CSS 可以添加背景颜色和背景图片,以及来进行图片设置。

1、背景图片
语法:
background-image : none | url (url)
参数: none :无背景图(默认的),url :使用绝对或相对地址指定背景图像
background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背景)。 如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。
我们提倡背景图片后面的地址,url不要加引号。
2、背景平铺
语法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
参数:
- repeat : 背景图像在纵向和横向上平铺(默认的)
- no-repeat : 背景图像不平铺
- repeat-x : 背景图像在横向上平铺
- repeat-y : 背景图像在纵向平铺
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
3、背景位置
语法:
background-position : length length
background-position : position position
参数:
- length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅长度单位
- position : top | center | bottom | left | center | right
说明:设置或检索对象的背景图像位置。必须先指定background-image属性。默认值为:(0% 0%)。如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值将用于纵坐标。
注意:position后面是x坐标和y坐标。可以使用方位名词或者精确单位。
如果和精确单位和方位名字混合使用,则必须是x坐标在前,y坐标后面。比如 background-position: 15px top; 则15px一定是x坐标top是y坐标。
4、背景附着
设置或检索背景图像是随对象内容滚动还是固定的。
语法:
background-attachment : scroll | fixed
参数:
- scroll : 背景图像是随对象内容滚动
- fixed : 背景图像固定
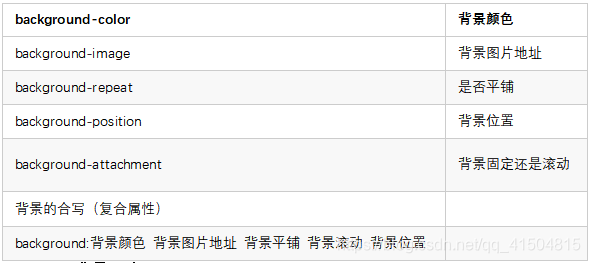
综合写法:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: transparent url(image.jpg) repeat-y scroll 50% 0 ;