简述
在使用样式表时,每个小部件都被视为一个有四个同心矩形的盒子:边距矩形、边框矩形、填充矩形和内容矩形。盒子模型对此进行了更详细的描述。
盒子模型
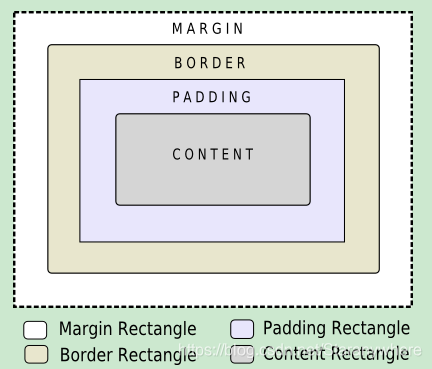
四个同心矩形的概念如下图所示:

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
margin、border-width和padding属性都默认为零。在这种情况下,所有四个矩形(边距、边框、填充和内容)完全重合。
可以使用background-image属性为小部件指定背景。默认情况下,background-image仅在边框内的区域绘制。可以使用background-clip属性进行更改。使用background-repeat和background-origin控制background-image的重复和起始点。
background-image不会随着小部件的大小缩放。要提供随小部件大小缩放的皮肤或背景必须使用border-image。由于border-image属性提供了一个备用背景,所以在指定border-image时不再需要指定background-image。在这种情况下,当他们都被指定时,border-image将会覆盖在background-image上。
此外,image属性可用于在border-image上绘制图像。指定的图像不会平铺或拉伸,当其大小与小部件大小不匹配时,将使用image-position属性指定其对齐方式。不同于background-image和border-image,可以为image属性指定SVG图像,在这种情况下,image将根据小部件的大小自动缩放。
渲染规则如下:
- 为整个渲染操作设置剪切(border-radius)
- 绘制背景(background-image)
- 绘制边框(border-image, border)
- 绘制叠加图像(image)
子控件
小部件被认为是一个层次化(树)的子控件。例如,QComboBox先绘制drop-down子控件随后绘制down-arrow子控件。QComboBox渲染步骤如下:
- 渲染QComboBox{}
- 渲染QComboBox::drop-down{}
- 渲染QComboBox::down-arrow{}
子控件共享父子关系。在QComboBox中,down-arrow的父控件是drop-down而drop-down的父控件则是QComboBox本身。子控件在它们的父控件中的定位使用subcontrol-position和subcontrol-origin属性。
定位之后,子控件就可以使用box model进行样式化。注意:对于像QComboBox和QScrollBar这样的复杂控件,如果一个属性或子控件是定制的,那么所有其他属性或子控件也必须是定制的。
参考
参考Qt助手,如有错误,请指正,谢谢!