TimePickerView verson : 4.1.9
1.基本使用
坐标:
// 时间选择器
implementation 'com.contrarywind:Android-PickerView:4.1.9'
1)、实现 OnTimeSelectListener 接口,重写onTimeSelect方法
@Override
public void onTimeSelect(Date date, View v) {
System.out.println("date : "+date);
String format = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(date); //将日期按自定义格式输出
System.out.println("--->"+format);
}
2)、展示TimePickView即可(参数一:上下文对象 参数二:监听器)
TimePickerView build = new TimePickerBuilder(this, this).build();
build.show();
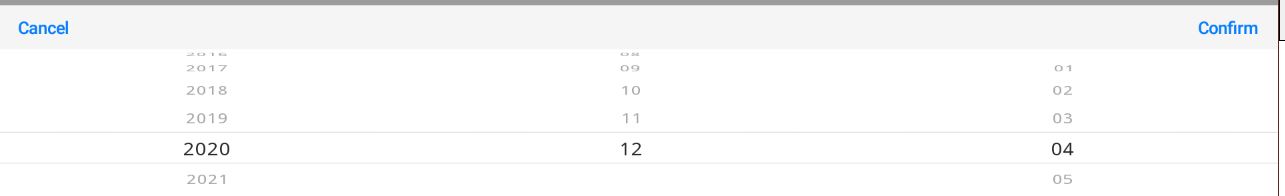
3.效果及console打印:

I/System.out: date : Fri Dec 04 06:40:13 GMT 2020
I/System.out: ===>2020-12-04 06:40:13
2.自定义使用(OptionsPickerView)
实际上是setPicker()方法传以及setNPicker方法(不联动) ,源码给出了许多重载方法:
public void setPicker(List<T> optionsItems) {
this.setPicker(optionsItems, null, null);
}
public void setPicker(List<T> options1Items, List<List<T>> options2Items) {
this.setPicker(options1Items, options2Items, null);
}
public void setPicker(List<T> options1Items,
List<List<T>> options2Items,
List<List<List<T>>> options3Items) {
wheelOptions.setPicker(options1Items, options2Items, options3Items);
reSetCurrentItems();
}
//不联动情况下调用
public void setNPicker(List<T> options1Items,
List<T> options2Items,
List<T> options3Items) {
wheelOptions.setLinkage(false);
wheelOptions.setNPicker(options1Items, options2Items, options3Items);
reSetCurrentItems();
}
2.于是我们有自定义数据源以及设置数据
ArrayList<String> monthList = new ArrayList<>();
ArrayList<String> hoursList = new ArrayList<>();
ArrayList<String> minList = new ArrayList<>();
for (int month = 1; month <= 12 ; month++) {
monthList.add(month+"月");
}
for (int hour = 0; hour < 24; hour++) {
hoursList.add(hour+"点");
}
for (int min = 0; min < 60; min++) {
minList.add(min+"分");
}
以及设置自定义监听时间及其其他属性
pvNoLinkOptions = new OptionsPickerBuilder(this, new OnOptionsSelectListener() {
//Options选择事件监听
@Override
public void onOptionsSelect(int options1, int options2, int options3, View v) {
String str = "month:" + monthList.get(options1)
+ "\nday:" + hoursList.get(options2)
+ "\nmin:" + minList.get(options3);
Toast.makeText(PickA.this, str, Toast.LENGTH_SHORT).show();
}
})
//Options改变事件监听
.setOptionsSelectChangeListener(new OnOptionsSelectChangeListener() {
@Override
public void onOptionsSelectChanged(int options1, int options2, int options3) {
System.out.println("month:" + monthList.get(options1)
+ "\nday:" + hoursList.get(options2)
+ "\nmin:" + minList.get(options3));
}
})
//设置取消按钮的颜色
.setCancelColor(Color.RED)
//设置取消按钮汉字
.setCancelText("取消")
//设置确定按钮汉字
.setSubmitText("确定")
//设置确定按钮颜色
.setSubmitColor(Color.BLUE)
//设置默认选择options
.setSelectOptions(2,2,2)
//设置标题
.setTitleText("时间选择器")
.build();
//设置数据源
pvNoLinkOptions.setNPicker(monthList, hoursList, minList);
//显示
pvNoLinkOptions.show(); //不调用显示的话是展示不出来的
3.效果图以及监听事件打印:
扫描二维码关注公众号,回复:
12675610 查看本文章



