Canvas概述
Canvas:一个轻量级的画布,利用js代码在浏览器上画画,无需插件。
文章目录
一、基础概念
1.标签
属性只有俩:width、heigth。
且width、heigth只能在标签<canvas></canvas>里设置,在css样式<style></style>里面设置会变形。
<canvas width="600" height="300">
当前浏览器版本不支持,请升级浏览器
</canvas>
2.兼容性
canvas标签里的文字
只在低版本浏览器(IE6/7/8)上显示,
在高版本浏览器是看不到canvas标签内部的文字
<canvas width="600" height="300">
当前浏览器版本不支持,请升级浏览器
</canvas>
以上代码在高低版本浏览器运行结果:

3.绘制
<body>
<canvas width="600" height="300" id="mycanvas">
当前浏览器版本不支持,请升级浏览器
</canvas>
<script>
//得到canvas画布
var canvas = document.getElementById("mycanvas");
//获取画布上下文,2d的上文 ,3d的下文
//所有的图像绘制都是通过ctx属性或者是方法进行设置,和canvas标签没有关系了
var ctx = canvas.getContext("2d");
//设置颜色(必须先设置,置于绘制之前)
ctx.fillStyle = "green";
//绘制矩形
ctx.fillRect(100,100,200,50);
console.log(ctx);
</script>
</body>
重点方法:var ctx = canvas.getContext("2d");,所有的图像绘制都是通过ctx属性或者是方法进行设置(下图控制台打印ctx),和canvas标签没有关系了

ctx.fillRect(100,100,200,50);绘制矩形的坐标图解:

4.动画
canvas轻量级来自:canvas绘制完图形之后,就像素化他们了,canvas无法从画布再次得到这个图形
canvas动画来自:想要canvas动起来,就需要再画一次,实际上就是静态页面连续播放,所以
canvas思想:清屏-更新-渲染
<body>
<canvas id="mycanvas" width="600" height="600">
当前浏览器版本不支持,请升级浏览器
</canvas>
<script>
//得到画布
var canvas = document.getElementById("mycanvas");
//获取画布上下文
var ctx = canvas.getContext("2d");
//设置颜色
ctx.fillStyle = "blue";
//信号量
var left = 100;
//动画过程
setInterval(function(){
//定时器
//清除画布,0,0,代表从什么位置开始清除,600,600,代表清除的宽度和高度,即动画的开始和结束位置
ctx.clearRect(0, 0, 600, 600);
//更新信号量
left++;
//绘制矩形,left为x坐标,每自增一次,则从新的x轴位置重新画一次
ctx.fillRect(left, 100, 100, 100)
},10)
console.log(ctx)
</script>
</body>
实际动画就是相关静态画面连续播放,每一次绘制的静态画面叫“一帧”,时间的间隔(定时器的间隔)就是表示帧的间隔

5.面向对象编程的动画
因为canvas不能得到已经上屏的对象,所以要维持对象和状态。怎么维持对象和状态呢,就是用面向对象,直接实例化 。
<body>
<canvas id="mycanvas" width="600" height="600">
当前浏览器版本不支持,请升级浏览器
</canvas>
<script>
//因为canvas不能得到已经绘制完成的对象,所以要维持对象的状态
//所以要用面向对象实现的编程,维持canvas需要的属性和状态
//获取画布
var canvas = document.getElementById("mycanvas");
//获取上下文
var ctx = canvas.getContext("2d");
function Rect(x, y, w, h, color){
//维护状态
this.x = x;
this.y = y;
this.w = w;
this.h = h;
this.color = color;
}
//更新的方法
Rect.prototype.update = function(){
this.x++;
}
//渲染
Rect.prototype.render = function(){
//设置颜色
ctx.fillStyle = this.color;
//渲染
ctx.fillRect(this.x, this.y, this.w, this.h)
}
//创建实例
var r1 = new Rect(100, 100, 50, 50, "green");
var r2 = new Rect(200, 200, 100, 50, "gray");//初始位置和宽度改变
//动画过程
//动画过程在主定时器里面,每一帧都会调用实例的更新和渲染方法
setInterval(function(){
//canvas思想:清屏-更新-渲染
//清屏
ctx.clearRect(0, 0, canvas.width, canvas.height);
//更新方法
r1.update();
//渲染
r1.render();
//更新方法
r2.update();
//渲染
r2.render();
},10)
</script>
</body>
两个实例化如图:

二、详解Canvas的绘制功能
1.绘制矩形
1.1填充矩形
填充:fill,矩形:rect,填充方法=fillRect、fillStyle
//设置颜色(必须先设置,置于填充之前)
ctx.fillStyle = "green";
//填充矩形
ctx.fillRect(100,100,100,100);//x坐标,y坐标,矩形长,矩形宽
1.2绘制矩形边框
绘制描边:stroke,矩形:rect,绘制方法=strokeRect、strokeStyle
//设置颜色(必须先设置,置于绘制之前)
ctx.strokeStyle = "red";
//填充矩形
ctx.strokeRect(300,100,100,100);//x坐标,y坐标,矩形长,矩形宽
1.3清除画布
//擦除画布
ctx.clearRect(0, 0, 600, 600);//一般canvas画布的大小
完整代码:
<style>
canvas{
border: 1px solid #000;
}
</style>
<body>
<div>
<button id="btn1">画一个矩形</button>
<button id="btn2">画一个矩形边框</button>
<button id="btn3">清除画布</button>
</div>
<canvas width="600" height="600" id="mycanvas">
当前浏览器版本不支持,请升级浏览器
</canvas>
<script>
var btn1 = document.getElementById("btn1");
var btn2 = document.getElementById("btn2");
var btn3 = document.getElementById("btn3");
//得到canvas画布
var canvas = document.getElementById("mycanvas");
//获取画布上下文,2d的上文 ,3d的下文
//所有的图像绘制都是通过ctx属性或者是方法进行设置,和canvas标签没有关系了
var ctx = canvas.getContext("2d");
//填充矩形,fill=填充,rect=矩形
btn1.onclick = function(){
//设置颜色(必须先设置,置于绘制之前)
ctx.fillStyle = "green";
//填充矩形
ctx.fillRect(100,100,100,100);//100、100=x,y坐标,200、50=长、宽
};
//绘制矩形边框,stroke=绘制
btn2.onclick = function(){
//设置颜色(必须先设置,置于绘制之前)
ctx.strokeStyle = "red";
//绘制矩形边框
ctx.strokeRect(300,100,100,100);//100、100=x,y坐标,200、50=长、宽
};
//擦除画布
btn3.onclick = function(){
ctx.clearRect(0, 0, 600, 600);
}
console.log(ctx);
</script>
</body>
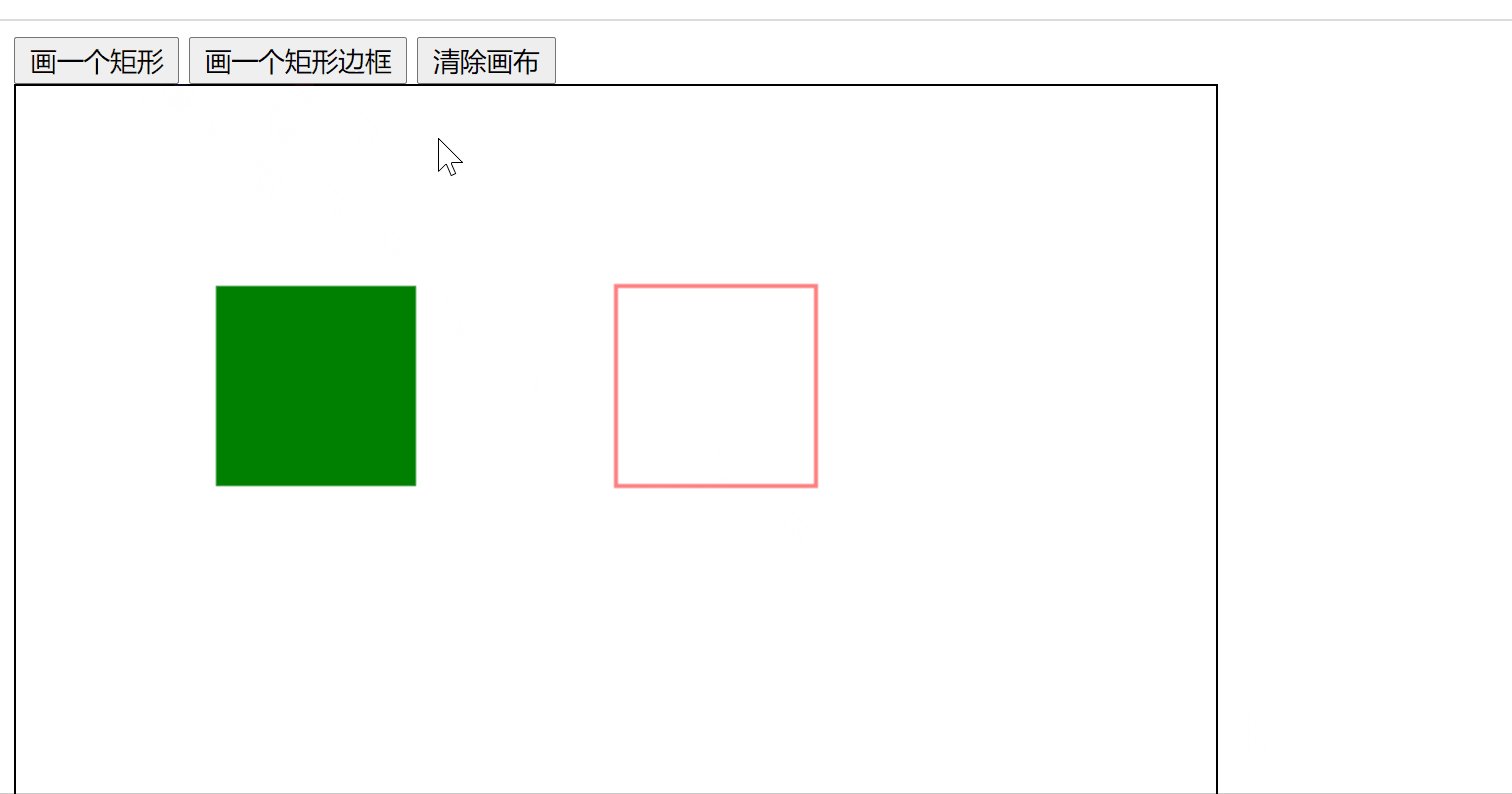
结果图示:

2.绘制路径
绘制路径就是设置一个不规则的多边形状态
设置绘制的起点
ctx.beginPath();
移动绘制点
ctx.moveTo(x,y);
绘制行进路径
ctx.lineTo(x,y);
//多条路径
ctx.lineTo(x,y);
结束路径,即闭合路径
ctx.closePath();
填充
ctx.fill();//无需添加结束路径“ ctx.closePath();因为即使没有闭合,填充也会使之闭合
描边,绘制路径
ctx.stroke();//需添加结束路径“ ctx.closePath();使之闭合
路径描绘坐标图解:

完整代码:
<style>
canvas{
border: 1px solid #000;
}
</style>
<body>
<canvas id="mycanvas" width="600" height="400">
当前浏览器版本不支持,请升级浏览器
</canvas>
<script>
//绘制路径就是设置一个不规则的多边形状态
//路径都是闭合的,使用路径进行绘制需要既定的步骤
//1、设置路径的起点;2、使用绘制命令画出路径;3、封闭路径;4、填充或者绘制已经封闭路径的形状
//获取画布
var canvas = document.getElementById("mycanvas");
//获取上下文
var ctx = canvas.getContext("2d");
//设置路径的起点
ctx.beginPath();
//移动绘制点
ctx.moveTo(100, 100);
//描述行进路径
ctx.lineTo(200, 200);
ctx.lineTo(400, 180);
ctx.lineTo(500, 50);
//封闭路径,结束路径
ctx.closePath();
//设置颜色,绘制这个不规则的图形
ctx.strokeStyle = "red";
ctx.stroke();
//填充这个不规则图形
//ctx.fillStyle = "green";
//ctx.fill();
</script>
</body>
3.绘制圆弧
圆弧也是绘制路径,也需要设置绘制的起点beginPath()和绘制路径stroke()
//创建一个路径
ctx.beginPath();
ctx.arc(100, 100, 100, 0, 6, false);//圆心的x坐标,圆心的y坐标,圆半径,线条起始点,线条结束点,false顺时针,true逆时针
ctx.stroke();
线条起始点和线条结束点,实际是圆的弧度,2Π就代表一整个圆,所以,设置ctx.arc(100, 100, 100, 0, 2 * Math.PI, false);可以看到一个整圆.
逆时针画圆:在逆时针绘制=整圆-顺时针绘制
总结
官方文档:canvas Web API 接口文档