读到这篇文章中,我们就到了学习SporingMVC的尾声了,本篇主要对实践过程中常用的技术模块进行分析讲解!
1、AJAX技术
1、简介
- AJAX = Asynchronous JavaScript and XML (异步的JavaScript和XML)
- AJAX是-种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技
术。 - 在2005年, Google通过其Google Suggest使AJAX变得流行起来。Google Suggest能够
自动帮你完成搜索单词。 - Google Suggest使用AJAX创造出动态性极强的web界面:当您在谷歌的搜索框输入关键字
时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
就和国内百度的搜索框一样: - 传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网
页。 - 使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新。
- 使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。.
2、伪造AJAX
我们可以使用前端的一个标签来伪造ajax =》iframe标签
(1)新建一个Module:springmvc06-ajax,添加web支持
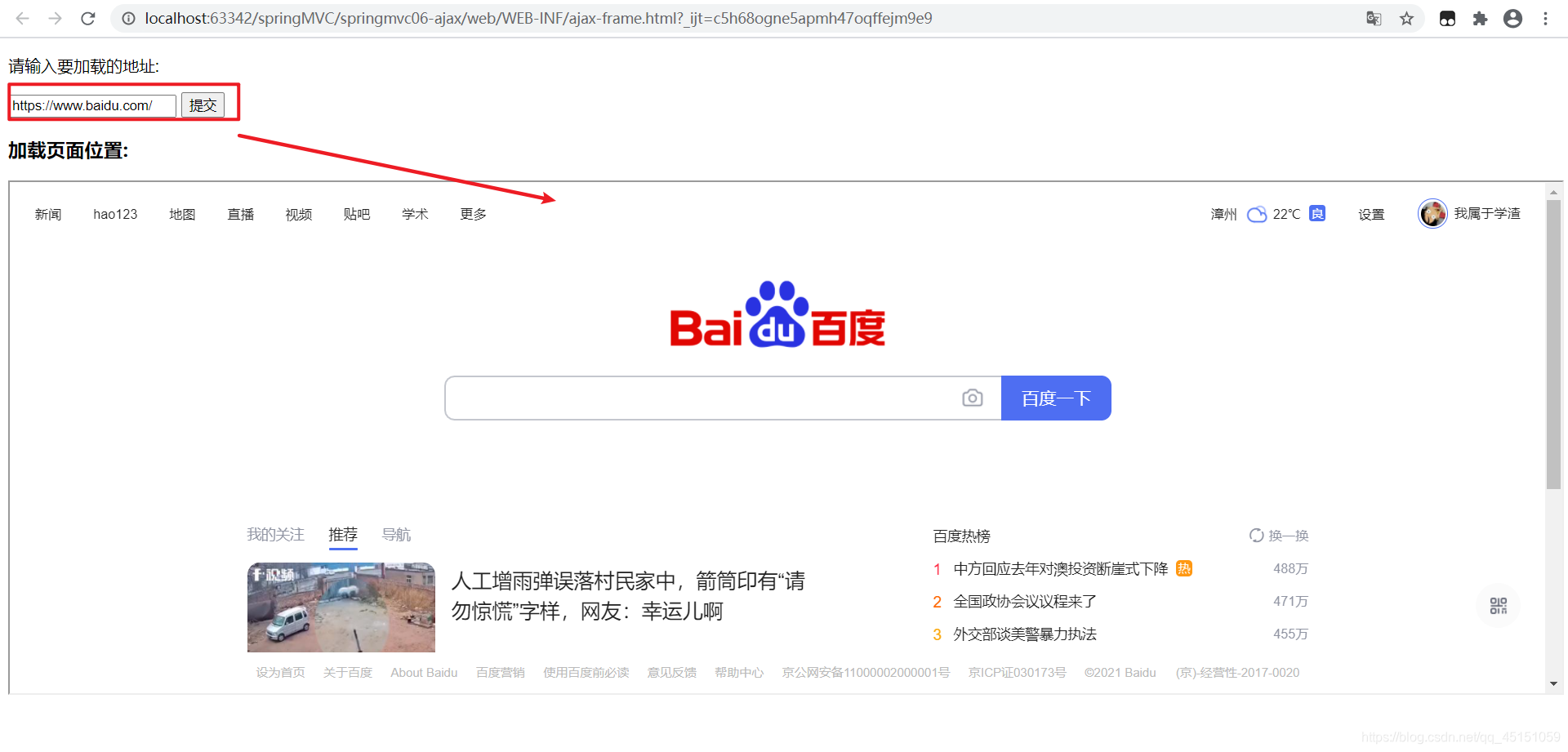
(2)编写一个ajax-frame.html 使用 iframe 测试,感受下效果!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script>
function Loadpage() {
var targeturl = document.getElementById('url').value;
console.log(targeturl);
document.getElementById("iframePosition").src = targeturl;
}
</script>
<body>
<div >
<p>请输入要加载的地址: <span id="currentTime"></span></p>
<p>
<input id="url" type="text" value="https://www.baidu.com/"/>
<input type="button" value="提交" onclick="Loadpage()">
</p>
</div>
<div>
<h3>加载页面位置: </h3>
<iframe id="iframePosition" style= "width: 100%;height: 500px;"></iframe>
</div>
</body>
</html>
.使用IDEA开浏览器测试一下!

利用AJAX可以做:
- 注册时,输入用户名自动检测用户是否已经存在。
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将.
数据行也删除等等
3、Jquery.ajax
-
纯JS原生实现Ajax我们不去讲解这里,直接使用jquery提供的,方便学习和使用,避免重复造轮
子,有兴趣的同学可以去了解下JS原生XMLHttpRequest ! -
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了
接口。能够以异步方式从服务器获取新数据。 -
jQuery提供多个与AJAX有关的方法。
-
通过jQuery AJAX方法,您能够使用HTTP Get和HTTP Post从远程服务器上请求文本、
-
HTML、XML或JSON-同时您能够把这些外部数据直接载入网页的被选元素中。
-
jQuery不是生产者,而是大自然搬运工。
-
jQuery Ajax本质就是XMLHttp Request,对他进行了封装,方便调用!
jQuery.ajax(...)
部分参数:
url: 请求地址
type:请求方式,GET、POST (1.9. 0之后用method )
data:要发送的数据
async:是否异步
success:
成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml":将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html":将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript
"scrigt":尝试将返回值当作JavaScript击执行,然后再将服务器端返网的内容转换成普通文本
"jsoh":将服务器端返回的内容转换成切应的Javascript付家
"jsonp": JSONP 格式使用JSONP 形式调用函数时,
等等……
测试:使用最原始的httpServletResponse处理
1、配置 web.xml 和 springmvc 文件,复制上面的案例即可【记得静态资源过滤和注解驱动配置】
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
<!--静态资源过滤-->
<mvc:default-servlet-handler/>
@RequestMapping("/a1")
public void a1(String name, HttpServletResponse response) throws IOException {
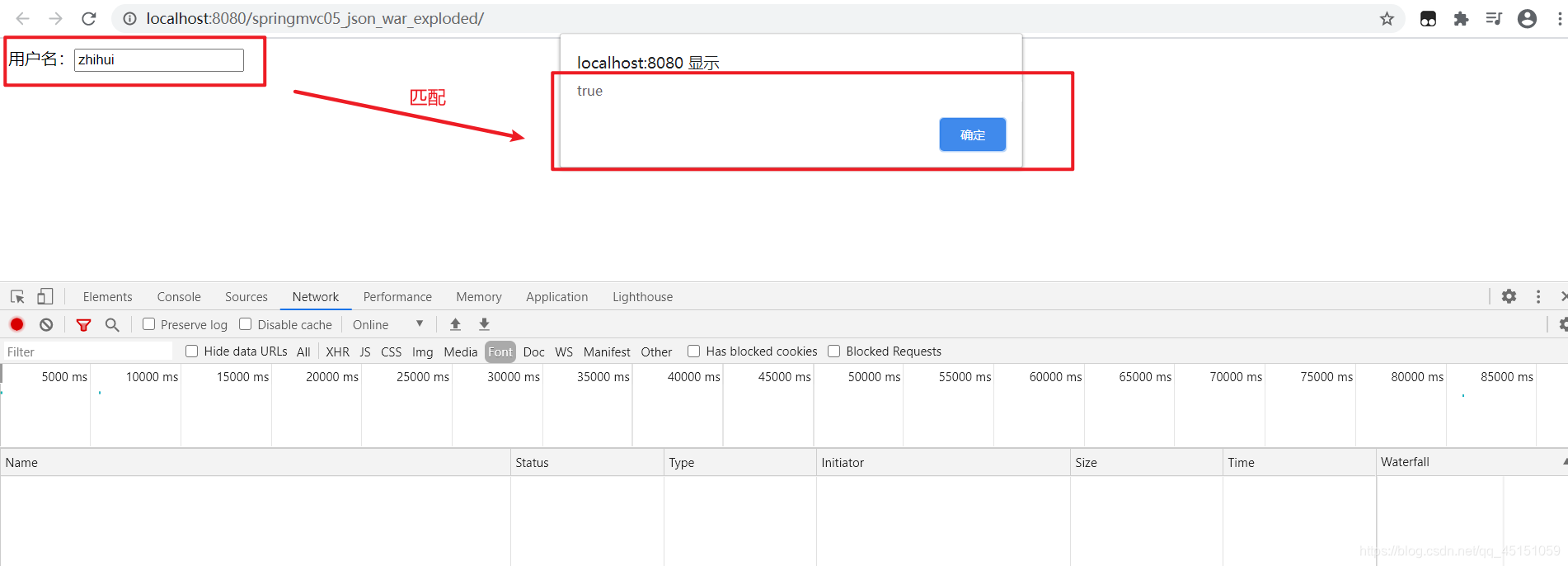
System.out.println("a1:param===>"+name);
if ("kuangshen".equals(name)){
response.getWriter().print("true");
}else {
response.getWriter().print("false");
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.5.0.js"></script>
<script>
function a(){
$.post({
url:"${pageContext.request.contextPath}/a1",
data:{
"name":$("#username").val()},
success:function (data) {
alert(data);
}
})
}
</script>
<body>
<%--失去一个焦点的时候,发起一个请求(携带信息)到后台--%>
用户名:<input type="text" id="username" οnclick="a()">
</body>
</html>
需要导入jquery,然后文件目录如下


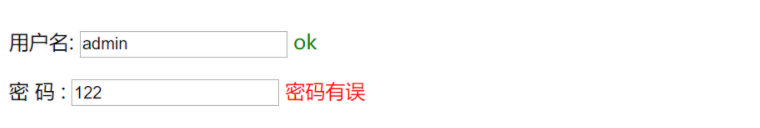
4、Ajax验证用户名体验
功能:失去焦点去判断用户名密码是否正确

jsp界面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Login</title>
</head>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.5.1.js"></script>
<script>
function a1() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"name":$("#name").val()},
success:function (data) {
console.log(data);
if (data==="ok"){
$("#userInfo").css("color","green").html(data);
}else {
$("#userInfo").css("color","red").html(data);
}
}
});
}
function b1() {
$.post("${pageContext.request.contextPath}/a3",{"pwd":$("#pwd").val()},function (data) {
console.log(data);
if (data==="ok"){
$("#pwdInfo").css("color","green").html(data);
}else {
$("#pwdInfo").css("color","red").html(data);
}
})
}
</script>
<body>
<p>
用户名: <input type="text" id="name" οnblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密 码 : <input type= "text" id="pwd" οnblur="b1()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
Controller控制器
@RequestMapping("/a3")
public String a3(String name, String pwd){
String msg = "";
if (name!=null){
//admin应该从数据库中查到
if ("admin".equals(name)){
msg = "ok";
}else if(name==""){
msg = "用户名不能为空";
}else {
msg = "用户名已存在";
}
}
if (pwd!=null){
//pwd应该从数据库中查到
if ("admin".equals(pwd)){
msg = "ok";
}else if (pwd==""){
msg = "密码不能为空";
}else{
msg = "密码有误";
}
}
return msg;
}