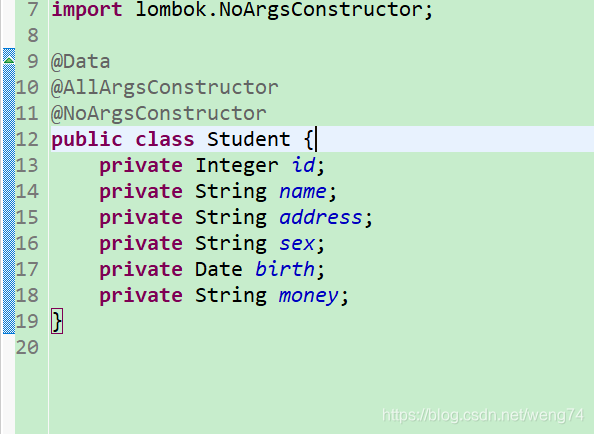
创建实体类

从model 中拿值
html: classpath:thyeleaf/hello.html
<h1 th:text="${student.id}"></h1>
<h2 th:text="${student.name}"></h2>
<h1 th:text="${student.address}"></h1>
<h1 th:text="${student.sex}"></h1>
<h1 th:text="${#dates.format(student.birth,'yyyy-MM-dd HH:mm:ss')}"></h1>
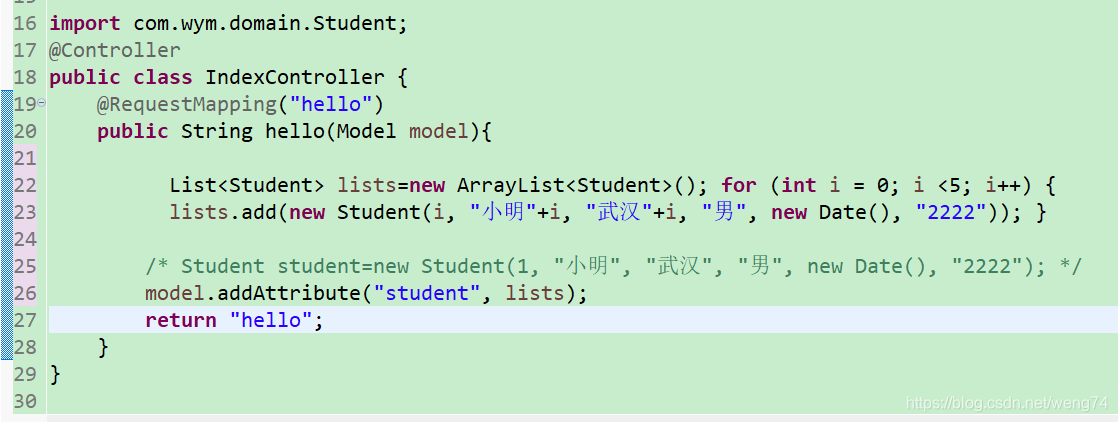
controller:

Thymeleaf读取model里面的集合

<div th:each="item:${student}">
<h1 th:text="${item.id}"></h1>
<h2 th:text="${item.name}"></h2>
<h1 th:text="${item.address}"></h1>
<h1 th:text="${item.sex}"></h1>
<h1 th:text="${#dates.format(item.birth,'yyyy-MM-dd HH:mm:ss')}"></h1>
</div>
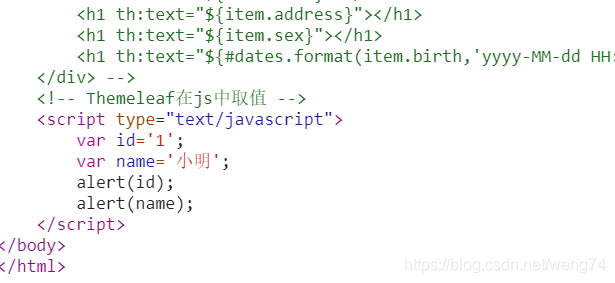
Themeleaf在js中取值
<script type="text/javascript">
var id='[[${student.id}]]';
var name='[[${student.name}]]';
alert(id);
alert(name);
</script>
页面显示: