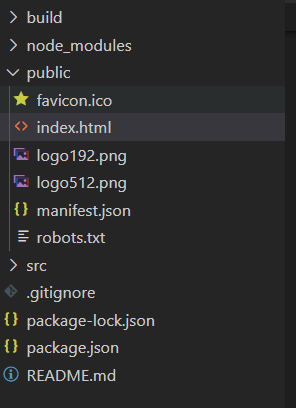
目录截图

1.favicon.ico
该文件是浏览器的图标文件,是一个图片
2.index.html
- 浏览器的主页面,react脚手架上只有一个html文件,页面的转换由转换组件完成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- 指向public目录下的favicom.ico文件,给该页面设置图标 -->
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<!-- 开启理想视口,用于做移动端网页的适配 -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 用于配置浏览器页签和地址栏的颜色(仅支持安卓手机浏览器) -->
<meta name="theme-color" content="#000000" />
<!-- 描述该网站 -->
<meta
name="description"
content="Web site created using create-react-app"
/>
<!-- 用于指定网页添加到手机主屏幕后的图标(仅支持苹果系统) -->
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!-- 应用加壳时的配置文件 -->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!-- 组件容器 -->
<title>React App</title>
</head>
<body>
<!-- 如果浏览器不支持javascript,则会显示该标签内容 -->
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
3.logo192.png
- 一个图片,在index.html中会用
4.logo512.png
- 一个图片,在index.html中会用
5.manifest.json
- 配置文件,在index.html中会用
6.robots.txt
爬虫规则文件,当爬虫爬取文件时,可以看到(暂时不考虑)