Vue 项目完成后,因导入了大量的或体积较大的依赖包以及插件,导致项目变得非常臃肿。下面通过几个方面来优化页面的用户体验以及提升页面的响应速度。
1. nprogress 页面进度条效果
1.1.使用效果
在项目中安装使用 nprogress 依赖项,使用户获得更好的用户体验。使用后会在页面载入时出现页面顶部的进度条。效果如下:

1.2.安装使用方法( vue ui 面板 )
- 先在项目中下载安装 nprogress 依赖包

- 安装完成,
main.js中 导入NProgress包,调用NProgress.start()和NProgress.done()API
// main.js
// 导入 nprogress 包,使用其 页面顶部加载条 优化页面
import NPorigress from 'nprogress'
import 'nprogress/nprogress.css'
// 在 request 拦截器中,展示进度条 NPorigress.start()
axios.interceptors.request.use(config => {
NPorigress.start()
return config
})
// 在 response 拦截器中,隐藏进度条 NPorigress.done()
axios.interceptors.response.use(config => {
NPorigress.done()
return config
})
2. 在发布模式下 移除 console
- 在 vue ui 中安装
babel-plugin-transform-remove-console依赖、(也可使用 npm 安装) - 配置
babel.config.js
const prodPlugins = [] // 配置发布阶段 需要使用的插件
if (process.env.NODE_ENV === 'production') {
prodPligins.push('transform-remove-console') // 当前为生产模式时,将插件配置推入数组
}
// plugin 相关配置
module.exports = {
plugins: [
//...
...prodPligins // ES6 扩展运算符,添加对应 plugins 配置
]
}
配置成功
3.vue-cli3 修改 webpack 配置
使用
vue-cli3工具生成的项目,默认隐藏了webpack配置文件。目的是为了让程序员更加专注于项目的功能及逻辑的实现,而不是专注于配置项的更改。
手动在根目录下创建 vue.config.js 即可自定义 webpack 配置
// vue.config.js
module.exports = {
// 导入自定义 webpack 配置
}
3.开发与发布模式入口文件的分离
在项目的开发阶段,模块间的间隔明显,组件项以及全局逻辑都会放在
main.js中
而在项目发布阶段,会添加很多优化配置以及更改,这就可能导致各个模块的分隔不够明确,项目维护性变差。
这样一来,不同模式下,分离入口文件是很有必要的操作。也就是说,在不同模式下,使用不同的入口文件
3.1.定义方式
- 定义两个不同的入口文件
src/main-prod.js(发布阶段)src/main-dev.js(开发阶段)

- 使用
configureWebpack或chainWebpack自定义webpack配置。 (这里使用的是chainWebpack)
configureWebpack: 通过操作对象来配置 webpack
chainWebpack: 通过链式编程来配置 webpack
注意:二者达成的效果没有区别,只存在配置方法的区别
// vue.config.js
module.exports = {
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
// 发布模式
config.entry('app').clear().add('./src/main-prod.js') // 入口文件
})
config.when(process.env.NODE_ENV === 'development', config => {
// 开发模式
config.entry('app').clear().add('./src/main-dev.js') // 入口文件
})
}
}
修改原理: 原 webpack 配置项中的 plugins 对象的 entry 对象,有一个 app 属性,代表当前入口文件。
这也对应了上面代码的逻辑,选取 entry 中的 app 属性,使用 clear() 清除它,再添加新的 入口文件。
4.使用 CDN 缩小项目体积
我们默认使用 import 导入第三方依赖包,这样会使项目体积较大。导致网站请求速度变慢。
通过 配置 webpack 的 externals ,便可以使用 外部 CDN 资源。达到缩小项目体积。
只要是在 externals 中配置的第三方依赖,都不会被打包
注意:只需要在 发布模式 配置即可 (配置对应的入口文件)
4.1.配置方法
- 在
chainWebpack中使用config.set()配置externals项 (只在发布模式下配置即可)
module.exports = {
chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production', config => {
// 发布模式
// 配置 CDN 优化项
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEidtor'
})
// 添加 isProd 属性,实现 不同模式下的页面 title 以及 CDN 的是否加载
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
}
}
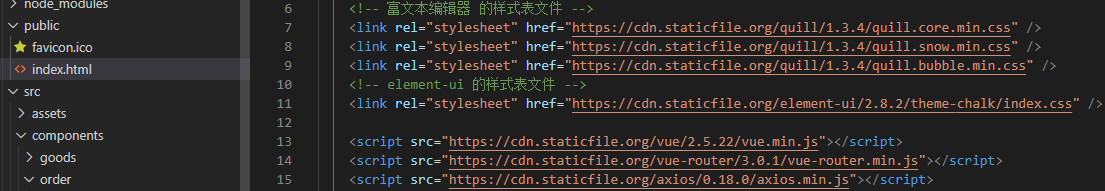
- 在
public/index.html头部中配置相对应的CDN外部资源。如下

注意:配置externals后,依赖项都不会被打包。但是需要将main.js中对应导入的文件删除或注释
4.2.配置效果
配置前:

配置后:

配置完毕,当前的项目体积缩小了 50% 以上
5.实现路由懒加载
- 安装
@babel/plugin-syntax-dynamic-import依赖包 (开发依赖) - 配置
babel.config.js文件
// babel.config.js
module.exports = {
plugins: [
//...
'@babel/plugin-syntax-dynamic-import' // 路由懒加载 插件
]
}
- 在
router/index.js路由文件下修改路由加载形式
组件配置方式:
const 组件名 = () => import(/* webpackChunkName: "组件分组名称" */ '对应路径')
下面试例导入两个组件
// router/index.js
// 配置前
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
// 配置后
const Home = () => import(/* webpackChunkName: "login_home_welcome" */ '../components/Home.vue')
const Welcome = () => import(/* webpackChunkName: "login_home_welcome" */ '../components/Welcome.vue')
注意:配置 babel.config.js 完成后,只用更改路由文件中的 组件导入方式即可。
6.项目上线 开启 gzip 配置
使用 gzip 可以减小文件的体积,传输更快
通过服务端使用 Express 做 gzip 压缩。
- 安装依赖包
npm i compression -S - 导入依赖包
// app.js
const compression = require('compression') // 导入
// 启用中间件 (顺序不能打乱)
app.use(compression())
app.use(express.static(./dist))
这时请求的文件以及被压缩完毕