1.eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script type="text/javascript">
function add(pre,beh){
var add=pre +beh;
return add;
}function minus(pre,beh){
var add=pre -beh;
return add;
}function div(pre,beh){
var add=pre /beh;
return add;
}function multi(pre,beh){
var add=pre *beh;
return add;
}
//这个eval()是个好东西
function eva(){
document.getElementById("screen").value = eval(document.getElementById("screen").value);
}
var num=0;
function pijie(num){
document.getElementById("screen").value += document.getElementById(num).value;
}
function clen(){
var d=document.getElementById("screen").value=" ";
alert(d);
}
</script>
<body>
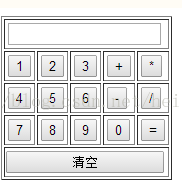
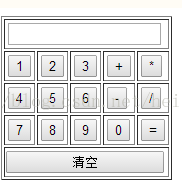
<div id="are">
<table border="1px" cellspacing="" cellpadding="">
<tr><td colspan="5"><input type="text" id="screen" value="" /></td></tr>
<tr>
<td><input type="button" id="1" value="1" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn2" value="2" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn3" value="3" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn+" value="+" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn*" value="*" οnclick="pijie(this.id)"/></td>
</tr>
<tr>
<td><input type="button" id="btn4" value="4" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn5" value="5" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn6" value="6" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn-" value="-" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn/" value="/" οnclick="pijie(this.id)"/></td>
</tr>
<tr>
<td><input type="button" id="btn7" value="7" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn8" value="8" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn9" value="9" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn0" value="0" οnclick="pijie(this.id)"/></td>
<td><input type="button" id="btn=" value="=" οnclick="eva()"/></td>
</tr>
<tr>
<td colspan="5"><input style="width: 158px;" type="button" id="btnc" value="清空" οnclick="clen()"/></td>
</tr>
</table>
</div>
</body>
</html>