当表格某一列需要根据某种数值一样,需要合并时,可以参考如下
话不多说 直接上Code
<el-table :data="tableData" :span-method="objectSpanMethod" >
<el-table-column label="名字" prop="name" />
<el-table-column label="年龄" prop="age" />
<el-table-column label="大小" prop="size" />
<el-table-column label="数量" prop="num" />
</el-table>
<script>
export default {
data() {
return {
tableData: [
{
name: 'zs', girl: '小芳', top: '165cm', age: '21', culture: '中专' },
{
name: 'zs', girl: '小花', top: '158cm', age: '22', culture: '本科' },
{
name: 'ls', girl: '小绿', top: '155cm', age: '19', culture: '本科' },
{
name: 'cc', girl: '小紫', top: '166cm', age: '24', culture: '专科' },
{
name: 'cc', girl: '小粉', top: '171cm', age: '23', culture: '博士' }
]
}
},
methods: {
// 计算同样的表格合并
fillterData(arr) {
const one = []
let concat = 0
arr.forEach((item, index) => {
if (index === 0) {
one.push(1)
} else {
if (item.name=== arr[index - 1].name) {
one[concat] += 1
one.push(0)
} else {
one.push(1)
concat = index
}
}
})
return {
oneIndex: one
}
},
// 表格合并方法
objectSpanMethod({
row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const _row = (this.fillterData(this.datalist).oneIndex)[rowIndex]
const _col = _row > 0 ? 1 : 0
return {
rowspan: _row,
colspan: _col
}
}
}
}
}
</script>
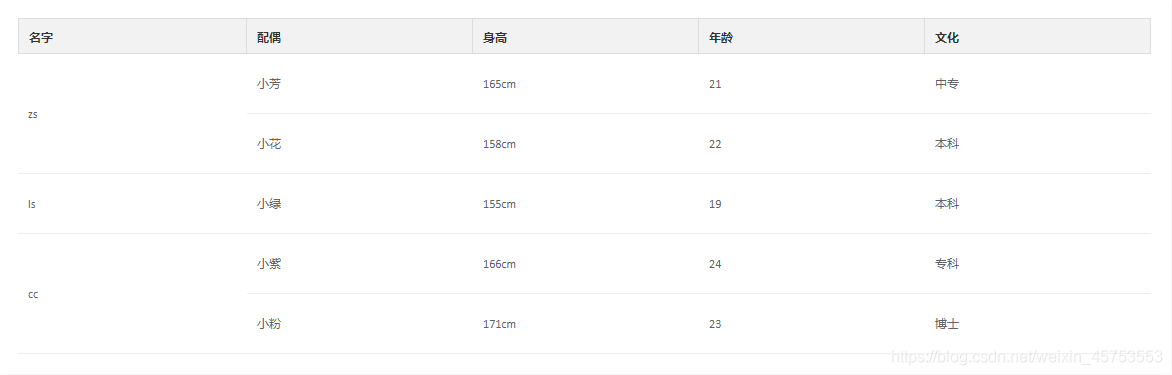
效果图如下
PS:后续更新代码注解
拥有一个平和的心态,才能专心于自己正在做的事情