原生微信小程序,楼层跳转,scroll-into-view,实例+遇到的坑
先看一下演示效果

需要注意的几个踩坑点
1 . scroll-view 必须设置 scroll-y="true" 或者 scroll-x="true"看你想往哪个方向滚动
2 . scroll-into-view=" {
{toViewId}} " 的值,必须是动态的,不能是写死的,一般也不应该出现写死的情况
(且值应为某子元素的 id( id不能以数字开头 ))
3 . 还是和上面一样,scroll-into-view=" {
{toViewId}} "中的变量值,必须和其下的某个子元素的 id 一一对应,这个子元素的 id 就是你要跳转到的地方
4 . 最最重要的一点,必须给 scroll-view 设置高度,这个非常重要,高度设置的不准确很容易造成无法跳转的情况
我也是初学者对高度的设置也不是很清楚,但是总结了一下可以用的几种高的设置方式
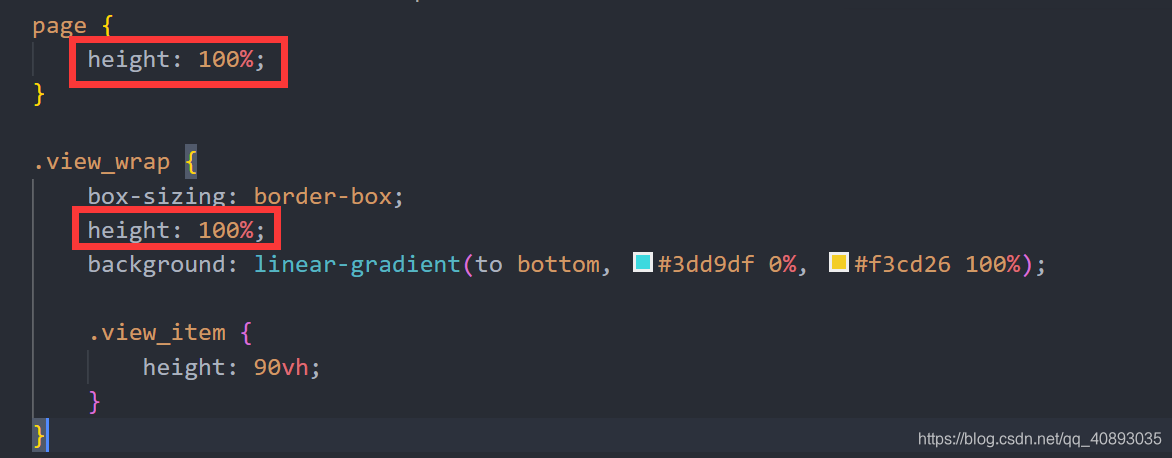
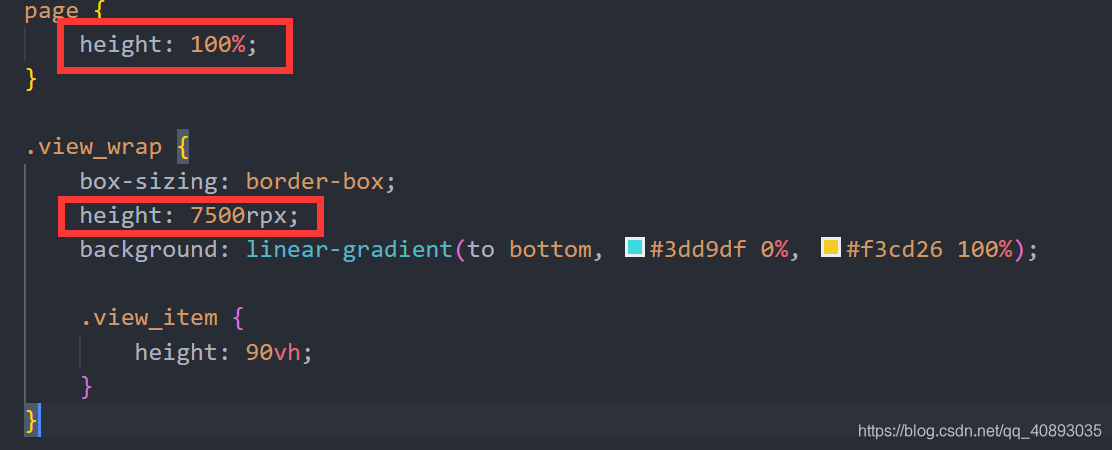
(1)page 必须设置高度,且高度为100%page { height: 100%; }这样设置可以保证使用的是scroll-view 的滚动条,而不是窗口的滚动条
(2)其次必须设置 scroll-view下面的子项高度为 100%

(3)如果设置了 page { height: 100%; } 然后下面的子项却设置的是固定值,如height: 7500rpx;等固定值,也会出现无法滚动的情况

看下代码
.wxml
<scroll-view
class="view_wrap"
scroll-into-view="{
{toViewId}}"
scroll-y="true"
scroll-with-animation="true"
>
<view class="view_item" id="{
{item.name+item.id}}" wx:for="{
{list}}">{
{item.name}}</view>
</scroll-view>
<view class="select_wrap">
<view
class="select_item"
data-id="{
{item.name+item.id}}"
bind:tap="toSelectItem"
wx:for="{
{list}}"
>
{
{item.name}}
</view>
</view>
.wxss
page {
height: 100%;
}
.view_wrap {
height: 7500rpx;
background: linear-gradient(to bottom, #3dd9df 0%, #f3cd26 100%);
}
.view_wrap .view_item {
height: 90vh;
}
.select_wrap {
position: fixed;
right: 0;
top: 50%;
transform: translateY(-50%);
}
.select_wrap .select_item {
padding: 30rpx;
}
.less
page {
height: 100%;
}
.view_wrap {
height: 7500rpx;
background: linear-gradient(to bottom, #3dd9df 0%, #f3cd26 100%);
.view_item {
height: 90vh;
}
}
.select_wrap {
position: fixed;
right: 0;
top: 50%;
transform: translateY(-50%);
.select_item {
padding: 30rpx;
}
}
.js
Page({
data: {
list: [
{
id: 0,
name: "item1"
},
{
id: 1,
name: "item2"
},
{
id: 2,
name: "item3"
},
{
id: 3,
name: "item4"
},
{
id: 4,
name: "item5"
}
],
toViewId: "item10"
},
onLoad: function (options) {
},
toSelectItem: function (e) {
const {
id } = e.currentTarget.dataset;
console.log(id)
this.setData({
toViewId: id
})
}
})
再提供一个荔枝给大家看看
这个是转载的,原文地址点击这里跳转
我研究了一下,把里面不需要的代码删了,精简一下
效果如下

代码如下
.wxml
<scroll-view class="content" scroll-into-view="{
{toView}}" scroll-y="true" scroll-with-animation="true">
<view wx:for="{
{act_addList}}">
<view class="address_top" id="{
{
'inToView'+item.id}}">{
{item.region}}</view>
<view wx:for="{
{item.city}}">
<view class="address_bottom">{
{item.name}}</view>
</view>
</view>
</scroll-view>
<view class="orientation_region">
<view class="orientation">自动定位</view>
<block wx:for="{
{orientationList}}">
<view class="orientation_city" bindtap="scrollToViewFn" data-id="{
{item.id}}">
{
{item.region}}
</view>
</block>
</view>
.wxss
page {
height: 100%;
}
.content {
padding-bottom: 20rpx;
box-sizing: border-box;
height: 100%;
}
.address_top {
height: 76rpx;
line-height: 76rpx;
background: #f4f4f4;
color: #999999;
font-size: 28rpx;
padding: 0 20rpx;
}
.address_bottom {
height: 88rpx;
line-height: 88rpx;
background: #fff;
color: #000000;
font-size: 32rpx;
padding: 0 20rpx;
border-bottom: 2rpx #ebebeb solid;
margin-left: 20rpx;
margin-right: 50rpx;
}
.orientation {
white-space: normal;
display: inline-block;
width: 55rpx;
height: 58rpx;
color: #999;
text-align: center;
}
.orientation_region {
width: 55rpx;
font-size: 20rpx;
position: fixed;
top: 220rpx;
right: 0rpx;
}
.orientation_city {
height: 50rpx;
line-height: 50rpx;
color: #000;
text-align: center;
}
.js
Page({
/**
* 页面的初始数据
*/
data: {
orientationList: [
{
id: "01",
region: "东北"
},
{
id: "02",
region: "华北"
},
{
id: "03",
region: "华东"
},
{
id: "04",
region: "华南"
},
{
id: "05",
region: "华中"
},
{
id: "06",
region: "西北"
},
{
id: "07",
region: "西南"
}
],
act_addList: [
{
id: "01", region: "东北地区",
city: [
{
id: "0101", name: "白山江源" },
{
id: "0102", name: "白山市" },
{
id: "0103", name: "宾县" },
{
id: "0104", name: "大庆" },
{
id: "0105", name: "测试1" },
{
id: "0106", name: "测试2" },
{
id: "0107", name: "测试3" },
{
id: "0108", name: "测试4" },
{
id: "0109", name: "测试5" },
{
id: "0110", name: "测试6" },
]
},
{
id: "02", region: "华北地区",
city: [
{
id: "0201", name: "包头" },
{
id: "0202", name: "保定" },
{
id: "0206", name: "测试2" },
{
id: "0207", name: "测试3" },
{
id: "0208", name: "测试4" },
{
id: "0209", name: "测试5" },
{
id: "0210", name: "测试6" },
]
},
{
id: "03",
region: "华东地区",
city: [
{
id: "0303", name: "开封市" },
{
id: "3104", name: "安阳市" },
]
},
{
id: "04", region: "华南地区",
city: [
{
id: "0401", name: "黑龙江市" },
{
id: "0407", name: "测试3" },
{
id: "0508", name: "测试4" },
{
id: "0609", name: "测试5" },
{
id: "0710", name: "测试6" },
{
id: "0711", name: "测试8" },
{
id: "0712", name: "测试9" },
{
id: "0713", name: "测试10" },
{
id: "0714", name: "测试11" },
]
},
{
id: "05",
region: "华中地区",
city: [
{
id: "0501", name: "黑龙江市" }
]
},
{
id: "06",
region: "西北地区",
city: [
{
id: "0603", name: "开封市" },
{
id: "0604", name: "安阳市" }
]
},
{
id: "07",
region: "西南地区",
city: [
{
id: "0703", name: "开封市" },
{
id: "0704", name: "安阳市" },
{
id: "0401", name: "黑龙江市" },
{
id: "0407", name: "测试3" },
{
id: "0508", name: "测试4" },
{
id: "0609", name: "测试5" },
{
id: "0710", name: "测试6" },
{
id: "0711", name: "测试8" },
{
id: "0712", name: "测试9" },
{
id: "0713", name: "测试10" },
{
id: "0714", name: "测试11" },
{
id: "0401", name: "黑龙江市" },
{
id: "0407", name: "测试3" },
{
id: "0508", name: "测试4" },
{
id: "0609", name: "测试5" },
{
id: "0710", name: "测试6" },
{
id: "0711", name: "测试8" },
{
id: "0712", name: "测试9" },
{
id: "0713", name: "测试10" },
{
id: "0714", name: "测试11" },
]
},
],
toView: 'inToView01',
},
scrollToViewFn: function (e) {
var _id = e.target.dataset.id;
this.setData({
toView: 'inToView' + _id
})
console.log(this.data.toView)
}
})