也操作简单的使用组件可以直接调用mutations
this.$store.commit('changeCity', city)
编程式导航
this.$router.push('/')
Vuex的高级使用及localStorage
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
city: 'localStorage.city || 上海'
},
mutations: {
changeCity (state, city) {
state.city = city
localStorage.city = city
}
}
})
// 在使用localStorage是建议使用try catch
try {
localStorage.city = city
} catch (e) {
}
拆分
分别将vuex的逻辑拆分到不同js文件下 export default 导出后 在index.js中引入
// 举例 state.js
// 定义默认
let defaultCity = '山西'
try {
// 判断localStorage.city是否有值
if (localStorage.city) {
defaultCity = localStrorage.city
}
} catch (e){
}
// 抛出
export default {
city:defaultCity
}
// index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
Vue.use(Vuex)
export default new Vuex.Store({
// es6写法
state
})
代码优化 state
//Vuex给了我们一个高级的api
import {
mapState } from 'vuex'
// 计算属性
// 一、
computed: {
// 在计算属性中我可以用一个展开运算符 里面可以写一个数组
// 他的意思是什么呢 mapState是指我把vuex里面的数据映射到我这个组件的computed计算属性里
// 那么映射什么呢,我把city这个共用数据映射到名字叫做city的计算属性当中
...mapState('[city]')
}
// 做好映射之后
{
{
this.$store.state.city}} 就可以换成 {
{
this.city}}
// 二、
computed: {
//数据也可以是一个对象 他的意思是把vuex中,city这个共用数据映射到computed计算属性中
// 映射的名字叫做currentCity
...mapState({
currentCity:'city'
})
}
// 使用就是{
{this.cruuentCity}}
代码优化 mutations
import {
mapMutations } from 'vuex'
// 在methods中 翻译一下我们有一个mutations叫changeCity
// 然后我把这个mutations映射到我们这个组件名字叫做changeCity的方法里
...mapMutations(['changeCity'])
// 调用
this.changeCity(city)
getters
像是计算属性

使用先要引入