el-transfer穿梭框
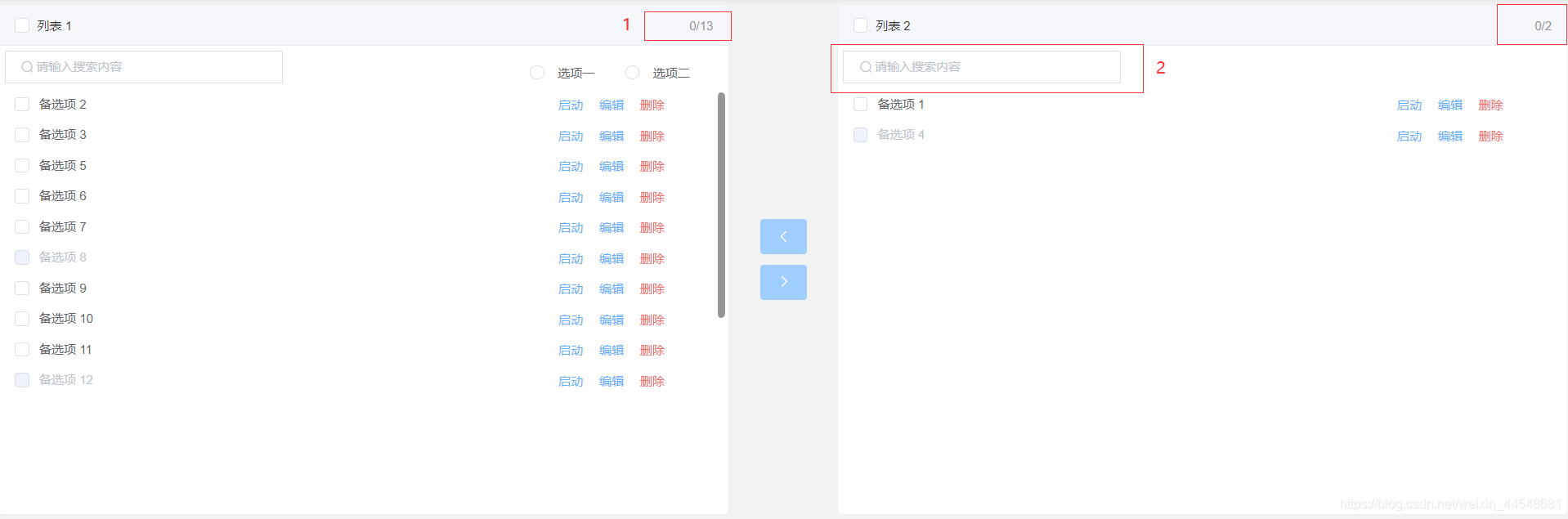
根据element官网改造成了文章最后图片的样式
但是离目标还差两处地方:
1.数字1处:把原本的显示多少条数据隐藏掉,变成一个文字按钮。
2.数字2处:把第二个搜索框隐藏,只留下第一个。
3.另外两个单选按钮能不能直接在el-transfer中加入???
求大神指点一二,谢谢啦!
<template>
<div class="g-treetable-page">
<el-transfer
v-model="value"
:data="data"
:filterable="true"
>
<div
slot-scope="{ option }"
>
<div style="width:500px;float:left">
{
{ option.label }}
</div>
<div style="float:left">
<el-button
type="text"
style="color: #66b1ff;width: 40px;"
@click="q"
>
启动
</el-button>
<el-button
type="text"
style="color: #66b1ff;width: 40px;"
@click="b"
>
编辑
</el-button>
<el-button
type="text"
style="color: #f56c6c;width: 40px;"
@click="s"
>
删除
</el-button>
</div>
</div>
</el-transfer>
<div class="radio">
<el-radio
v-model="radio"
label="1"
>
选项一
</el-radio>
<el-radio
v-model="radio"
label="2"
>
选项二
</el-radio>
</div>
</div>
</template>
<script>
export default {
data () {
const generateData = _ => {
const data = []
for (let i = 1; i <= 15; i++) {
data.push({
key: i,
label: `备选项 ${
i}`,
disabled: i % 4 === 0,
aaa: `备选项 ${
i}`,
bbb: `备选项 ${
i}`
})
}
return data
}
return {
data: generateData(),
value: [1, 4],
radio: ''
}
},
methods: {
q () {
alert('启动')
},
b () {
alert('编辑')
},
s () {
alert('删除')
}
}
}
</script>
<style scoped>
.el-transfer ::v-deep.el-transfer-panel {
border: 1px solid #EBEEF5;
border-radius: 4px;
overflow: hidden;
background: #FFF;
display: inline-block;
vertical-align: middle;
width: 500px;
height: 500px;
max-height: 100%;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: relative;
}
.el-transfer ::v-deep.el-checkbox .el-transfer-panel__item{
border-bottom: 1px solid #ccc;
}
.el-transfer ::v-deep.el-transfer-panel__list.is-filterable {
height: 300px;
padding-top: 0;
}
.el-transfer ::v-deep.el-checkbox {
color: #606266;
font-weight: 500;
font-size: 14px;
cursor: pointer;
user-select: none;
/* margin-right: 30px; */
}
.el-transfer ::v-deep.el-transfer-panel{
width: calc(100% / 2 - 105px / 2);
}
.el-transfer ::v-deep.el-transfer-panel__filter .el-input__inner {
height: 32px;
font-size: 12px;
display: inline-block;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-right: 10px;
padding-left: 30px;
}
.el-transfer ::v-deep.el-transfer-panel__filter {
text-align: center;
margin: 5px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
display: block;
width: 272px;
}
.el-transfer ::v-deep .el-transfer__buttons{
width: 45px;
}
.el-transfer ::v-deep .el-button+.el-button{
margin-left: 0;
}
.radio{
position: absolute;
top: 60px;
left: 520px;
}
/* .el-transfer ::v-deep.el-transfer-panel__filter .el-input .el-input--small .el-input--prefix{
display: none !important;
} */
.el-transfer ::v-deep .el-transfer-panel__filter .el-input__inner {
height: 32px;
width: 100%;
font-size: 12px;
display: inline-block;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-right: 10px;
border-radius: 0px;
padding-left: 30px;
}
</style>

求大神指点一二,谢谢啦!
