前言
浮动属性是css样式中非常重要的属性,网页的导航条和左右导航栏等都靠浮动属性来完成。浮动属性不仅能让文字拥有环绕效果,同时,其浮动特性在一些布局中还起到了至关重要的作用。
一、float浮动是什么?
浮动是什么?
在正常div布局中,每个div块元素都占据完整的一行,因此下一个div元素会出现在上一个div元素的下一行,整个布局是由上到下依次排列的。
浮动则打破了这样的排布。浮动属性会让本该从上到下排列的元素漂浮在更上一层,像气球一样浮在靠左或靠右的位置。

二、浮动属性的使用
1.使用方法
在样式中加入float属性,其中值为left为向左浮动,值为right为向右浮动,值为none为不浮动,其中none为缺省值。

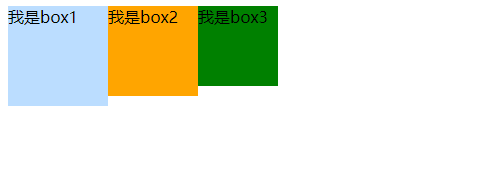
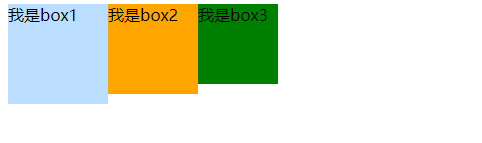
我是box1
我是box2
我是box3
2.特点
① 块元素变为行内元素

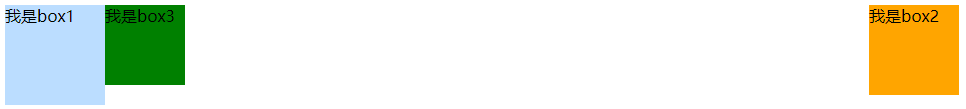
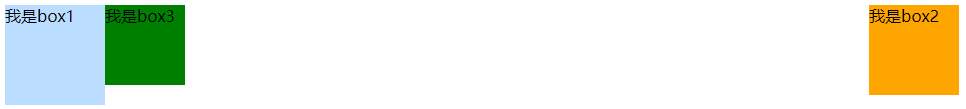
图中box1、box3向左浮动,box2向右浮动。box3虽然在box2之后展示,但box3的位置明显和box2在同一行且浮动方向未受顺序影响。div块元素本独占一行,浮动属性的特点使其变为行内元素。
③ 使行内元素拥有宽度和高度

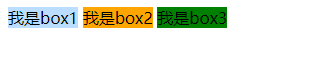
这是三个行内元素,在有宽高定义的情况下,其宽高由内容决定,而非宽高定义决定。
.box1 {
display: inline;
width: 100px;
height: 100px;
background-color: #bdf;
/* float: left; */
}
.box2 {
display: inline;
width: 90px;
height: 90px;
background-color: orange;
/* float: left; */
}
.box3 {
display: inline;
width: 80px;
height: 80px;
background-color: green;
/* float: left; */
增添浮动样式后其仍为行内元素,并且拥有了宽度与高度。(浮动属性在不设置宽高时仍由内容撑开)

③ 脱离文档流

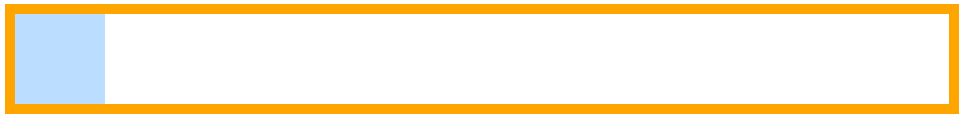
这是一个父元素一个子元素,其中父元素未设置高度,被子元素撑起。
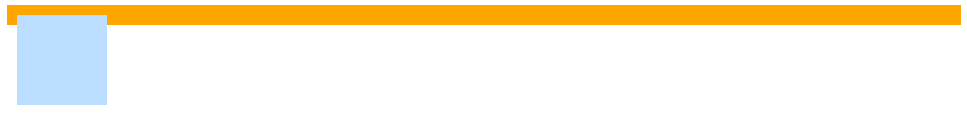
将子元素增加浮动属性后。

可以很明显地发现子元素跳出了父元素范围,没有撑起父元素。浮动属性会使元素脱离文档流,引起父元素的高度塌陷。
三、高度塌陷的解决方案——BFC
子元素脱离父元素文档流会导致父元素高度塌陷,这对页面布局带来了非常严重的影响。而BFC(Block formatting context)则有效解决了高度塌陷问题。
元素开启BFC后,将会有以下特征:
父元素的垂直外边距不会和子元素重叠
开启BFC的元素不会被浮动元素覆盖
开启BFC的元素可以包含浮动的子元素
1. 开启BFC方式
① 元素设置浮动属性(不建议)

.outer {
border: orange solid 10px;
float: left;
/*在这里设置了浮动属性*/
}
.inner {
width: 90px;
height: 90px;
background-color: #bdf;
float: left;
缺点:新增加float元素,会有新的浮动问题。且父元素div块元素独占一行的性质消失,可能会使父元素后的元素上移,无法从根本解决问题。
② 父元素设置宽高(不建议)

.outer {
width: 100px;
height: 100px;
/*设置固定高度100px,宽度100px*/
border: orange solid 10px;
}
.inner {
width: 90px;
height: 90px;
background-color: #bdf;
float: left;
缺点:父元素有固定宽高后失去高度自适应功能,不够灵活。
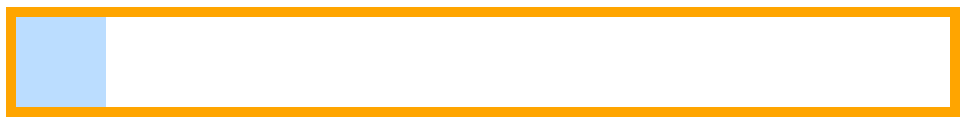
③ 在子元素后增加空div

优点:容器溢出不会被裁剪,支持所有浏览器。
缺点:有空div,增加代码冗余。
④ 元素overflow设置为hidden或其他非visible值

.outer {
overflow: hidden;
/*溢出裁剪,IE6及以下用auto*/
border: orange solid 10px;
}
.inner {
width: 90px;
height: 90px;
background-color: #bdf;
float: left;
}
优点:简单。
缺点:不能和position定位配合使用,超出的尺寸会被裁剪。
⑤ 元素display设置为inline-block(不建议)

.outer {
display: inline-block;
border: orange solid 10px;
}
.inner {
width: 90px;
height: 90px;
background-color: #bdf;
float: left;
}
缺点:父元素div块元素独占一行的性质消失,可能会使父元素后的元素上移,无法从根本解决问题。
⑥ 父元素后加伪元素(建议)
大连妇科医院 http://xmobile.bhbyby.com/

.outer {
display: inline-block;
border: orange solid 10px;
}
.outer:after{
content: "";
height: 0;
overflow: hidden;
/*兼容IE浏览器*/
clear: both;
/*消除左右浮动影响*/
display: block;
/*本为行内元素,转变为块元素撑起父元素*/
visibility: hidden;
}
.inner {
width: 90px;
height: 90px;
background-color: #bdf;
float: left;
}
优点:简单且无代码冗余。
⑦ 元素position设置为absolute

.outer {
position: absolute;
/*或fixed*/
border: orange solid 10px;
}
.inner {
width: 90px;
height: 90px;
background-color: #bdf;
float: left;
}
缺点:父元素div块元素独占一行的性质消失,可能会使父元素后的元素上移,无法从根本解决问题。且此父元素的父元素可能会受到其绝对定位的影响。