先看看一个 axios 基本语法实例
axios.get('/adata').then((res) => {
console.log(res.data) //data为获取的数据
})
由上述代码,我们结合 axios.请求方式('请求路径').then((res) => { console.log(res.data) }) 此语法,可以很好地了解到 axios 改如何发送请求并拿到数据
1.实现原理
可以看到 axios 发送请求之后,由 .then 方法进行下一步的数据获取。
又因为 axios 同样也是基于 XMLHttpRequest 原理。
也就是说,axios 封装了 XMLHttpRequest,提供了一些配置接口,又返回了一个 Promise 对象。从而避免了请求时回调地狱的出现,也简化了请求操作,提升开发效率。
2.参数传递
2.1.通过params 传参
直接在请求路径后增加一个对象,对象中添加 params 属性传参
axios.get('/adata', {
params: {
id: 10,
//.....
}
}).then((res) => {
console.log(res.data) //data为获取的数据
})
上面的参数后端用qurey接收即可
2.2.通过URL 传参
直接在请求路径后增加参数即可
axios.get('/adata?id:10').then((res) => {
console.log(res.data) //data为获取的数据
})
//或是下面这样
axios.get('/adata/10').then((res) => {
console.log(res.data) //data为获取的数据
})
上面代码二者的方法基本相同,后端接受方式为 `params`。
2.3.使用post传参时
使用post 传参默认为,直接在请求路径后增加一个对象传参
axios.post('/adata',{
id: 10,
//.....
}).then((res) => {
console.log(res.data) //data为获取的数据
})
后台用 body 接收
注意:post 传输的数据默认为 json格式
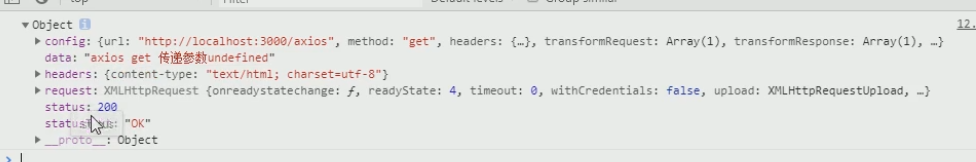
3.响应结果
- data (实际响应回来的数据)
- headers (响应头信息)
- status (响应状态码)
- statusText (响应状态信息)

4.全局配置
axios.defaults.timeout = 3000配置超时时间axios.defaults.baseURL = http://www.localhost:3000/默认地址
设置默认值地址后,使用 axios 时就不用重新输入地址,可以往地址中添加参数
axios.defaults.baseURL = 'http://www.localhost:3000/';
axios.get('').then((res) => {
console.log(res.data) //data为获取的数据
})
//等于下面
axios.get(' http://www.localhost:3000/').then((res) => {
console.log(res.data) //data为获取的数据
})
axios.defaults.headers['mytoken'] = 'asdsa'请求头设置
对于跨域时的请求头,需要后台配置
4.拦截器
可以使用拦截器,对即将获取的数据或即将发送的数据做一些操作或配置信息。
4.1.请求拦截器
请求发出之前做一些配置,下面我们再请求发送之前,使用拦截器配置请求头
axios.interceptors.request.use(function(config){
config.headers.mytoken = 'nihao'
return config
},function(err){
//出现错误会触发此函数
})
4.2.响应拦截器
在请求发出之后,接收数据(响应结果)前的操作
axios.interceptors.respomse.use(function(res){
res = res.data
return res
},function(err){
//出现错误会触发此函数
})
上面两个拦截器也是典型的 Promise 实例
5.配合async函数使用
ES2017 标准引入了 async 函数,使得异步操作变得更加方便。本质上它就是 Generator 函数的语法糖。
详细概念可以点击此处
async表示函数里有异步操作(此函数返回值依然是一个实例对象)
await表示紧跟在后面的表达式需要等待结果,并得到异步操作的值(一般都是Promise对象)。
下面看一个实例
axios.defaults.baseURL = 'http://www.localhost:3000/'
axios.get('data').then(ret => console.log(ret.data))
下面用 async 函数来实现它
async function queryData(){
let ret = await axios.get('data')
return ret.data //此处的 ret.data 与上面的 ret.data 相等
//可以推论出 await 得到了异步操作的结果,执行到这一步下面可以使用 .then方法来调用了
}
queryData.then(data => console.log(data))
使用这种方式来操作,代码的风格会更加有区分性更加简洁