1.webpack安装
- 首先下载node,官网傻瓜式下载即可,下载完了如下

- 由于node 中自带 npm ,打开 cmd ,安装 nrm ,输入
npm i nrm -g
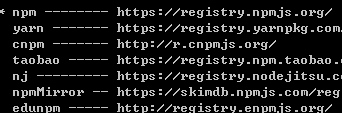
nrm 指的是镜像地址,指你用哪个地址下载。可以输入 nrm ls 来查看当前使用的 nrm,如下

- 安装完毕后选择 nrm ,我这里选择的是
taobao - 全局安装 webpack4.0.0 版,输入
npm install [email protected] -g - 本地安装webpack4.0.0版,
npm --save-dev [email protected]
注意:安装时要选定版本(稳定版),不选定版本会默认为安装最近版,可能会出现问题
到这里 webpack 安装完成可以在项目中使用了
2.由于版本问题所踩的坑
由于博主刚开始安装没指定版本,在操作项目使用 webpack 时出现了许多问题,于是卸载了安装的webpack,安装了稳定版本,指令如下
- 删除全局webpack-cli
npm uninstall -g webpack-cli
- 删除本地(局部)webpack-cli
npm uninstall webpack-cli
- 删除全局webpack
npm uninstall -g webpack
- 删除本地webpack
npm un webpack
- 安装指定版本webpack,选择稳定版本,全局安装webpack3.0.0版
npm install [email protected] -g
- 本地安装webpack4.0.0版
npm install --save-dev [email protected]
- 项目初始化,
npm i
- 运行webpack打包命令,dist文件出现,ok成功!
webpack
3.打包过程中的问题
在通过vs code 运行webpack进行打包时,报错webpack : 无法加载文件 D:\nodejs\node_global\webpack.ps1,因为在此系统上禁止运行脚本。
解决方案:
以管理员身份运行vs code
终端执行:get-ExecutionPolicy,显示Restricted,表示状态是禁止的
终端执行:set-ExecutionPolicy RemoteSigned
这时再执行get-ExecutionPolicy,就显示RemoteSigned
此时发现再进行打包就没有问题了
作者:jackie_su
链接:https://www.jianshu.com/p/4c7a86f1596a
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。