RT:
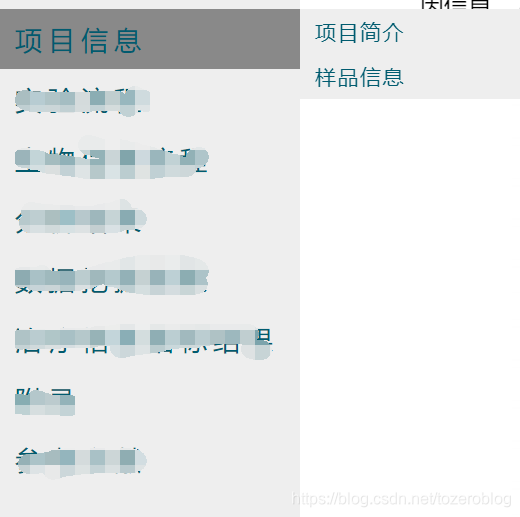
想实现如下功能:

在.vue文件中,template中的内容如下:
<template>
<div id="app">
<nav class="sidebar">
<ul class="menu">
<li v-for="(navList,index) in navLists"
:key="index"
class="forRealitive"
v-on:mouseover="showToggle(index)"
v-on:mouseout="handleHide"
>
<a class="sidebar-link"
:href="navList.eTitle"
>{
{navList.title}}</a>
<ul class="menu-sub"
v-show="index===isShow">
<li v-for="(item,idx) in navList.child"
:key="idx"
>
<a class="section-link"
:href="item.esubTitle"
v-on:click="handleHide"
>{
{item.subTitle}}</a>
</li>
</ul>
</li>
</ul>
</nav>
</div>
</template>
其script标签中的数据格式:
navLists:[
{
'title':'项目信息',
'eTitle':'#projectMessage',
'child':[
{
'subTitle':'项目简介',
'esubTitle':'#projectIntroduction'
},
{
'subTitle':'样品信息',
'esubTitle':'#sampleInformation'
}
]
},
{
...
}
...
]
isShow:0
函数部分:
mounted: function () {
// 避免第一个渲染的显示
this.isShow = -1
},
methods: {
showToggle: function (index) {
this.isShow = index
},
handleHide: function () {
this.isShow = !this.isShow
}
}