1. HTML 页面组成
- 一个 HTML 页面是由很多资源文件组成的
- 比如最基本的 HTML 本身是一个资源
- css、js 这些静态资源
- 图片、文本、json 接口等资源
- 这些资源一般通过
http/https 请求,从服务器上拿过来
2. 资源加载过程
- 第一步,
对于一个请求来说,无论是地址栏输入的 url,还是代码中加载的 url,都要对 url 进行解析,提取信息
- 第二步,拿到上一步中
解析的域名,去 DNS 服务器上查找该域名对应的 IP
- 第三步,
带着所有的请求信息去这个 IP 地址上请求资源,然后在服务器上把返回的资源下载下来
- 最后一步,浏览器拿到这些资源之后,
根据不同的资源类型做不同方式的解析
2.1 URL 解析

请求协议
域名+端口
- 域名用来
查找服务器位置
- 域名就像一个大房子,有一个
IP 地址
- 等找到这个房子的地址后,
端口就是这个房子的门
- 一般的协议还有一个
默认的端口号
- 比如 http 协议默认的端口号是 80
- 比如 https 协议默认的端口号是 443
如果访问的是默认端口的话,这个端口号是可以省略的
路径
- 这个路径是
服务器接到请求以后,拿着这个路径在服务器上定位资源位置的
参数
哈希
2.2 DNS 查询
DNS 域名系统(Domain Name System)
2.2.1 DNS 查询过程
当一个 URL 地址被解析以后,拿到一个域名,但是在互联网上,资源都是用 IP 地址来访问的,没域名什么事- 所以
需要把域名转化成 IP 地址

- 在 DNS 里有两个端
浏览器(发起请求)DNS 服务器(处理查询请求)
- 如果所有用户的每一次请求都去查一下 DNS 服务器,这个量级是异常巨大的
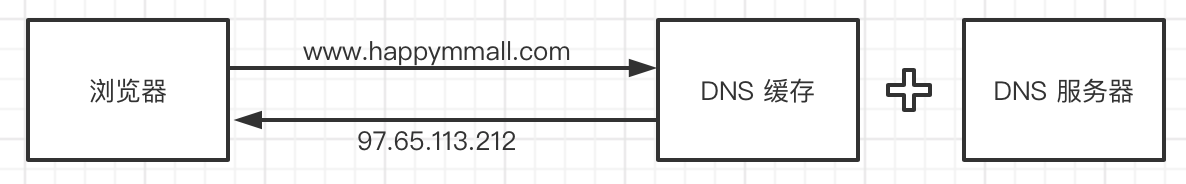
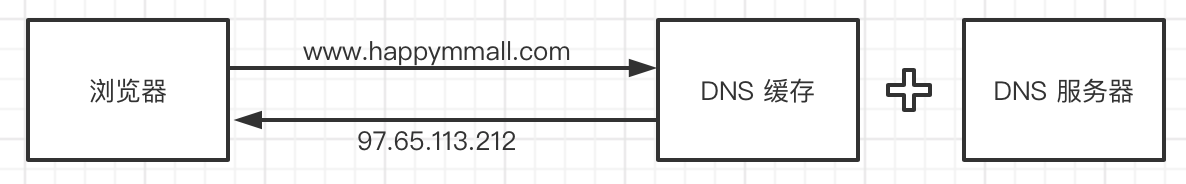
- 所以在 DNS 里有一个很重要的部分,就是
DNS 缓存,用来减少 DNS 服务器上的查询量
在做 DNS 查询时,浏览器会传递一个要解析的域名
- 比如 www.happymmall.com
传给 DNS 系统
经过 DNS 查询,这个域名会对应一个 IP 地址- 比如是 97.65.113.212,这就是 www.happymmall.com 的
服务器地址
2.2.2 DNS 查询场景
场景
- 小明去新华书店买书,不知道路线
- 去问张大爷,张大爷也不知道,查询了地址簿,告诉了小明(
相当于 DNS 查询)
- 不一会,小红也去新华书店,也不知道路线,也去问张大爷,张大爷
直接告诉小红地址(相当于 DNS 缓存)
- 过了一个月,小花也去新华书店,也不知道路线,也去问张大爷,张大爷忘了地址,再去地址簿上查询,然后告诉小花(
这一个月相当于 DNS 缓存时间,过期就忘了)
2.2.3 DNS 缓存
- DNS 缓存并不是一个,而是有很多层
根据不同的网络层级,DNS 缓存时间也不一样- 一般
越靠近用户的节点,缓存时间越短
- 比如离用户最近的
浏览器,一般缓存时间是1分钟或者30秒
DNS 根服务器上的缓存时间一般能达到10分钟
2.2.4 dns-prefetch
<link rel="dns-prefetch" href="//cdn.bootcss.com">
<link rel="dns-prefetch" href="//s.happymmall.com">
<link rel="dns-prefetch" href="//img.happymmall.com">
dns-prefetch 原理
在页面一开始加载时,就会立即把这几个 href 里指定的域名做 DNS 查询并缓存起来等到真正请求这些域名并下载资源的时候,就可以省去 DNS 查询时间可以提高页面的加载速度
2.3 资源请求
2.3.1 资源文件
- 这个资源可以是
HTML、CSS、JS、或者接口等资源文件
可以通过 http 请求得来的任何内容
2.3.2 资源请求过程

- 资源请求有两个角色
在发起请求时,浏览器会带着一堆信息,去后端服务器上寻找资源- 这个请求包含两个部分
Request-header 请求头
- 里面包含了很多请求本身的信息
- 我需要请求谁
- 我从哪里来
- 我希望得到什么格式的数据
- 我用的什么浏览器
- cookie
请求带的参数
- get 请求,参数在 url 里
- post 请求,参数在请求的 body 里
当这些信息到达服务器后,服务器会根据这些到达的信息,找到匹配的资源,返回给浏览器- 返回的信息包括三部分
状态码,表示请求结果是否成功Response-header 响应头,包含响应信息(文本长度、缓存时间、压缩方式等)响应内容
- 如果是图片,返回的 body 里就是图片信息
- 如果是接口,返回的 body 里就是 json 字符串
浏览器拿到这些响应信息后,就拿到了自己想要的东西
2.4 浏览器解析
2.4.1 DOM 树
- 最先加载的是一个 HTML 文件
在加载 HTML 文件时,就已经开始构建 DOM 树- 遇到一个 HTML 节点就把它放到 DOM 树里
加入在加载一个 HTML 文件的时候遇到了一个 JS 文件- 那么构建 DOM 树的工作就要停下来,
先让 JS 文件加载和执行
JS 文件有这么高的优先级,是因为 JS 文件能操作 DOM 树,可能造成之前的 DOM 树白干,所以在遇到 JS 文件的时候,先让 JS 文件执行,等 JS 文件执行完,在接着走- JS 文件执行完后,又构建之前剩下的 DOM 树
构建 DOM 树的过程中,如果遇到的是 style 标签,不会造成阻塞DOM 树的构建和样式的加载会并行执行- DOM 树构建完后,就构建渲染树
2.4.2 渲染树
渲染树,是 DOM 树和样式表结合的产物这个渲染树在各个浏览器里构造的机制也不一样
- 比如 Chrome 浏览器用的 webkit 内核是在原来的 DOM 树上附属一些样式
- 而 firefix 里是根据 DOM 树和样式表重新构建出一颗渲染树出来
- 渲染树构建好之后,每个要显示的元素的大小、布局方式也就确定了
2.4.3 布局
- 接下来就是
根据每个元素的大小和布局方式计算出每个元素的实际位置,这就是布局的过程
2.4.4 绘制
- 最后一步绘制
- 上一步的布局确定了元素的大小和位置
绘制过程就是调用浏览器负责显示的部分,将元素和样式绘制在对应的屏幕上
这样整个浏览器的解析过程就完成了

3. 总结
- 当输入一个 URL 会发生什么?
- 面试问到了,答得不好,记录一下