项目代码 https://github.com/yk2012/vue_demo/tree/main/demo3_TodoList
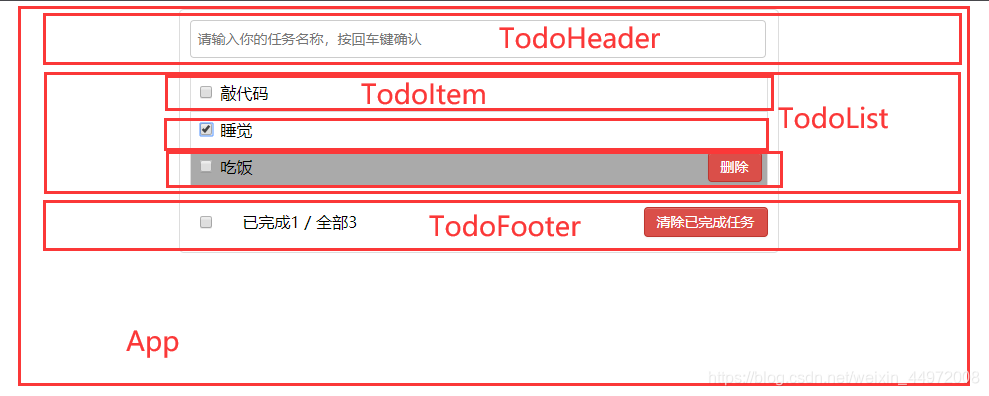
1. 目标功能界面

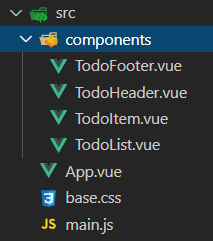
2. 界面模块拆分


3. 主页 index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>vue_demo</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
4. 静态页面搭建
4.1 main.js
- 引入基础css样式
import Vue from 'vue';
import App from './App.vue';
import './base.css';
new Vue({
el: '#app',
components: {
App },
template: '<App/>'
})
4.2 App.vue
<template>
<div class="todo-container">
<div class="todo-wrap">
<TodoHeader />
<TodoList />
<TodoFooter />
</div>
</div>
</template>
<script>
import TodoHeader from './components/TodoHeader';
import TodoList from './components/TodoList';
import TodoFooter from './components/TodoFooter';
export default {
components:{
TodoHeader,
TodoList,
TodoFooter
}
}
</script>
<style>
/*app*/
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
4.3 TodoHeader.vue
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认"/>
</div>
</template>
<script>
export default {
}
</script>
<style>
/*header*/
.todo-header input {
width: 560px;
height: 28px;
font-size: 14px;
border: 1px solid #ccc;
border-radius: 4px;
padding: 4px 7px;
}
.todo-header input:focus {
outline: none;
border-color: rgba(82, 168, 236, 0.8);
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>
4.4 TodoList.vue
<template>
<ul class="todo-main">
<li>
<label>
<input type="checkbox"/>
<span>xxxxx</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
<li>
<label>
<input type="checkbox"/>
<span>yyyyy</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
</ul>
</template>
<script>
export default {
}
</script>
<style>
/*main*/
.todo-main {
margin-left: 0px;
border: 1px solid #ddd;
border-radius: 2px;
padding: 0px;
}
.todo-empty {
height: 40px;
line-height: 40px;
border: 1px solid #ddd;
border-radius: 2px;
padding-left: 5px;
margin-top: 10px;
}
/*item*/
li {
list-style: none;
height: 36px;
line-height: 36px;
padding: 0 5px;
border-bottom: 1px solid #ddd;
}
li label {
float: left;
cursor: pointer;
}
li label li input {
vertical-align: middle;
margin-right: 6px;
position: relative;
top: -1px;
}
li button {
float: right;
display: none;
margin-top: 3px;
}
li:before {
content: initial;
}
li:last-child {
border-bottom: none;
}
</style>
4.5 TodoFooter.vue
<template>
<div class="todo-footer">
<label>
<input type="checkbox"/>
</label>
<span>
<span>已完成0</span> / 全部2
</span>
<button class="btn btn-danger">清除已完成任务</button>
</div>
</template>
<script>
export default {
}
</script>
<style>
/*footer*/
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label {
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input {
position: relative;
top: -1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button {
float: right;
margin-top: 5px;
}
</style>
4.6 展示

5. 动态组件
5.1 动态显示初始化数据
App.vue
定义数据:数组 todos {title, complete}
<template>
<div class="todo-container">
<div class="todo-wrap">
<TodoHeader />
<TodoList :todos="todos" />
<TodoFooter />
</div>
</div>
</template>
<script>
import TodoHeader from './components/TodoHeader';
import TodoList from './components/TodoList';
import TodoFooter from './components/TodoFooter';
export default {
data(){
return{
todos: [
{
title: '吃饭', complete: true },
{
title: '睡觉', complete: false },
{
title: '敲代码', complete: true }
]
}
},
components:{
TodoHeader,
TodoList,
TodoFooter
}
}
</script>
TodoList.vue
接收数据,v-for遍历数组
<template>
<ul class="todo-main">
<TodoItem v-for="(todo, index) in todos" :key="index" :todo="todo"/>
</ul>
</template>
<script>
import TodoItem from './TodoItem';
export default {
props: {
todos: Array
},
components:{
TodoItem
}
}
</script>
TodoItem.vue
得到数据,双向绑定
<template>
<li>
<label>
<input type="checkbox" v-model="todo.complete" />
<span>{
{todo.title}}</span>
</label>
<button class="btn btn-danger" style="display:none">删除</button>
</li>
</template>
<script>
export default {
props:{
todo: Object,
}
}
</script>
展示

5.2 动态交互——首部添加操作
App.vue
定义添加addTodo函数
<template>
<TodoHeader :addTodo="addTodo" />
</template>
<script>
export default {
methods:{
addTodo(todo){
this.todos.unshift(todo);
}
},
}
</script>
TodoHeader.vue
v-model双向绑定数据
定义add鼠标点击事件函数
扫描二维码关注公众号,回复:
12683489 查看本文章


- 检查输入合法性
- 根据输入生成一个todo对象
- 添加到todos
- 清除输入
<template>
<div class="todo-header">
<input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add"/>
</div>
</template>
<script>
export default {
props:{
addTodo: Function
},
data(){
return {
title: '',
}
},
methods:{
add(){
// 1. 检查输入合法性
const title = this.title.trim();
if(!title){
alert("请输入内容");
return;
}
// 2. 根据输入生成一个todo对象
const todo = {
title, complete:false};
// 3. 添加到todos
this.addTodo(todo);
// 4. 清除输入
this.title = '';
}
}
}
</script>
5.3 动态交互——中间删除操作+选中变色
选中变色 鼠标移动事件处理 改变背景颜色,图标显示隐藏
删除元素操作
App.vue
deleteTodo 删除数组中指定元素
<template>
<TodoList :todos="todos" :deleteTodo="deleteTodo" />
</template>
<script>
export default {
methods:{
deleteTodo(index){
this.todos.splice(index, 1);
}
},
}
</script>
TodoList.vue
传递标签,删除函数
<template>
<ul class="todo-main">
<TodoItem v-for="(todo, index) in todos" :key="index" :todo="todo" :index="index" :deleteTodo="deleteTodo" />
</ul>
</template>
<script>
import TodoItem from './TodoItem';
export default {
props: {
todos: Array,
deleteTodo: Function
},
components:{
TodoItem
}
}
</script>
TodoItem.vue
鼠标移动事件 函数操作背景颜色改变、图标显示隐藏
删除按钮点击事件 函数
<template>
<li @mouseenter="handleEnter(true)" @mouseleave="handleEnter(false)" :style="{
background: bgColor}">
<label>
<input type="checkbox" v-model="todo.complete" />
<span>{
{todo.title}}</span>
</label>
<button class="btn btn-danger" v-show="isShow" @click="deleteItem">删除</button>
</li>
</template>
<script>
export default {
props:{
todo: Object,
index: Number,
deleteTodo: Function
},
data(){
return {
bgColor: 'white',
isShow: false
}
},
methods: {
handleEnter(isEnter){
if(isEnter){
this.bgColor='#aaa';
this.isShow = true;
}else{
this.bgColor='white';
this.isShow = false;
}
},
deleteItem(){
const {
todo, index, deleteTodo} = this;
if(window.confirm(`确定删除"${
todo.title}"吗`)){
deleteTodo(index);
}
},
}
}
</script>
5.4 动态交互——底部全选 + 删除操作(重难点)
App.vue
<template>
<TodoFooter :todos="todos" :deleteCompleteTodos="deleteCompleteTodos" :selectAllTodos="selectAllTodos"/>
</template>
<script>
export default {
methods:{
addTodo(todo){
this.todos.unshift(todo);
},
deleteTodo(index){
this.todos.splice(index, 1);
},
deleteCompleteTodos(){
this.todos = this.todos.filter(todo => !todo.complete);
},
selectAllTodos(check){
this.todos.forEach(todo => todo.complete = check);
}
},
}
</script>
TodoFooter.vue
熟练使用计算属性
<template>
<div class="todo-footer">
<label>
<input type="checkbox" v-model="isAllCheck" />
</label>
<span>
<span>已完成{
{ completeSize }}</span> / 全部{
{ todos.length }}
</span>
<button class="btn btn-danger" v-show="completeSize" @click="deleteCompleteTodos">清除已完成任务</button>
</div>
</template>
<script>
export default {
props: {
todos: Array,
deleteCompleteTodos: Function,
selectAllTodos: Function,
},
computed: {
completeSize() {
return this.todos.reduce((preTotal, todo) => preTotal + (todo.complete?1:0), 0);
},
isAllCheck: {
get(){
return this.completeSize===this.todos.length && this.completeSize>0
},
set(value){
this.selectAllTodos(value);
}
}
},
methods: {
deleteAll() {
},
},
};
</script>
6. 本地存储
App.vue
<script>
export default {
data(){
return {
// 从localStorage读取todos
todos: JSON.parse(window.localStorage.getItem('todos_key') || '[]')
// todos: [
// {title: '吃饭', complete: false},
// {title: '睡觉', complete: true},
// {title: '敲代码', complete: false}
// ]
}
},
watch: {
//监视
todos:{
deep: true, // 深度监视
handler: function(value){
// 将todos最新的值的json数据,保存到localStorage
window.localStorage.setItem('todos_key', JSON.stringify(value))
}
}
},
}
</script>
项目代码 https://github.com/yk2012/vue_demo/tree/main/demo3_TodoList