在我们开发过程中,经常会遇到高度塌陷问题,这时候肯定得用上clearfix来解决
下面就简单聊一聊clearfix是怎么来的
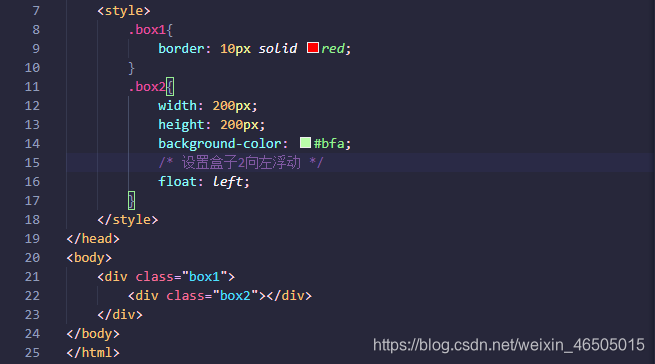
第一步:现在情景假设一,盒子1里面套一个盒子2,仅设置盒子2大小和开启浮动,可以看见盒子2的父元素高度塌陷了
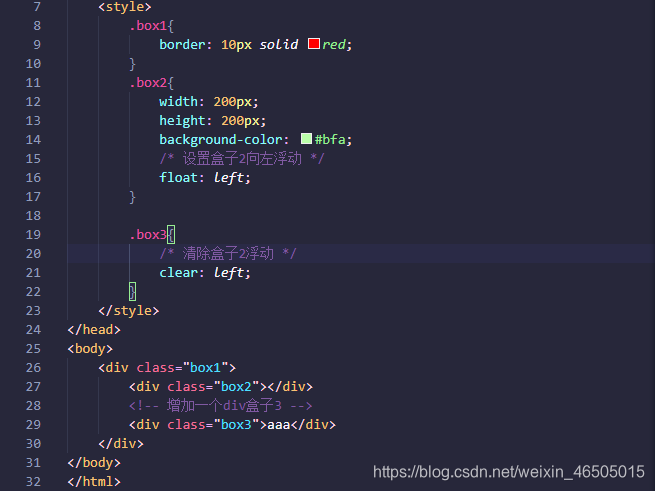
第二步:在盒子1里面新增一个div即盒子3,并且给盒子3清除盒子2的浮动对它造成的影响,看看效果会怎么变化
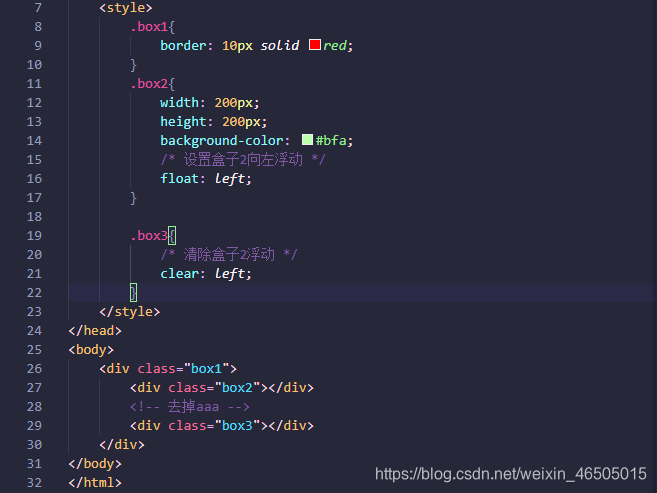
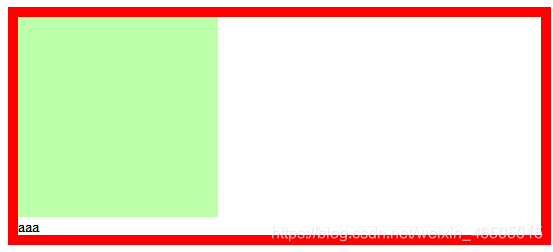
第三步,去掉aaa,可以发现高度不塌了!!!
这样虽然可以解决问题,但是HTML结构里面增加一些无用的结构,我们希望HTML管自己的事,CSS管自己的事,那么我们想能不能在CSS里面添加一些样式,用来解决此问题呢?
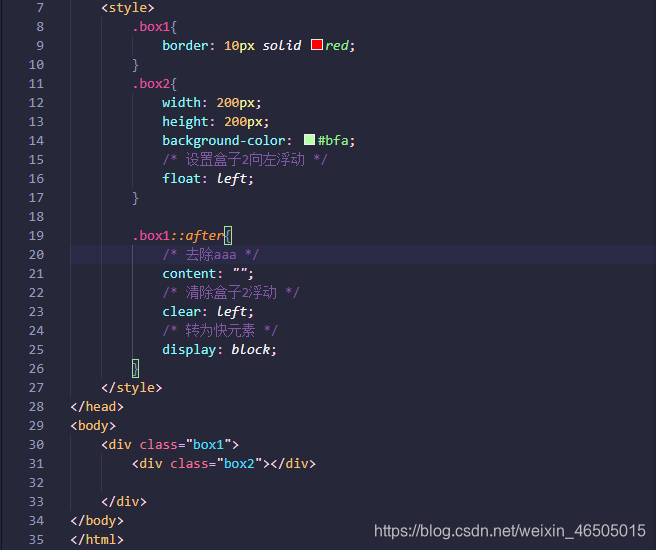
第四步:就是用CSS中after伪类,往盒子1最后面添加内容
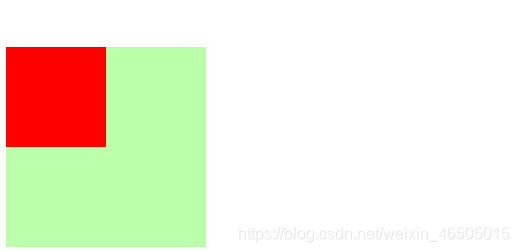
第五步:去掉aaa,来看一下效果
这样就比较完美解决高度塌陷问题了
好了,既然这样可以解决高度塌陷问题,那能不能仿照这个思路,把垂直外边距的重叠问题也解决了呢?
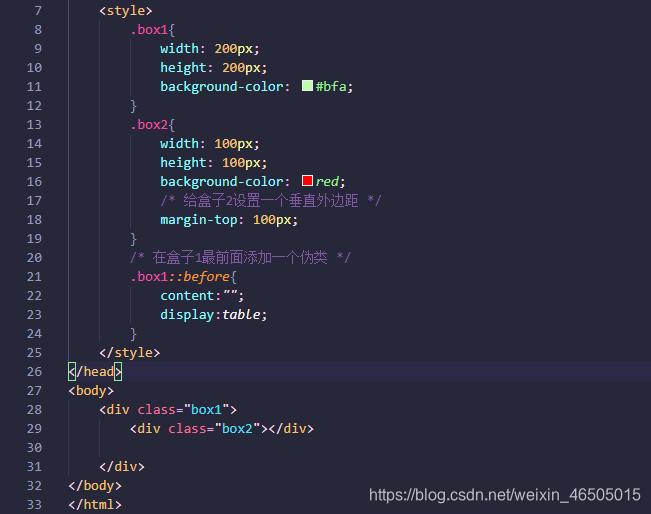
情景假设二,盒子1里面套一个盒子2,然后给盒子2设置一个垂直方向外边距,可以发现2个盒子的外边距都重叠了,盒子1也跟随着2往下跑
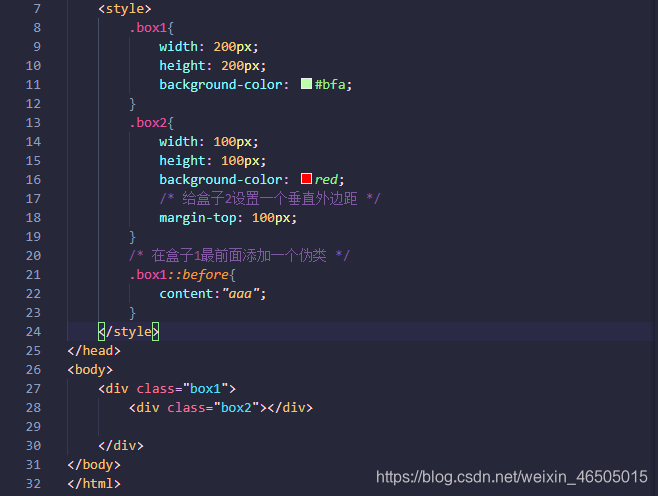
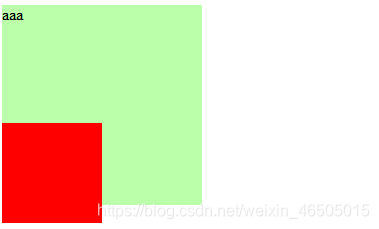
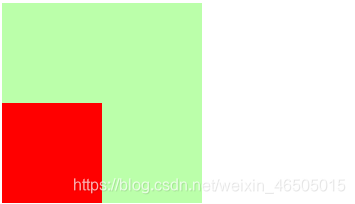
第六步:给盒子1前面添加个伪类
我们可以看到,垂直外边距虽然不重叠了,但是也带来了新的问题,盒子2溢出
第七步:去掉aaa,同时打开display且把属性值设置为table,注意这里如果设置为block和inline-block,都会出现一些问题,原因就是block和inline-block都会霸占位置,而table本身却不占位置

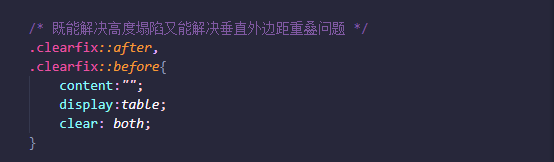
第八步:把解决高度塌陷问题和垂直外边距的重叠问题的代码合在一起,起个名字clearfix,这就是它的来龙去脉啦