前言
本文为微信小程序开发笔记,现学现卖,正在学习中。
如有发现问题或者发现有什么不足的地方,请大佬们多多指教!!!(开发自己的微信小程序中……)
- 目录
1、引入前的准备
2、开始引入
3、测试
Vant官网:https://youzan.github.io/vant-weapp
- 引入前的准备
需要用node
检查node是否安装成功。
win+R,cmd,输入命令:node -v,或者npm -v,只要显示版本号就可以了。 - 开始引入

1、右击pages,打开终端窗口
2、输入cd .. //到主目录下
3、npm init -y //-y, 选择默认
4、npm i @vant/weapp -S --production //这个必须一致!!不然到引用时,需要自己构造路径
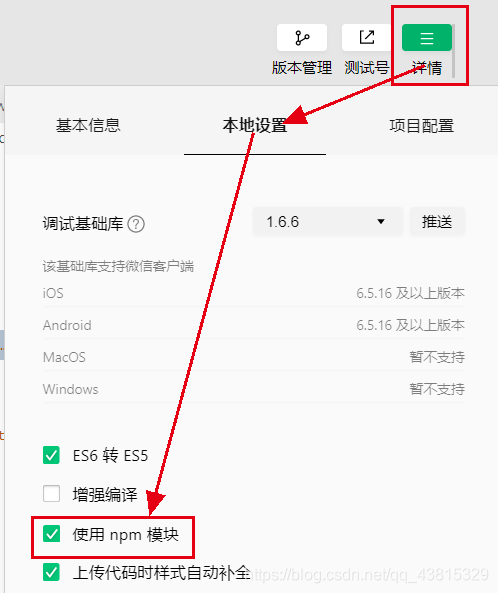
5、开发者工具右上角,详情,本地设置,选中npm模块

6、开发者工具,工具栏【工具】,选择构建npm,等待构建完成。
7、删除app.json文件中的 “style”: “v2”
8、在*.json文件中,引入button样式
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
9、在*.wxml中使用组件
<van-button type="danger">危险按钮</van-button>
- 测试
编译,然后看运行后的效果

成功!!!