我是灼灼,一只初学Java的大一金渐层。
向往余秀华和狄兰·托马斯的疯狂,时常沉溺于将情感以诗相寄;追逐过王尔德、王小波的文字,后陷于毛姆和斯蒂芬·金不可自拔;热爱文学的浪潮,白日梦到底却总在现实里清醒;艳羡平静又极度渴盼奔跑的力量。
欢迎与我交流鸭· QQ:1517526827;
个人博客:https://blog.csdn.net/weixin_52777510?spm=1001.2101.3001.5343
Html学习笔记
内容来自菜鸟教程:HTML部分~
文章目录
HTML 教程- (HTML5 标准)
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
可以使用 HTML 来建立 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
**注意:**对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则需要设置为 。
HTML文档的后缀名
- .html
- .htm
以上两种后缀名没有区别,都可以使用。
HTML中不支持 空格、回车、制表符,它们都会被解析成一个空白字符。
在使用中常常遇到 utf-8 和 utf8,但是utf-8 和 utf8 有什么区别?
“UTF-8” 是标准写法,php 在 Windows 下边英文不区分大小写,所以也可以写成 “utf-8”。“UTF-8” 也可以把中间的"-“省略,写成 “UTF8”。一般程序都能识别,但也有例外(如下文),为了严格一点,最好用标准的大写"UTF-8”。
在数据库中只能使用"utf8"(MySQL) 在MySQL的命令模式中只能使用"utf8",不能使用"utf-8",也就是说在PHP程序中只能使用 “set names utf8(不加小横杠)”,如果加了"-“此行命令将不会生效,但是在 PHP 中 header 时却要加上”-",因为 IE 不认识没杠的"utf8",原因见下文:
PHP 中的 header:
<?php header('Content-Type: text/html; charset=UTF-8'); ?> //奇怪了:Content-Type 用冒号,Chatset却是等号。
静态文件使用:
总结:【只有在MySQL中可以使用"utf-8"的别名"utf8",但是在其他地方一律使用大写"UTF-8"。】
具体为:
除了在命令 “mysql_query(set names utf8)” 外一律用大写"UTF-8"。
htm 与 html 的区别
前者是超文本标记(Hypertext Markup)
后者是超文本标记语言(Hypertext Markup Language)
可以说 htm = html;
同时,这两种都是静态网页文件的扩展名,扩展名可以互相更换而不会引起错误(这是指打开而言,但是对于一个链接来说,如果它指向的是一个htm文件,而那个htm文件被更改为html文件,那么是找不到这个链接的)
为什么会出现两种文件格式呢?
htm 是来源于老的 8.3 文件格式,DOS 操作系统只能支持长度为三位的后缀名,所以是 htm,但在 windows 下无所谓 HTM 与 HTML,html 是为长文件名的格式命名的。所以 htm 是为了兼容过去的DOS命名格式存在的,在效果上没有区别的。以前 htm 和 html 作为不同的服务器上的超文本文件,但现在通用。
8.3文件格式是一种在老的16位Win95或Win98文件系统的短文件名文件格式,扩展名只限于3位,文件名只限于8位。 如果要与16位系统交互,比如说,要把一个路径传给一个16位的程序,就不能使用长文件名,而必须对它进行转换。例如把“C : /MyLongestPath/MyLongerPath/MyFilename.txt”转换成“C : /Mylong1/MyLong2/Myfile~1.txt”
了解这个有什么用? 在FAT磁盘格式下的DOS中只支持8.3文件格式,如果要在这个环境下做应用,应该要注意这个文件格式问题。在NTFS下,默认可以兼容这种文件格式,同时也支持长文件名,也可以通过调整注册表来取消对8.3文件格式也支持。
后缀名选择:用 htm 还是用 html ?
推荐使用长后缀名 html 。
命名应该遵从含义清晰、简洁、一致性原则。含义清晰指见名知义,比如这里的 htm(hypertext markup) 和 html (hypertext markup language) 均采用的是英文单词首字母缩写,含义清晰。简洁要求变量命名尽量简短,比如此处后缀名使用首字母缩写而不使用全单词。一致性原则要求同环境下的大量变量命名符合同样的规则,比如有的朋友习惯于Linux文件夹命名规则后,使用win系统时新建文件夹命名仍拒绝使用空格,这便造成了新文件夹名与旧文件夹名命名规则不一致。
一致性原则往往更为重要。比如合作开发时,不能各守其是,人为提高开发难度。
htm 是历史遗留的8.3字符限制命名方式,而现在在命名时并未遵守8.3规则。因此,从 htm 和 html 中选择时,也应该选择无限制长度命名方式的 html 。
**<!DOCTYPE html>**
是 HTML5 标准网页声明,全称为 Document Type HyperText Mark-up Language,是一条标示语言。支持 HTML5 标准的主流浏览器都认识这个声明。表示网页采用 HTML5, 声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
HTML 简介
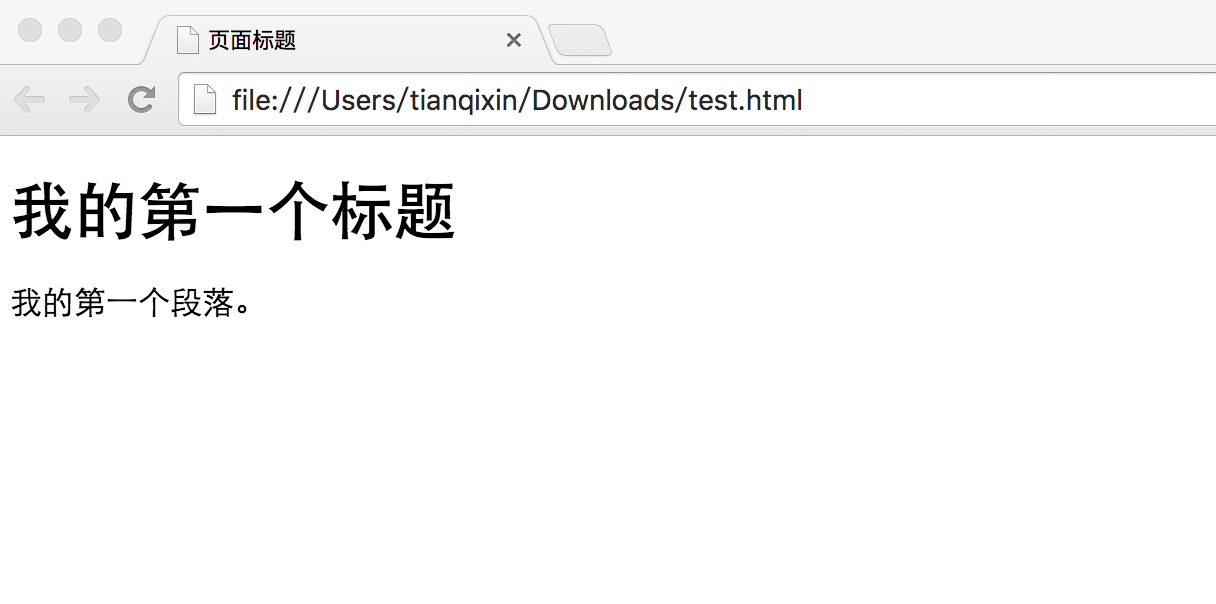
html实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
我的第一个标题
我的第一个段落。
实例解析
<!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。<title>元素描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
什么是HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
<html> - HTML 标签通常是成对出现的,比如
<b>和</b> - 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
HTML 元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落。</p>
这是一个段落。
Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:
 HTML 网页结构
HTML 网页结构
下面是一个可视化的HTML页面结构:
<head>
<title>页面标题</title>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
</body>
</html>
这是一个标题
这是一个段落。
这是另外一个段落。
只有
<body>区域 (白色部分) 才会在浏览器中显示
HTML版本
从初期的网络诞生后,已经出现了许多HTML版本:
| 版本 | 发布时间 |
|---|---|
| HTML | 1991 |
| HTML+ | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML5 | 2012 |
| XHTML5 | 2013 |
<!DOCTYPE> 声明
声明有助于浏览器中正确显示网页。网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
<!DOCTYPE html>
<!DOCTYPE HTML>
<!doctype html>
<!Doctype Html>
通用声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时需要在头部将字符声明为 UTF-8 或 GBK。
HTML 实例
- doctype 声明是不区分大小写的,用来告知 Web 浏览器页面使用了哪种 HTML 版本。
在HTML 4.01 中,<!DOCTYPE> 声明需引用 DTD (文档类型声明),因为 HTML 4.01 是基于
SGML(Standard Generalized Markup Language 标准通用标记语言)。HTML 4.01 规定了三种不同的 <!DOCTYPE> 声明,分别是:Strict、Transitional 和 Frameset。
HTML5 不是基于 SGML,因此不要求引用 DTD。
- 对于中文网页需要使用 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则需要设置为 。
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候需要在头部将字符声明为 UTF-8。
HTML 编辑器
专业的 HTML 编辑器:
- VS Code:https://code.visualstudio.com/
- Sublime Text:http://www.sublimetext.com/
Visual Studio Code(简称 VS Code)是一个由微软开发,同时支持 Windows 、 Linux 和 macOS
等操作系统且开放源代码的代码编辑器,编辑器中内置了扩展程序管理的功能。
VS Code 和 Sublime Text 还可以配合 Emmet 插件来提高编码速度。
Emmet 官网:http://emmet.io/
每一种操作系统都带有简单的文本编辑器:
- Windows 用户可以使用记事本;
- Linux 用户可以选择几种不同的文本编辑器,如 vi、vim 或者 emacs ;
- Mac 用户可以使用 OS X 预装的 TextEdit。
HTML 基础- 4个实例
HTML 标题
HTML 标题(Heading)是通过
<h1> - <h6>标签来定义的。
实例:
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
这是一个标题
这是一个标题
这是一个标题
HTML 段落
HTML 段落是通过标签
<p>来定义的。
实例:
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
这是一个段落。
这是另外一个段落。
HTML 链接
HTML 链接是通过标签
<a>来定义的。
实例
<a href="https://www.runoob.com">这是一个链接</a>
**提示:**在 href 属性中指定链接的地址。
HTML 图像
HTML 图像是通过标签
<img>来定义的.
实例:
<img loading="lazy" src="/images/logo.png" width="258" height="39" />
注意: 图像的名称和尺寸是以属性的形式提供的。
HTML 元素
HTML 文档由 HTML 元素定义。
HTML 元素
| 开始标签 * | 元素内容 | 结束标签 * |
|---|---|---|
<p> |
这是一个段落 | </p> |
<a href="default.htm"> |
这是一个链接 | </a> |
<br> |
换行 | |
<html> 定义了整个 HTML 文档 |
body标签 | </html> |
<body> 定义了 HTML 文档的主体 |
p标签 | </body> |
开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)*。
HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(HTML 元素可以包含其他 HTML 元素)。
HTML 文档由相互嵌套的 HTML 元素构成。
不要忘记结束标签
即使忘记了使用结束标签,大多数浏览器也会正确地显示 HTML,因为关闭标签是可选的。
但最好写上结束标签忘记使用结束标签会产生不可预料的结果或错误。
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
关闭空元素的正确方法是在开始标签中添加斜杠,比如 <br />(斜杠前有空格),HTML、XHTML 和 XML 都接受这种方式。
使用 <br /> 是更长远的保障。
HTML 提示:使用小写标签
HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。
万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。
总结
一些标签的使用,切记所有标签都需要闭合,不管是单体标签还是成对标签。(尽管目前浏览器是识别有些标签不闭合的情况,但是取的最好的保证兼容性,使用闭合)
标签写法要用小写字母(有些版本对大小写可认为相同,而xhtml中强制使用小写)
HTML 属性
属性是 HTML 元素提供的附加信息。
HTML 属性
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”。
属性实例
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
实例
<a href="http://www.runoob.com">这是一个链接</a>
HTML 属性常用引用属性值
- 属性值应该始终被包括在引号内。
- 双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么必须使用单引号,例如:name=‘John “ShotGun” Nelson’
HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。
HTML 属性参考手册
查看完整的HTML属性列表: HTML 标签参考手册。
下面列出了适用于大多数 HTML 元素的属性:
| 属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
更多标准属性说明: HTML 标准属性参考手册.
- 属性和属性值,尽量小写。
- class 属性可以多用 class=" " (引号里面可以填入多个class属性)
- id 属性只能单独设置 id=" "(只能填写一个,多个无效)
HTML 标题
在 HTML 文档中,标题很重要。
HTML 标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
<h1> 定义最大的标题。 <h6> 定义最小的标题。
注释: 浏览器会自动地在标题的前后添加空行。
标题很重要
确保将 HTML 标题 标签只用于标题。不要仅仅为了生成粗体或大号的文本而使用标题。
搜索引擎使用标题为网页的结构和内容编制索引。 用户可以通过标题来快速浏览网页。
HTML 水平线
<hr> 标签在 HTML 页面中创建水平线。
hr 元素可用于分隔内容。
HTML 注释
将注释插入 HTML 代码中可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。
注释写法:
实例
<!-- 这是一个注释 -->
开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要,合理地使用注释可以对未来的代码编辑工作产生帮助。
HTML 提示 - 如何查看源代码
单击右键,然后选择"查看源文件"(IE)或"查看页面源代码"(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。
本站实例
标题
如何在 HTML 文档中显示标题。
隐藏注释
如何在 HTML 源代码中插入注释。
水平线
如何插入水平线。
HTML 标签参考手册
| 标签 | 描述 |
|---|---|
| html | 定义 HTML 文档 |
| body | 定义文档的主体 |
| hn- | 定义 HTML 标题 |
| hr | 定义水平线 |
| comment | 定义注释 |
标题大小与字体大小的关系
1到6号标题与1到6号字体逆序对应1:号字体对应6号标题,2号字体对应5号标题。
HTML 段落
HTML 可以将文档分割为若干段落。
HTML 段落
段落是通过 <p> 标签定义的。
浏览器会自动地在段落的前后添加空行。(
</p>是块级元素)
HTML 折行
如果希望在不产生一个新段落的情况下进行换行(新行),使用 <br> 标签:
<br />元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。
HTML 输出- 使用提醒
我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。
对于 HTML,无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML代码中的所有连续的空行(换行)也被显示为一个空格。
本站实例
HTML 段落
如何在浏览器中显示 HTML 段落。
换行
在 HTML 文档中使用换行。
在 HTML 代码中的排版一首唐诗
浏览器在显示 HTML 时,会省略源代码中多余的空白字符(空格或回车等)。
更多段落
段落的默认行为。
HTML 标签参考手册
| 标签 | 描述 |
|---|---|
| p | 定义一个段落 |
| br | 插入单个折行(换行) |
区分一下: <br>, <br/> 以及 <br />(带有空格)
<br>是 HTML 写法。**
是 XHTML1.1 的写法, 也是 XML 写法。<br/>** 是 XHTML 为兼容 HTML 的写法,也是 XML 写法。HTML5 因为兼容 XHTML,所以三种写法都可以使用。
早期发布的 HTML 规范当中,<br> 与 <img> 等元素是不用封闭自身的,但是这种元素造成了 HTML 规范的不严谨,于是在之后发布的 XHTML 语言中,参考了更为严谨的 XML 规范,在这些不用自身封闭的元素后加 / 来表示自行封闭,在逻辑上来讲等同于<br>....</br>(但是没有 </br> 这种写法),这样一来保证了较少的代码量,二来保证了规范的严谨。
HTML 文本格式化
HTML 格式化标签
HTML 使用标签 <b>("bold") 与 <i>("italic") 对输出的文本进行格式, 如:粗体 or 斜体
这些HTML标签被称为格式化标签;
通常标签 <strong> 替换加粗标签 <b> 来使用, <em> 替换 <i>标签使用。
这些标签的含义是不同的: <b> 与<i> 定义粗体或斜体文本。 <strong> 或者 <em>意味着你要呈现的文本是重要的,所以要突出显示。现今所有主要浏览器都能渲染各种效果的字体。未来浏览器可能会支持更好的渲染效果。
文本格式化
此例演示如何在一个 HTML 文件中对文本进行格式化
预格式文本
此例演示如何使用 pre 标签对空行和空格进行控制。
"计算机输出"标签
此例演示不同的"计算机输出"标签的显示效果。
地址
此例演示如何在 HTML 文件中写地址。
缩写和首字母缩写
此例演示如何实现缩写或首字母缩写。
文字方向
此例演示如何改变文字的方向。
块引用
此例演示如何实现长短不一的引用语。
删除字效果和插入字效果
此例演示如何标记删除文本和插入文本。
HTML 文本格式化标签
| 标签 | 描述 |
|---|---|
| b | 定义粗体文本 |
| em | 定义着重文字 |
| i | 定义斜体字 |
| small | 定义小号字 |
| strong | 定义加重语气 |
| sub | 定义下标字 |
| sup | 定义上标字 |
| ins | 定义插入字 |
| del | 定义删除字 |
HTML “计算机输出” 标签
| 标签 | 描述 |
|---|---|
| code | 定义计算机代码 |
| kbd | 定义键盘码 |
| samp | 定义计算机代码样本 |
| var | 定义变量 |
| pre | 定义预格式文本 |
HTML 引文, 引用, 及标签定义
| 标签 | 描述 |
|---|---|
| abbr | 定义缩写 |
| address | 定义地址 |
| bdo | 定义文字方向 |
| blockquote | 定义长的引用 |
| q | 定义短的引用语 |
| cite | 定义引用、引证 |
| dfn | 定义一个定义项目。 |
文本显示为单行,超过部分隐藏并使用省略号,实例:
使用 display:-webkit-box; 让文本显示为多行(只有-webkit内核才有作用),实例:
-webkit-line-clamp: 2; -webkit-box-orient:vertical; width:100px; ```
关于 <b> 和 <strong>
在显示上,这两个标签都可是加粗文本,为什么会有两个功能"相同"的标签呢?
- 这两个标签并非完全相同。比如,如果使用网页阅读器阅读网页(盲人使用),strong 会重读,b 则不会。
- 从起源上来说,strong 是为了在未来建设语义网而诞生的。应该知道的是,html 是负责显示的标记,不能表示语义。也就是说,浏览器知道这个标签如何显示,而不知道标签所标记的内容应该是什么含义。而 strong 在语义上走出了第一步。
1、 把文本定义为强调的内容
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
尽管现在 <em> 标签修饰的内容都是用斜体字来显示,但这些内容也具有更广泛的含义,将来的某一天,浏览器也可能会使用其他的特殊效果来显示强调的文本。如果只想使用斜体字来显示文本的话,使用 标签。
2、<i>显示斜体文本效果
<i> 标签和基于内容的样式标签 类似。它告诉浏览器将包含其中的文本以斜体字(italic)或者倾斜(oblique)字体显示。如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。
3、<dfn>定义一个定义项目
<dfn> 标签可标记那些对特殊术语或短语的定义。
现在流行的浏览器通常用斜体来显示 <dfn> 中的文本。将来,<dfn> 还可能有助于创建文档的索引或术语表。
与其他许多基于内容的样式和物理样式标签一样,<dfn> 标签尽量少用为妙。
也就是说它们要实现的目的不同,但都用同样的表现方式,就是斜体。
关于<abbr>和<acronym>:
都是表示缩略词的标签;
不同点:
abbr:表示全词的缩写;
acronym:表示标记一个首字母缩写;
PS:其实看起来的效果都一样,只是内在表达的不一样而已,所以看不出什么区别,现在acronym已经淘汰不用了,所以尽量改用abbr;
HTML 要素中的 b、em、strong 有什么区别?
应该说,在默认的 HTML 样式表定义中,b 和 strong 的样式一样,为 { font-weight:
bolder } 而 em 的默认样式为 { font-style: italic },与 i 相同。在 HTML 4 中,em 表示 emphasized text,strong 表示 strong emphasized
text,故 strong 的强度要更强。而在 HTML 5 中,strong 的定义改成了 important text。当然
emphasized 和 strong emphasized 乃至 important 之间怎么界定很模糊,关键是在自己编写 HTML 代码的时候保持使用上一致。b 和 i 仅仅表示「这里应该用粗体显示」或者「这里应该用斜体显示」。
所有标签缩写的全称:
<b>---bold
<em>---emphasize
<i>---italic
<sub>---subscript
<sup>---superscript
<ins>---insert
<del>---delete
<kbd>---keyboard
<bdo>---Bi-Directional Override
<q>---quate
<dfn>---define
HTML 链接
HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。
HTML 超链接(链接)
HTML使用标签 <a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签<a> 中使用了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
HTML 链接语法
链接的 HTML 代码很简单。它类似这样:
<a href="url">链接文本</a>
href 属性描述了链接的目标。.
“链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。
HTML 链接 - target 属性
使用 target 属性,可以定义被链接的文档在何处显示。
下面的这行会在新窗口打开文档:
<a href="https://www.runoob.com/" target="_blank" rel="noopener noreferrer">访问菜鸟教程!</a>
HTML 链接- id 属性
id属性可用于创建在一个HTML文档书签标记。
书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。
在HTML文档中插入ID:
<a id="tips">有用的提示部分</a>
在HTML文档中创建一个链接到"有用的提示部分(id=“tips”)":
<a href="#tips">访问有用的提示部分</a>
或者,从另一个页面创建一个链接到"有用的提示部分(id=“tips”)":
<a href="https://www.runoob.com/html/html-links.html#tips">访问有用的提示部分</a>
基本的注意事项 - 有用的提示
注释: 请始终将正斜杠添加到子文件夹。假如这样书写链接:href=“https://www.runoob.com/html”,就会向服务器产生两次 HTTP 请求。这是因为服务器会添加正斜杠到这个地址,然后创建一个新的请求,就像这样:href=“https://www.runoob.com/html/”。
更多实例
图片链接
如何使用图片链接。
在当前页面链接到指定位置
如何使用书签
跳出框架
本例演示如何跳出框架,假如你的页面被固定在框架之内。
创建电子邮件链接
本例演示如何链接到一个邮件。(本例在安装邮件客户端程序后才能工作。)
创建电子邮件链接 2
本例演示更加复杂的邮件链接。
HTML 链接标签
| 标签 | 描述 |
|---|---|
| a | 定义一个超级链接 |
关于创建电子邮件链接时如何发送邮件内容
在进行邮件内容发送时,需要使用关键字:mailto
<a href="mailto:邮箱名称?subject=这是邮件的主题&body=这是邮件的内容" rel="nofollow">发送邮件</a>
关于创建电子邮件链接时如何进行抄送,密送.
在进行抄送时,需要使用关键字:cc
在进行密送时,需要使用关键字:bcc
示例如下:
<a href="mailto:邮箱名[email protected]&[email protected]" rel="nofollow">发送邮件</a>
参数说明:
| 参数 | 描述 |
|---|---|
| mailto:[email protected] | 邮件接收地址 |
| cc=[email protected] | 抄送地址 |
| bcc=[email protected] | 密件抄送地址 |
| subject=subject text | 邮件主题 |
| body=body text | 邮件内容 |
| ? | 第一个参数分隔符 |
| & | 其他参数分隔符 |
注:多个邮件地址用 ; 隔开,空格用 %20 代替。
抄送:
英文名称:Carbon Copy,又简称为
CC。在网络术语中,抄送就是将邮件同时发送给收信人以外的人,用户所写的邮件抄送一份给别人,对方可以看见该用户的
E-mail。同收件人地址栏一样,不可以超过 1024 个字符。一般来说,使用"抄送"服务时,多人抄送的电子邮件地址使用 ; 分隔。
密件抄送:
英文名称:Blind Carbon Copy
,又称“盲抄送”,和抄送的唯一区别就是它能够让各个收件人无法查看到这封邮件同时还发送给了哪些人。密件抄送是个很实用的功能,假如一次向成百上千位收件人发送邮件,最好采用密件抄送方式,这样一来可以保护各个收件人的地址不被其他人轻易获得,二来可以使收件人节省下收取大量抄送的E-mail 地址的时间。
nofollow 是 HTML 页面中 a 标签的属性值。这个标签的意义是告诉搜索引擎"不要追踪此网页上的链接或不要追踪此特定链接"。
nofollow 是 HTML 页面中 a
标签的属性值。它的出现为网站管理员提供了一种方式,即告诉搜索引擎"不要追踪此网页上的链接"或"不要追踪此特定链接"。这个标签的意义是告诉搜索引擎这个链接不是经过作者信任的,所以这个链接不是一个信任票。
后面最好加上:
rel="noopener noreferrer"
意思是不会打开其他的网站,因为恶意病毒可能会修改你的浏览器空白页地址。
HTML 头部head
<meta> - 提供了HTML文档的meta标记使用 <meta> 元素来描述HTML文档的描述,关键词,作者,字符集等。
HTML <head> 元素
<head> 元素包含了所有的头部标签元素。在 <head>元素中可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
HTML <title> 元素
<title> 标签定义了不同文档的标题。
<title> 在 HTML/XHTML 文档中是必须的。
<title> 元素:
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
HTML <base> 元素
<head>
<base href="链接" target="_blank">
</head>
HTML <link> 元素
<link> 标签定义了文档与外部资源之间的关系。
<link> 标签通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
HTML <style> 元素
<style> 标签定义了HTML文档的样式文件引用地址.
在<style> 元素中也可以直接添加样式来渲染 HTML 文档:
<head>
<style type="text/css">
body {
background-color:yellow}
p {
color:blue}
</style>
</head>
HTML <meta> 元素
meta标签描述了一些基本的元数据。
<meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
<meta>一般放置于<head>区域
<meta> 标签- 使用实例
为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
为网页定义描述内容:
<meta name="description" content=".....">
定义网页作者:
<meta name="author" content="......">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">
HTML <script> 元素
<script>标签用于加载脚本文件,如: JavaScript。
HTML head 元素
| 标签 | 描述 |
|---|---|
| head | 定义了文档的信息 |
| title | 定义了文档的标题 |
| base | 定义了页面链接标签的默认链接地址 |
| link | 定义了一个文档和外部资源之间的关系 |
| meta | 定义了HTML文档中的元数据 |
| script | 定义了客户端的脚本文件 |
| style | 定义了HTML文档的样式文件 |
-
HTML
<title>元素不仅可以显示文本,也可以在左侧显示logo等图片。显示时,要将
<link>标签放入<head>里。举例:
<!doctype HTML> <html> <head> <link rel="shortcut icon" href="图片url"> <title>这是一个带图片的标签</title> </head> <body> …… …… …… </body> </html>head 标签和 header 标签的不同
head 标签用于定义文档头部,它是所有头部元素的容器。 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
header 标签用于定义文档的页眉(介绍信息)。
如:
<html> <body> <header> <p>段落</p> <h1>一级标题</h1> </header> </body> </html>注意千万不要弄混。
HTML 样式- CSS
CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式。
HTML使用样式
本例演示如何使用添加到 部分的样式信息对 HTML 进行格式化。本例演示如何使用样式属性做一个没有下划线的链接。
如何使用 style 属性制作一个没有下划线的链接。链接到一个外部样式表
本例演示如何 标签链接到一个外部样式表。
如何使用CSS
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的.
CSS 可以通过以下方式添加到HTML中:
- 内联样式- 在HTML元素中使用"style" 属性
- 内部样式表 -在HTML文档头部 区域使用
最好的方式是通过外部引用CSS文件.
内联样式
当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。
<p style="color:blue;margin-left:20px;">这是一个段落。</p>
HTML样式实例 - 背景颜色
背景色属性(background-color)定义一个元素的背景颜色:
<body style="background-color:yellow;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body>
早期背景色属性(background-color)是使用 bgcolor 属性定义。
HTML 样式实例 - 字体, 字体颜色 ,字体大小
可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
现在通常使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义文本样式,而不是使用标签。
HTML 样式实例 - 文本对齐方式
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:
<h1 style="text-align:center;">居中对齐的标题</h1>
<p>这是一个段落。</p>
文本对齐属性 text-align取代了旧标签
内部样式表
当单个文件需要特别样式时,就可以使用内部样式表。可以在 部分通过
<head>
<style type="text/css">
body {
background-color:yellow;}
p {
color:blue;}
</style>
</head>
外部样式表
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,就可以通过更改一个文件来改变整个站点的外观。
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
HTML 样式标签
| 标签 | 描述 |
|---|---|
| style | 定义文本样式 |
| link | 定义资源引用地址 |
已弃用的标签和属性
在HTML 4, 原来支持定义HTML元素样式的标签和属性已被弃用。这些标签将不支持新版本的HTML标签。
不建议使用的标签有: <font>, <center>, <strike>
不建议使用的属性: color 和 bgcolor.
CSS修饰标签的样式,有 “内联” 和 “外引” 两种方式。
对于大部分标签,以上两种方法均可,且修改父级标签,子级标签特性也会改变。但某些标签确无法通过修改父级标签来改变子级标签特性,如a标签,修改其颜色特性,必须直接修改 a 标签的特性才可。
实例:
<a href="#" style="color:red;" rel="nofollow">只能使用"内联"方式</a>
以上是html学习的部分笔记,下期再见!

如果对你有帮助的话不要忘记一键三连噢~
谢谢鸭~
初次编写于2021/2/19日;