需要用到视图容器组件scroll-view,使用竖向滚动时,需要给scroll-view一个固定高度,通过 WXSS 设置 height。

wxml代码如下:
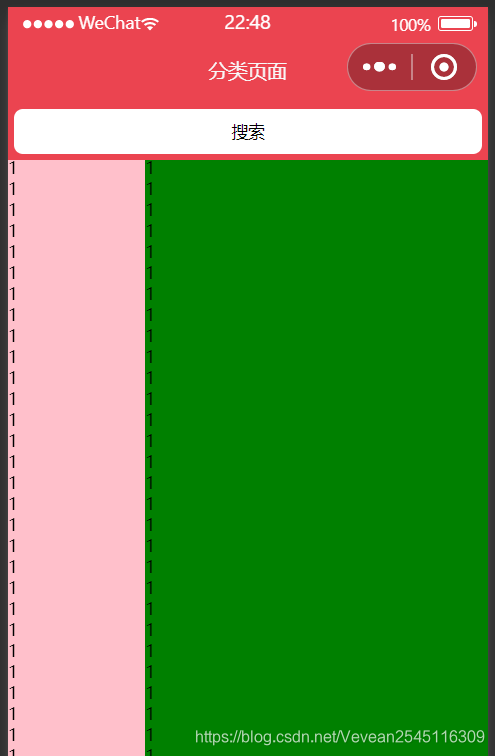
<view class="pyg_category">
<SearchInput></SearchInput>
<view class="cates_container">
<!--左侧菜单-->
<scroll-view scroll-y class="left_menu" >
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view><view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view><view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
</scroll-view>
<!--右侧商品内容-->
<scroll-view scroll-y class="right_content">
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view><view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view><view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
<view>1</view>
</scroll-view>
</view>
</view>
wxss代码如下:
page{
height:100%;
}
.pyg_category{
height:100%;
}
.pyg_category .cates_container{
height:calc(100vh - 90rpx);//注意减号左右两边要有空格
display:flex;
}
.cates_container .left_menu{
flex:2;
background-color: pink;
}
.cates_container .right_content{
flex:5;
background-color: green;
}
calc函数的用法:用于动态计算长度值
注意:运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);