逻辑:
在index.jsp的新增按钮,点击后弹出新增对话框,并前往数据库查询部门列表,显示在对话框中。

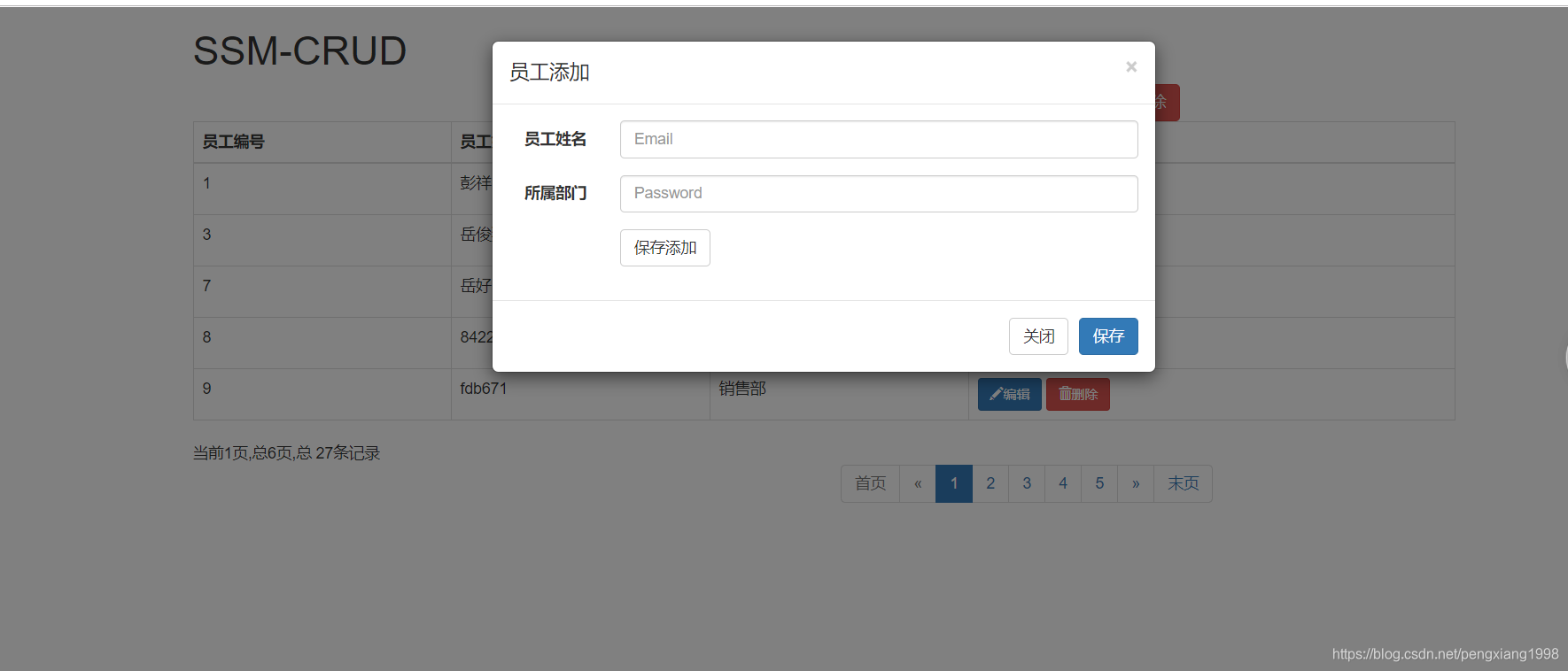
实现效果如图所示:

以上就是添加页面的模态框,那么接下来便是查询出部门信息
通过发送ajax请求来获取数据,获取部门信息 点击按钮,在查询部门前要清除并启动模态框
//点击新增按钮
$("#add").click(function(){
//在弹出模态框之前需要发送ajax请求,查出部门信息并显示
$("#addmodal select").empty();
getDepts();
$('#addmodal').modal({
backdrop:"static"
})
});
//查出所有部门
function getDepts(){
$.ajax({
url:"${APP_PATH}/depts",
type:"GET",
success:function(result){
$("#addmodal select").append("")
$.each(result.extend.depts,function(){
var optionEle=$("<option></option>").append(this.deptName).attr("value",this.deptId);
optionEle.appendTo("#addmodal select");
})
}
})
}
DeptController.java 返回类型为Msg,将数据加入后返回
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import com.ssm.beans.Department;
import com.ssm.beans.Msg;
import com.ssm.service.DeptService;
/*
* 处理和部门有关的请求
*/
@Controller
public class DeptController {
@Autowired
private DeptService deptservice;
/*
* 返回所有的部门信息
*/
@RequestMapping("/depts")
@ResponseBody
public Msg getDept(){
List<Department> list=deptservice.getDept();
return Msg.success().add("depts", list);
}
}
展示:获取到部门信息

获取完数据后,我们要完成的便是添加数据了
URI 请求 根据请求方式不同来完成不同操作
/emp/{id} GET 是获取查询
/emp POST 是添加
/emp/{id} PUT是修改
/emp/{id} DELETE删除
接下来便是获取模态框中form中的数据,jquery为我们提供了**serialize()**这个方法可以让我们将其中的数据进行封装获取
点击保存按钮后执行ajax请求
$("#save").click(function(){
//1.模态框中填写表单数据并将其提交给服务器保存
var formdata=$("#addmodal form").serialize()//获取表单数据进行序列化,是jquery专门用于ajax请求的
//alert(formdata)
$.ajax({
url:"${APP_PATH}/adduser",
type:"POST",
data:formdata,
success:function(result){
//alert(result.msg);
}
});
});
完成后测试如图

但发现我们的逻辑应该是再添加完后,模态框消失并跳转至最后一页让我们看到自己添加的数据
因此改写加上模态框消除即可。
如此,便完成了数据添加操作。
码字不易,给个赞呗!