1.扫码获取options参数
扫码分为:
1)小程序码;
2)普通二维码;
1)获取小程序码参数
小程序码的参数,直接存在options对象中,按正常获取方式去获取。
onLoad(options) {
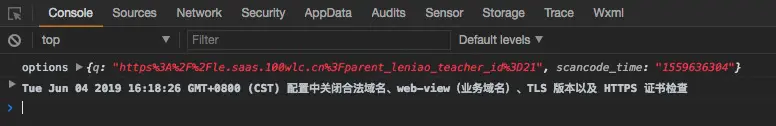
console.log('options:', options);
const lid = options.lid ? options.lid : '';
if (lid) {
wx.setStorageSync('lid', lid);
api.getScanId({ lid }).then((res) => {});
}
}

2)获取普通二维码参数
普通二维码参数,不能直接从options对象获取;从控制台打印结果可以看出q参数是经过编码的,所以需要decodeURIComponet进行解码!而且需要进行三目运算的处理,否则没有参数时得到的是’undefined’字符串,传给后台和前端进行split字符串截取时会出错
onLoad(options) {
console.log('options', options);
const qrUrl = options.q ? decodeURIComponent(options.q) : '';
}

2. 扫普通二维码打开小程序
配置:需要在微信公众平台添加配置普通链接二维码规则。需要下载校验文件并在上传至服务器。
重点:测试链接,这个测试链接必须符合已填写的二维码规则。而且参数需要提前约定好,和生成的二维码中携带的参数必须完全一致(包括key、value)!二维码需要是对应的appid生成的



3. 扫小程序码打开小程序
需要在开发者工具中使用"通过二维码编译"模式来扫码,小程序码同样需要是对应的appid生成的!
