安装vue脚手架
npm install -g @vue/cli
上面安装的是Vue CLI 4.x的版本,若想按照Vue CLI2的方式初始化项目是不可以的

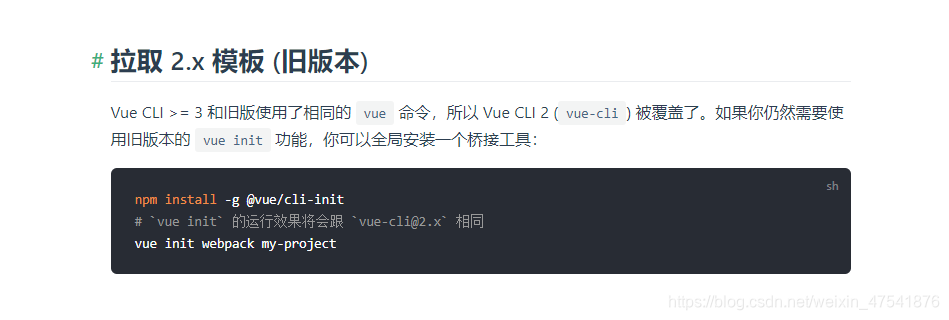
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `[email protected]` 相同
Vue CLI2初始化项目
vue init webpack myproject
Vue CLI >= 3 初始化项目
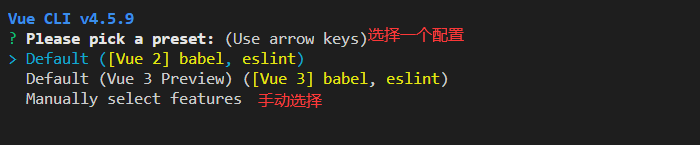
vue create myproject

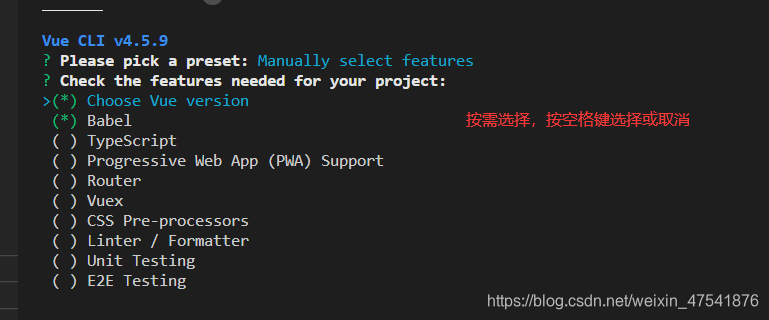
按空格键选中或取消,按a全选,i反选

- Choose Vue version 选择Vue版本
- Babel 转码器, vue项目中普遍使用es6语法,为了更好的兼容,需将es6转成es5
- TypeScript JavaScript的超集,包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行。
- Progressive Web App (PWA) Support 渐进式Web应用程序(PWA)支持 ,能缓存很多东西
- Router 路由
- Vuex Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
- CSS Pre-processors CSS预处理器 (如:less、sass)。
- Linter / Formatter 格式化程序 Linter:esLint
- Unit Testing 单元测试
- E2E Testing 端到端测试(end-to-end)

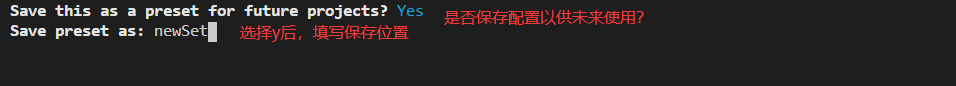
Save preset as: newSet,名字为newSet

然后选择npm或yarn安装即可

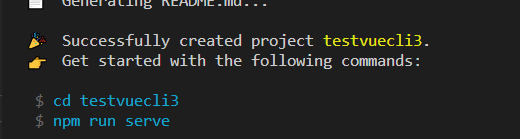
创建成功,执行它给的命令

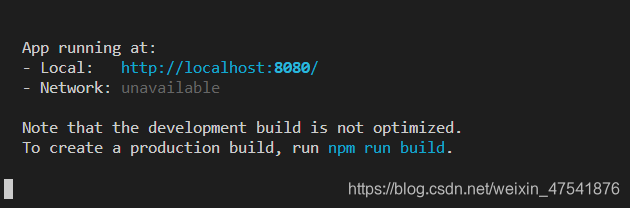
http://localhost:8080/即访问地址,ctrl+click打开,或者复制到浏览器打开

到这里,使用Vue CLI快速创建项目完成